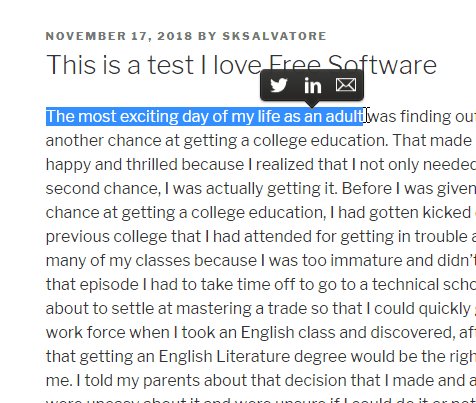
If you have ever selected some text on Medium blog post then there is a popover menu appears which lets you share selected text. If you want to do the same thing on your websites then in this post, I will talk about that. Here is a free Medium like popover menu for your site to share selected text to Twitter, Email, Facebook, LinkedIn. If you are running your website on WordPress or on static website hosting like Netlify then you can easily add that popover menu on your site. All you have to add a few lines of code in the head and footer section of your website and it will start its work. As a user selects text on your website, it will immediately show options to share the selected text.
In normal scenario, to share some text from a web page, you will first have to copy that and then open the target website in another tab and then paste that there to post it. But with this simple popover menu, you can do that in just two clicks. You don’t have to worry about copy-paste operations as it takes care of that part by itself. No matter what type of site you are running, you will be able to use this simple tool. But for this post, I will talk about the process for using this on a WordPress site.

How to Add Medium Popover Menu on your site to Share Selected text to Twitter, Email?
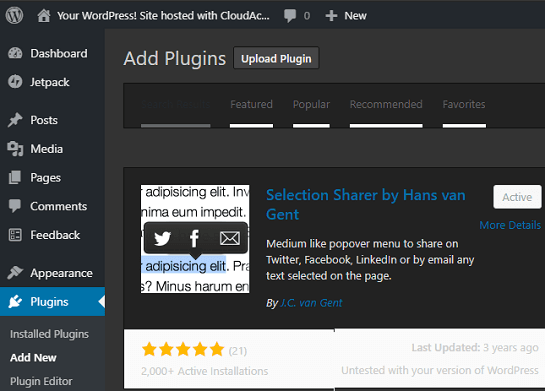
You can install this popover menu on your site using a WordPress plugin. Log into your WordPress dashboard search “Selection Sharer by Hans van Gent” in the plugins section. Or, you can this URL to find this plug-in on WordPress plugins too. Install the plugin and then activate it. Now you are done.

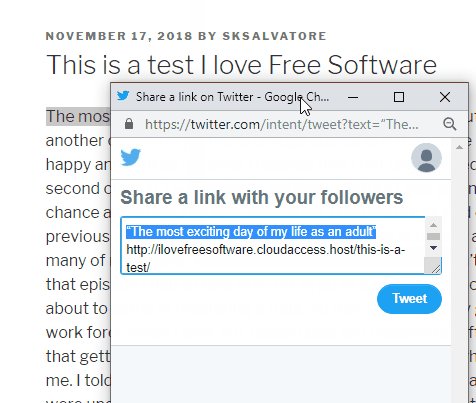
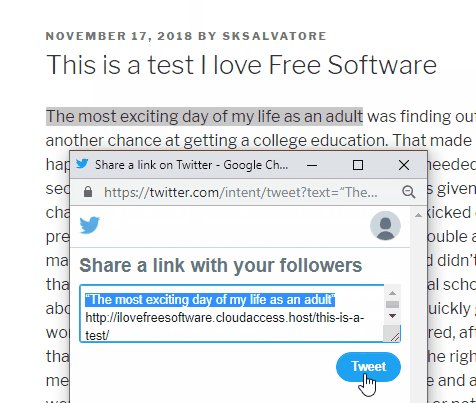
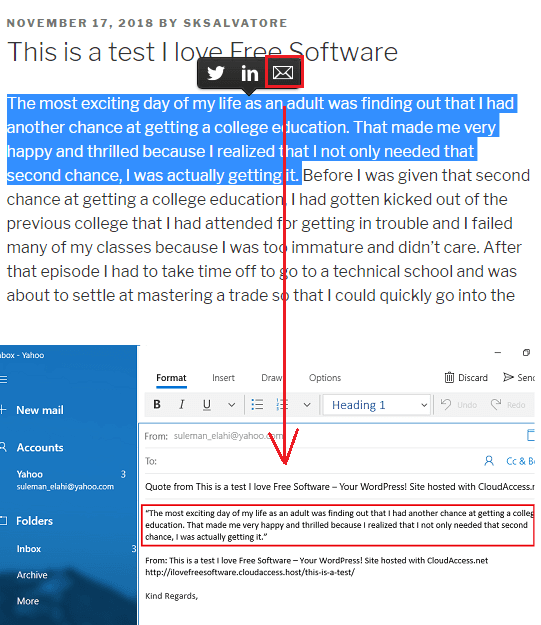
Simply open the website and then load any web page. Select any text and then simply choose the target where you want to use the text. Currently, it supports Twitter, Email, LinkedIn as destinations and you can choose anyone. Based on your choice, it will open the destination webpage and then you can share that there.

In this way, you can use this simple tool on your WordPress site. However, if you are running your website on other CMS or static hosting then you can look at its GitHub page. You can see how to add scripts manually on the web page to make this popover menu work.
Similar post: How to Use Medium Editor in WordPress
Final thoughts
If you want to have the Medium’s popover menu on your site then you can easily use the one that you can use. You just have to install a simple WordPress plugin and it will take care of the rest. Let your users directly share any selected piece of text from the web pages of your site to anywhere they like. If you have some knowledge of web development then you can tweak some options and then add some other destinations in the popover menu.