CSS Grady is free Chrome app that allows you to generate CSS gradients and provides you multibrowser CSS3 code of the same. It allows you to create all types of degraded CSS gradients as previously it was possible to generate only linear gradients. The CSS3 codes generated while using this gradient generator tool can be used in web browsers like; Google Chrome, Safari, Opera, Internet Explorer, etc. to change the appearance of the web page. It is the most simplest and conivinent way to generate various kinds of CSS gradients along with their respective CSS3 codes.
CSS Grady offers automatic inbuilt tools that allows you to generate beautiful CSS gradients. It provides you color picker that helps in generating beautiful color combinations. It offers you various types of gradients and provide you the related CSS3 codes that can be accessed in various web browsers, respectively. Not only that, it offers you the facility to change the direction of the CSS gradient and customize according to your requirement. It provides you the preview of the gradient, incase if any changes are required.
How To Generate CSS Gradients, CSS3 Code For Multi-browser Using CSS Grady?
CSS Grady is a CSS gradients code generator tool which can be grabbed from the Chrome Webstore or you can click on the link provided at the end of this article. Then you need to click on “Add To Chrome” and wait until this app launches in your Chrome browser. Once this gradient generator app gets installed in your Chrome browser, you can click on the “CSS Grady Icon” to generate CSS gradients.
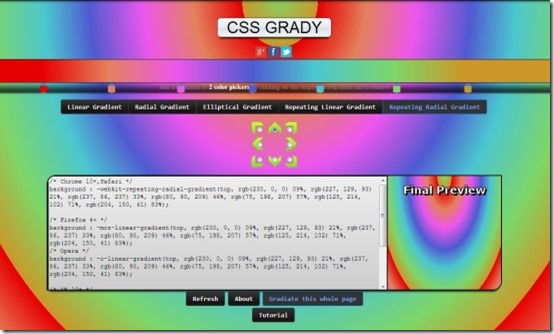
When you click on the app icon, it redirects you to CSS Grady window. From there you can choose the “type of gradient” that you wish to create, as it offers you “Linear Gradient”, “Radial Gradient”, “Elliptical Gradient”, and “Repeating Gradient”. You can choose the suitable type of gradient and then move further to the color picker. You just need to click on the horizontal bar and the color picker appears appears in-front of you.
CSS Grady lets you choose multiple number of color picker, depending on your desire. When you click on the color picker it generates a RGB color panel form where you can choose the color of your choice.
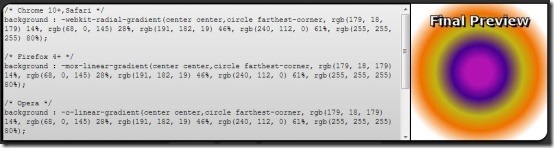
Every selection you make in this app while creating the CSS gradients, it automatically generates an instant preview along with the CSS3 codes named after their respective browsers.
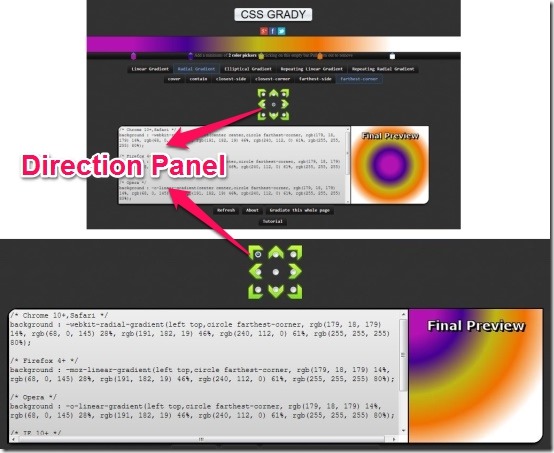
CSS Grady allows you to change the direction of the gradient that you’ve created, you can do this using the green colored direction panel. You can customize the direction according to your choice and see the simplest CSS gradient turns to look fabulous one.
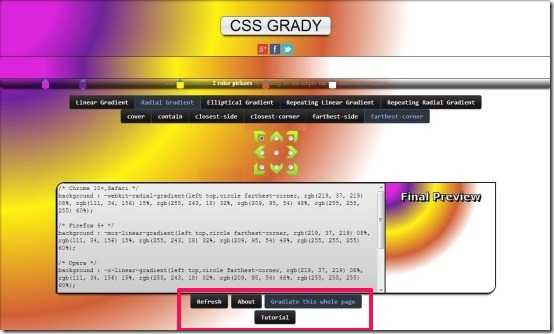
To view the appearance of the CSS gradient you need to click on the “Gradient this whole page” and notice that the gradient appears in the background. Incase you wish to generate another gradient you can click on “Refresh” and pull down the color picker, to begin with a new one. CSS Grady offers you tutorials which enables you to generate CSS gradients more efficiently.
You may like: 5 free Online CSS Minifier to Minify CSS files
Features Of CSS Grady:
- Simple and easy interface.
- Free Chrome app that allows you to generate CSS gradients.
- Provide you auto-generated CSS3 codes for each browser.
- Allows you to create multiple number of CSS gradients.
- Offers you various types of gradients.
- Provides you color pickers with RGB panel.
- Lets you preview the CSS gradient.
- Allows you to customize the direction of the gradient.
- Provides you CSS3 codes for browsers like Google Chrome, Safari, Opera, Internet Explorer, etc.
My Verdict For CSS Grady:
CSS Grady is a beautiful CSS gradients generator tool that generates multi-browser CSS3 codes which can be used as the output code on any web page. Nothing can be simpler than this so grab this gradient generator app immediately.
Checkout similar apps previously reviewed by us: CSS HTML Notepad and AppJS.