Here’s a list of 4 CSS gradient creator apps for Google Chrome which can help you out when you need to create CSS gradients using only Chrome or Chromebook. Creating web designs and templates can sometimes be a bit of a hassle, which makes using shortcuts a must. CSS gradient creators and generators are one of these shortcuts that can save you a lot of time that you would normally spend on manually writing CSS.
Lets look at the apps we found in the Chrome Web Store for this purpose.
Gradient Creator!
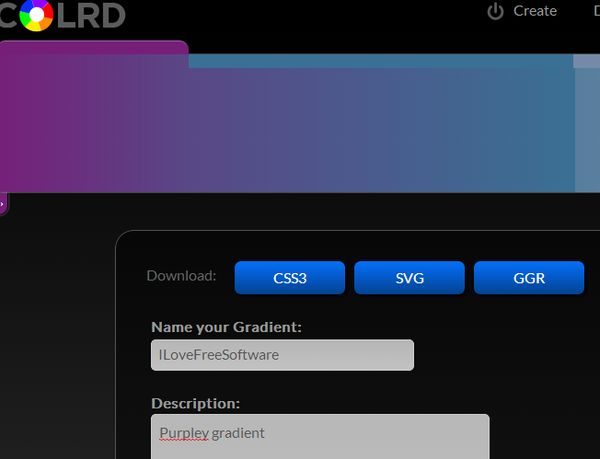
This is a standalone gradient creator which works without you having to have an active Internet connection. First step of the gradient setup requires you to set the start and end colors of the gradient.
From that point on, once you save the gradient, you’ll be offered with a selection to export the gradient as either CSS3, SVG or GGR. The CSS3 gradient code is optimized for all the web browsers out there, you just need to copy, paste it into your document and then apply that style to the HTML element where gradient is needed.
Get Gradient Creator!.
CSS Grady
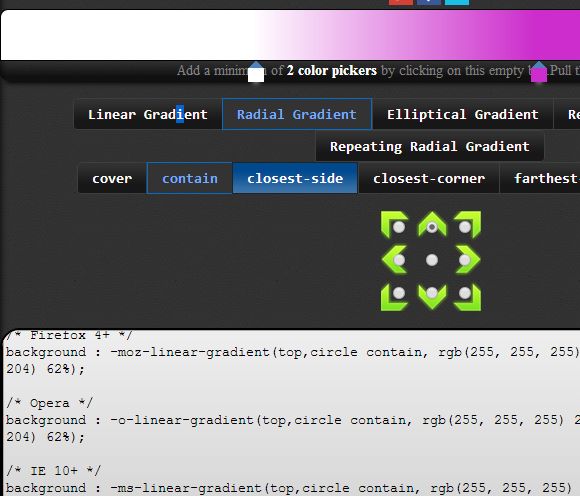
CSS Grady offers a lot of different gradients, not just the standard linear gradient. You can select between radial gradients, elliptical gradients, repeating linear gradient and more.
Gradient setup can be seen on the image above. Colors are changed by clicking on the two color pickers. Adjust the strength of the gradient transition by sliding the color pickers left and right. CSS code for the gradient that you setup is shown down below.
Get CSS Grady.
CSS3 Generator
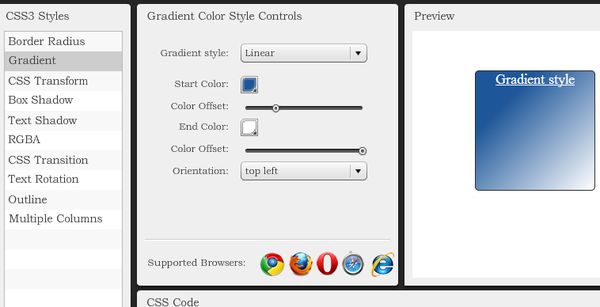
To use CSS3 Generator, you will need to have an active Internet connection because it runs online, off of a website.
Notice that it has a lot more CSS tools offered than just the gradient creator. You can also create border radius, shadows, CSS transitions and so on. Gradients can be circular or linear, and pretty much everything you’d expect to be configurable is configurable, gradient colors, offset, orientation, etc. CSS generated with this free CSS creator will work in all the major web browsers.
Get CSS3 Generator.
CSS Shack
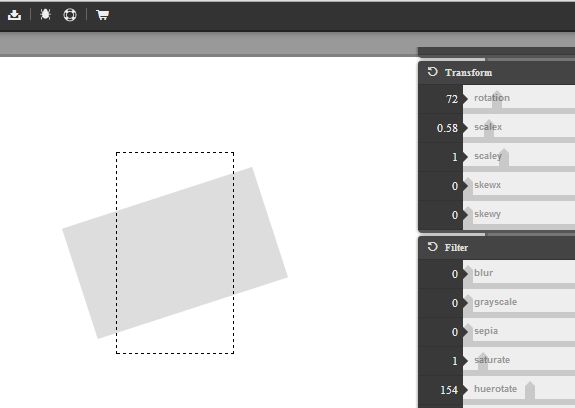
CSS Shack brings another large selection of CSS tools for generating code that you can use, not just a CSS gradient creator.
This CSS gradient creator extension works offline, and it works very similarly to an image editor. You get two sidebars where you can select and configure the CSS effects. Code for them is automatically generated down below. You can see the code by opening up the code tab at the bottom of the screen.
Get CSS Shack.
Conclusion
Gradient Creator!, the very first CSS gradient creator extension from the top of the list is probably the best place to start if you’re in need of a tool that can create CSS gradients for you automatically. Other tools mentioned here are more advanced, with more features, so if you need something a bit more flashy, like circular gradients, use one of them instead. If you’re having problems or if you would like to make a suggestion, leave a comment down below.