Here, is a list of 5 free Online CSS Minifier to Minify CSS files.
Minification is a process of reducing the size of a source code file by eliminating extra white spaces, blank lines, and comments from it, and renaming the variables and attributes to shorten them further. Minification is applied to many programming languages. This reduces the amount of data that needs to be transferred over the web and helps in loading the page faster.
We have earlier covered some free online tools to minify JavaScript and minify PHP files. Today we have are covering some of the best free online tools that can quickly minify CSS files as well. Have a look and give them a try.
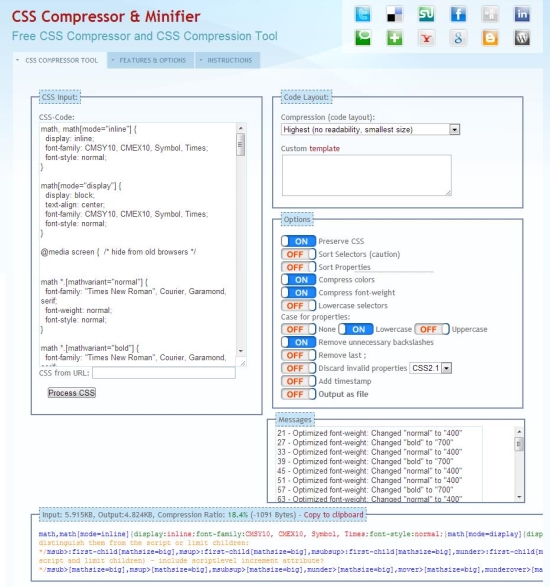
CSS Compressor and Minifier:
CSS Compressor and Minifier is a free online CSS minifier that performs super-fast compression and minification on CSS files and makes them load faster by up to 85%. It’s an easy to use application that comes with a bundle of advanced optional settings to provide you further control over the file compression. Plus, it offers full data security by ensuring that no data will ever gonna be cached or saved on the database or any remote location.
CSS Compressor and Minifer is extremely easy to use. All you have to do is copy-paste the CSS code in the input text box, set advanced options (though leaving them as default will still apply great minification), and click “Process CSS” button. This will quickly process your CSS code and produce the minified results within seconds.
CSS Compressor and Minifier also provides file stats, including Input file size, output file size, and compression ratio. Check out this free CSS Minifier now and give it a try.
Try here: Click here to check out CSS Compressor and Minifier.
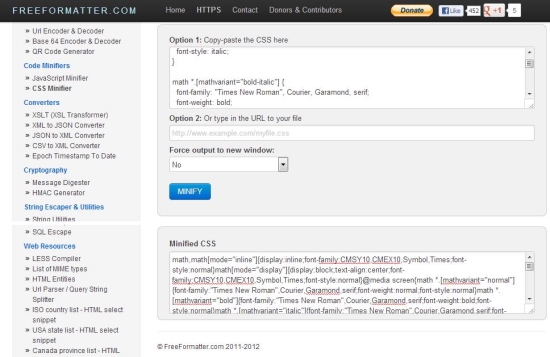
Free Online CSS Minifier:
Free Online CSS Minifier is a free CSS Minifier based on Yahoo!’s YUI Compressor that quickly minifies CSS code. The minification includes removal of all unnecessary white spaces, indentation characters, and line breaks, stripping all comments, removing extra semi-colons, empty CSS declarations, and units with zero values.
Apart from that, it changes RGB values to shorter hexadecimal format, hexadecimal color patterns, and removes extra declarations from the CSS file.
You can enter the CSS code you want to minify either by pasting the content in the text box or by typing the URL of your CSS file in the space provided. After that just press the “Minify” button, and your code will quickly be minified generating a smaller output.
Click on the link below to try out Free Online CSS Minifier.
Try here: Click here to check put Free Online CSS Minifer.
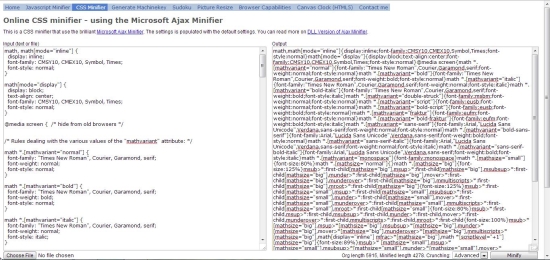
Online CSS Minifier:
Next is Online CSS Minifier, another free online tool to minify CSS files. It’s a simple and easy to use tool, which compresses and minifies CSS files easily. Online CSS Minifier is based on the popular Microsoft Ajax Minifier and provides various setting options that you can adjust to control the minification of the CSS source code.
These settings include comment mode to strip off all or selected comments, shortening color codes, expand minified output, and applying indentation on the expanded output.
The usage of this free Online CSS Minifier is quite simple. You just have to copy the CSS code on the clipboard and paste it in the given text area. After that just press the “Minify” button and you are done! The output will appear in a separate window next to the input area.
Online CSS Minifier also displays the total number of characters in the original file and the minified file at the end. Check out Online CSS Minifier now and give it a try.
Try here: Click here to check out Online CSS Minifier.
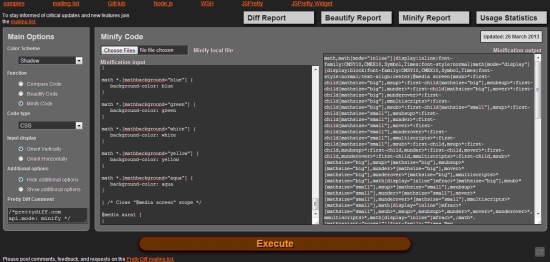
Pretty Diff:
Pretty Diff is a free file comparison / beautification / minification tool that supports a bunch of programming languages and offers online file comparison, code beautification, and code minification. The interface of Pretty Diff is quite “pretty” and the options have been lined up in an organized way using a pleasant theme which makes the app even more attractive.
The supported languages include CSS, JavaScript, HTML, CSV, JSTL, JSON, markup, SGML, SCSS, and XML. We have earlier covered the app in our list of 10 free online JavaScript beautifier, and now we are adding it here since it is multi-functional as well as flexible.
The app is quite easy to use. You can simply copy paste the CSS code in the text area or choose files from your system that you want to minify. Pretty Diff works in the fastest possible way and displays the results as soon as you finish entering the input source code.
Pretty Diff also generates a temporary report that tells you the total execution time, size of input code, size of output code, and the percentage decrease in size between them. Click on the link below to try out Pretty Diff now.
Try here: Click here to check out Pretty Diff.
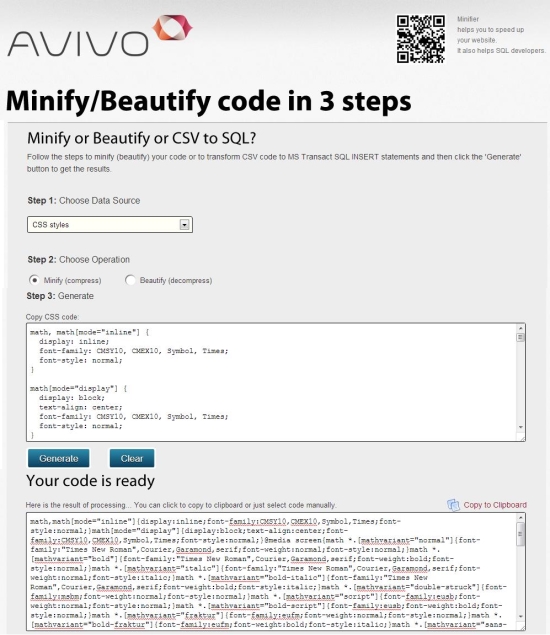
Minify:
Update 2022: This website no longer exists. Try some other alternative from this list instead.
Last but not the least, is Minify: a simple yet useful tool for minifying CSS or JavaScript files. Apart from minifying, Minify also supports beautifying CSS and JavaScript code, as well as generating SQL INSERT statements from CSV data.
You can simply choose the data source and mode of operation, copy CSS code to the text box, and then click on “Generate” button to minify the long CSS code into a compact file.
Minify is simple, minimalistic, and a nice tool to minify CSS files. Check it out using the link below and give it a try.
These were some of the free online CSS Minifiers you can use to minify your CSS code. If you know about some other similar application, do let us know in comments.