Here’s a list of 5 HTML IDE extensions for Google Chrome which you can use to write HTML code inside Google Chrome. Not all of the extensions that we’re gonna be talking about are full fledged HTML IDEs, but majority of them allow you to manipulate HTML in one way or another, so you could say that they are very close to being a HTML IDE.
We recently talked about some free websites to learn HTML. So, now, if you want to practice what you have learnt, you can quickly use Google Chrome as HTML IDE with this extensions.
Editor Lite
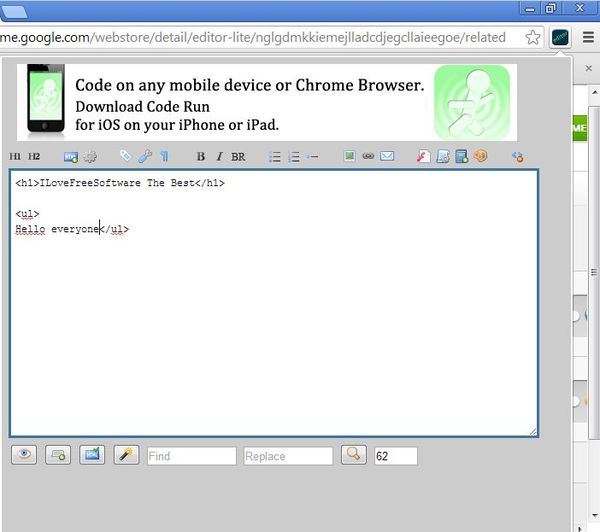
Editor Lite is a fully functional WYSIWYG HTML IDE extension for Google Chrome. It of course cannot be compared to advanced editors, like, Dreamweawer or Dreamweaver alternative, but it can be quite useful for those who aren’t very familiar with HTML.
With the help of toolbar at the top you can add all the standard HTML tags down below, for text formatting, adding images, tables, etc. Click on the bottom left corner eye icon to preview what you’ve been doing.
Get Editor Light.
ShiftEdit
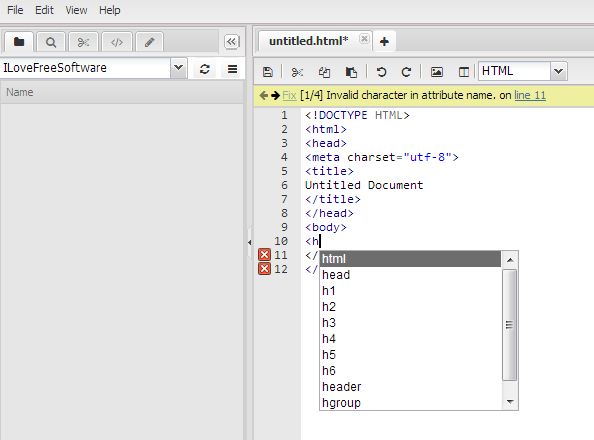
ShiftEdit is a HTML editor app for which you will have to register an account before being able to use it.

Not only that this free HTML IDE extension allows you to create and edit websitea using HTML, CSS, PHP, Javascript and all the other web related programming languages, it also supports FTP connections, has tabbed interface and it’s WYSIWYG up to a point. Created documents are saved by clicking on File >> Save.
Get ShiftEdit.
CoffeeScript IDE
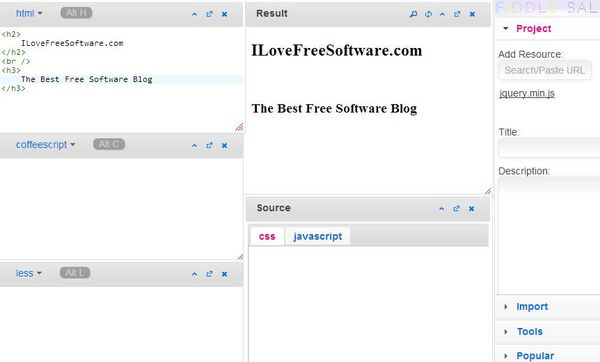
CoffeeScript IDE is another multi-purpose web development IDE extension for Chrome where not only that you can edit HTML, but also CSS, Javascript, etc.
It has a very unique layout. A unique box is created for HTML, CSS and Javascript where you edit their respective codes. Results from all three boxes are then combined in the Results box where you can check out the code preview. To save your work, you’ll need to register an account with the website.
Get CoffeeScript IDE.
Zed Code Editor
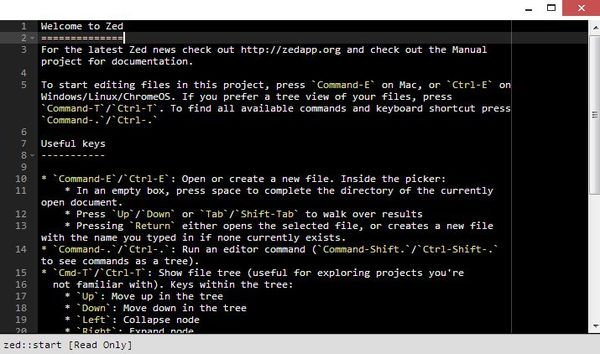
Zed Code Editor is aimed at all those who are nostalgic about the good old times when they used terminals, or those who still to this day use editors like Emacs.
Everything is controlled using keyboard shortcuts. Syntax highlighting is supported for a whole heap of languages, not just HTML. Zed Code Editor can also be used as a text editor and it supports file saving to either local folders or Dropbox.
Get Zed Code Editor.
SourceKit
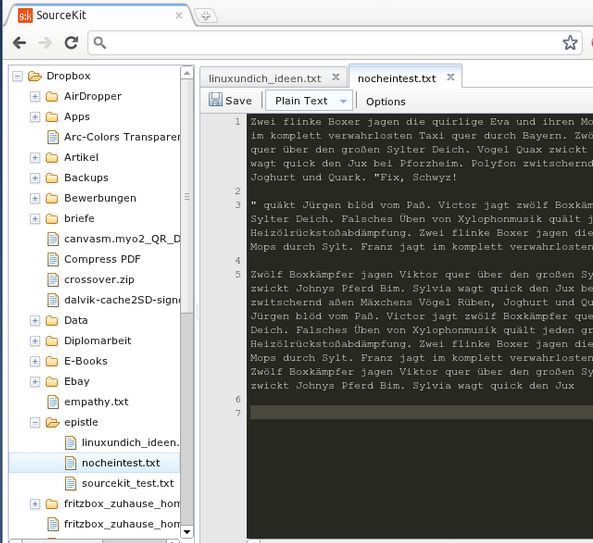
SourceKit is an standalone web development extension that supports several languages and it supports Dropbox in order to read and save files that you’re editing.
Before you’ll be able to use SourceKit, you first have to connect it with your Dropbox account and then after that you can browse and edit files listed there. Like we said, all the common web development formats are supported, CSS, Javascript, PHP, not just HTML.
Get SourceKit.
Conclusion
I liked working with Editor Lite and if you’re in need of a HTML IDE inside Google Chrome, then I suggest that you start with it. Others are also very useful, especially ShiftEdit, which is probably the most feature rich HTML IDE that I tested. In any case, try them all out, and let us know which one you think is the best in the comments down below.