CSS HTML Notepad is a free CSS and HTML code generator that lets you create webpages and see their live preview. It’s a handy and lightweight application, which allows you to quickly create webpages, using CSS and HTML code snippets. CSS HTML Notepad contains numerous pre-written HTML tags and CSS headings to be added to your code. And therefore, you don’t even have to remember the HTML and CSS tags while using this free Editor software.
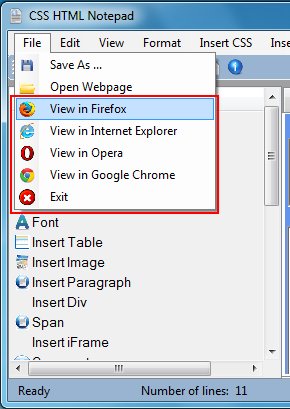
We have previously covered some free CSS and HTML editors. CSS HTML Notepad is kind of a combination of both, which allows you to write programs in HTML and apply CSS elements to them to create webpages. Moreover, it lets you preview those webpages in different browsers! Thus you can easily create webpages using this handy application and test them right away on various browsers.
In order to use CSS HTML Notepad, you need to first download it and install it in your system. Let’s see from where you can download the software.
Download and Install CSS HTML Notepad :
CSS HTML Notepad is a lightweight application; just 3.9 MB in size. It is available as a freeware on SourceForge and can be downloaded easily from the website using the link provided at the end of this article. The download will consist of a setup file that you can double-click on, to run CSS HTML Notepad.
CSS HTML Notepad is a portable application that doesn’t needs to be installed on your system. You can right away use it to create webpages whenever you want.
Now let’s see in detail, how this free CSS-cum-HTML editor works.
Create Webpages using CSS HTML Notepad :
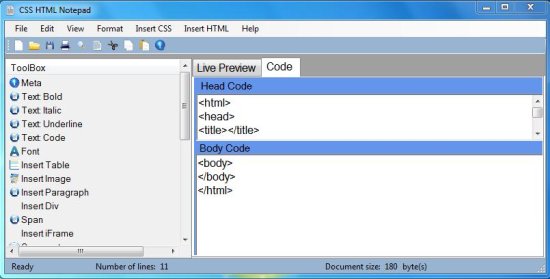
CSS HTML Editor is quite easy to use. When you launch the app, a window will open in front of you containing two sections; a toolbox on the left and the code area on the right.
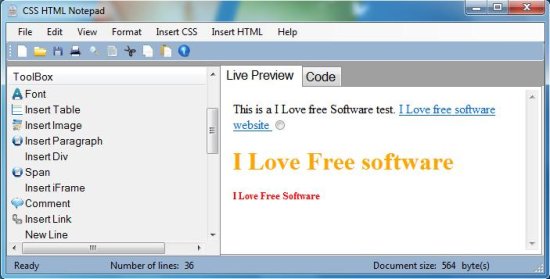
The toolbox contains the available HTML elements that you can insert into your code with one click. The code window contains two tabs. One for writing code and other for watching live preview of the webpage while you write code.
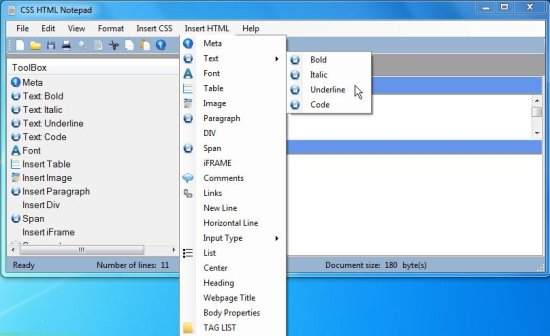
The code window already contains some HTML program code (including head and body tags) to let you get started. You can proceed by adding elements from the toolbar or through Insert HTML or Insert CSS options from the menubar.
Thus you can create webpages quickly just by adding pre-built elements to your code, without even having to write each line of code explicitly. It’s as simple as that!
Key Features of CSS HTML Notepad :
- Free Editor to generate CSS and HTML code.
- Live preview of code.
- Preview webpage in different browsers.

- Quickly insert HTML elements like text, font, image table, paragraph, etc.
- Full HTML tag-list available.
- Quickly insert CSS elements like headings, body background, text color, etc.
- Highlight current line.
- Undo/Redo, Cut/Copy/Paste commands.
- Word Wrap.
- Print option.
- Insert Date and Time.
- Find and Replace text.
- Online HTML, CSS, and JavaScript tutorials.
- Easy-to-use.
- Lightweight and handy.
The Final Verdict:
CSS HTML Notepad is a nice app to generate HTML and CSS code and create webpages. It’s a handy and reliable application that offers to insert pre-written HTML and CSS elements in your code and quickly built code for your webpage. Moreover, it lets you see a live preview of your code, as well as allows you to preview the webpage in different browsers.
All in all, CSS HTML Notepad is simple, easy-to-use, and a must try one!