This article shows how to copy text from HTML elements. Only the plain text will be copied to clipboard from the HTML element available on a webpage. You don’t have to manually select the HTML element because a selection box will be there automatically. Once the selection box is visible, you can copy text content with a single click. It can be done using Google Chrome browser and a free extension. The name of the extension is “Quick Copy“.
Once the extension is installed, you can use its icon to activate the extension and select some HTML element of a webpage. After that, with just a single click, you can get the text available in that element. In the recording added below, you can see the same that I explained. I was able to fetch text content from the HTML element.

How to Copy Text from HTML Elements Available on A Webpage?
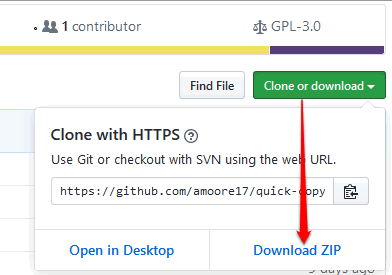
Step 1: This extension is not available on Chrome Web Store. So, you need to install it manually. For that, click on this link to open extension homepage. After that, click on the Clone or Download button and you will be able to download the zip file of this extension. Extract that zip in a folder.

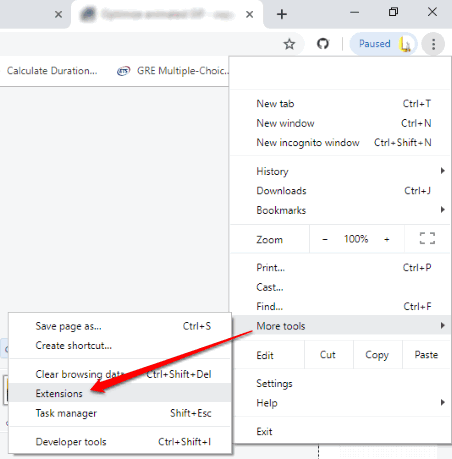
Step 2: Open Chrome browser and then access Extensions page. Click three vertical dots on the top right corner→ access More tools → and Extensions.

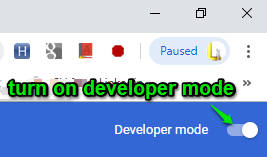
Step 3: On Extensions page, turn on the Developer mode as visible in the screenshot below. Now, drag the folder that contains extracted zip and drop it on extensions page.

This will help you install the extension.
Step 4: When the extension is installed, its icon will be visible to you on the top right corner of the browser.
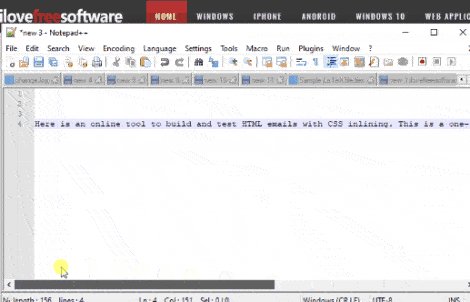
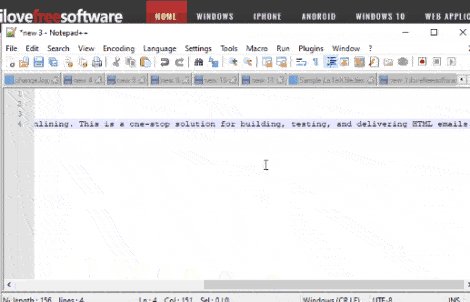
Step 5: Open a webpage and then click the extension icon. Or else, you can right-click on the webpage and use “Quick Copy” option. Now it is activated. When you will hover mouse cursor on an HTML element, you will notice that a selection box has covered it. Do a left click and it is done. The text content will be copied from that HTML element immediately. If you want to cancel the selection in between, then you can simply press any key on the keyboard.
![]()
Now you can paste the content anywhere you want.
You may also check how to copy webpage as Markdown?
The Conclusion:
This extension is very simple but the purpose is very useful. You can copy only plain text from any HTML element of a webpage with just one click. I wish it would have come with some feature to first select multiple HTML elements and then copy all text content, but only one HTML element can be selected at a time. Overall, the extension is good for the purpose.