Push Notification Preview Tool is a free website that lets you preview push notifications on Android, iPhone, and desktop mockups. You just need to go to this website, add text of push notification, and then choose the platform on which you want to preview push notification. It will show push notification preview in a mockup of that device. Currently it supports Push notification preview for Android, iPhone, and desktop (Mac).
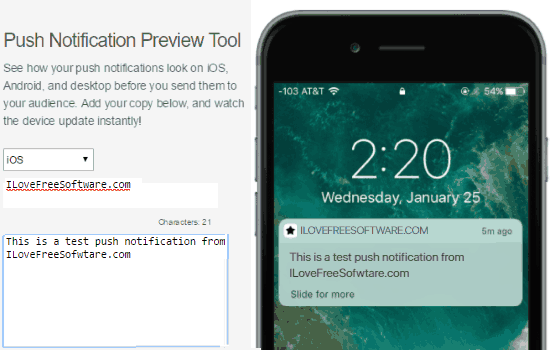
Do note the notifications are not actually sent on your Android / iPhone for preview; instead, it shows them in your browser itself in a mockup of Android / iPhone / Mac. You can see a sample push notification that I tested below:
Above you can see that I have added Push notification text in the relevant boxes, and it is showing me a preview of that on the right side.
How to Preview Push Notification:
This Push notification preview tool is pretty easy to use. Just go to the homepage of the website here. The website has a pretty simple interface, and does not require any registration. You will see the interface as in the screenshot above.
You can start by choosing the device on which you want to preview Push notification. The options it gives are Android, iOS, and Desktop. Do note that iOS means iPhone only, and not iPad. Also, Desktop means Mac only.
Once you have selected the device, you will see that the mockup on the right side will change to show that device.
After that, just fill in the Push Notification Text in the boxes that are provided. It has boxes for App Name and Notification Body. In case of Desktop, the App name box changes to Headline.
As you type Push Notification Copy in the boxes, the mockup on the right side updates in real-time to show how the text will look on the selected device. There is nothing to save. Just keep typing and modifying the text till you get it right.
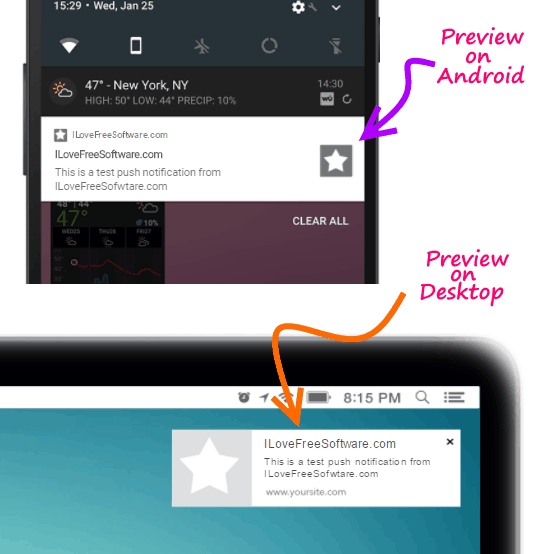
Here is a preview of Android and Desktop notification on this tool:
Also see: Create Product Mockups for iPhone, Mac.
Usefulness of this tool:
The real usefulness of this tool is to perfect your Push Notification copy. As it shows real-time preview, so you can keep modifying your Push Notification copy till it is exactly in line with what you want. Also, each of the boxes have character limitation in place, which means you cannot go beyond number of characters that are allowed in each platform. Also, it gives you an opportunity to see which text will come in first line, and which in second (which might not be fully accurate, though).
Limitations of this Push Notification Preview Tool:
If you have sent Push Notifications before, you would immediately notice that this tool lets you specify text only, and not images. You cannot specify image or icon of your app. Also, on Android, Push notifications can contain image as well. However, this tool does not let you add images as a part of Push Notifications. Developer has however mentioned that he might add these features in the future updates.
Also, I would have loved a feature to be able to provide mockups of other mobile devices, and also support for other devices, like, iPad, Chrome, Firefox, etc.
Closing Words:
I have sent a lot of Push Notifications myself, and I personally find this tool useful. I would use it as a starting point of constructing my Push Notification copy. Almost all the Push Notification tools already have some sort of preview feature built-in, but they require sign-in etc., which is not the case with this tool. So, this can definitely be a good starting point.
As I mentioned above, if the developer can add features like image support, support for more devices, then this tool would go towards perfection.