In this tutorial I will explain how to convert animated SVG to animated GIF. Converting Animated SVG to Animated GIF is quite different as compared to converting still SVG to normal GIF. There are quite a few software out there that let you convert a normal SVG to GIF, but animated SVG to animated GIF is a whole another animal. In fact, I wasn’t able to find any software that could directly convert animated SVG to animated GIF. However, I found another technique to do this conversion. This is definitely not the best way out there, but the one that worked for me. If you do know of a better way or software, do let me know in the comments below.

How to Convert Animated SVG to Animated GIF:
The only method I am able to think of for conversion animated SVG to animated GIF is via screen recording. Essentially, I play animated SVG on the browser, and then used a free screen recording software that gives output in form of animated GIF. There are many Screen Recorder Software that give output as animated gif; the one that I have used for this is LICEcap.
LICEcap is a very simple and easy to use software which lets you record screen activity in GIF format and also in its native LCF format. You can open the converted GIF file with your Web Browser or with any other supported program later.
To convert SVG to GIF with the help of LICEcap software, you need to first download and install the software from the link provided at the end of this post.
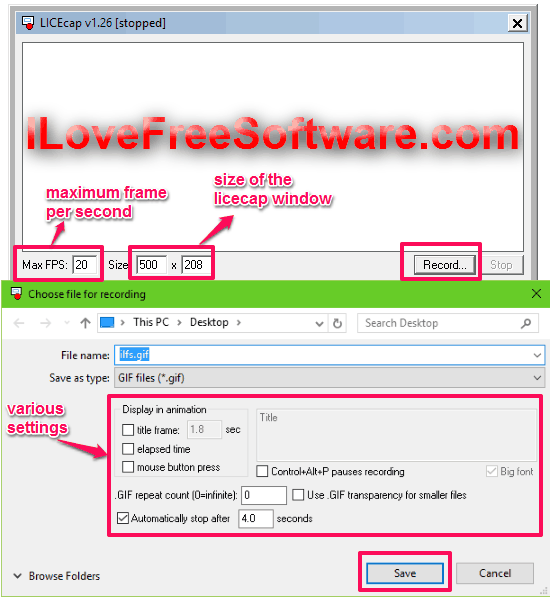
Now open the animated SVG file in your Web Browser and run LICEcap. Now resize the LICEcap window to cover the animation screen completely. In the main screen of the LICEcap you can adjust the Maximum Frame Per Second value as per requirement. For your info, higher the Max FPS value, higher is the output file size. You can manually resize the LICEcap screen by using your mouse or by typing the exact value in the Size boxes.
Finally click Record button, and a new dialog box will open. Here you can provide the file name, and also type as GIF format from the Save as type drop down.

You can also set Title of the first frame and its time to display, show Elapsed time on GIF screen, Recording Time, Repeat Count, Mouse Button pressing state, etc. from this dialog box. Finally click Save to start the recording process.
Below is a conversion sample of the input animated SVG to animated GIF.

Do note that one of the problems with this is that you need to end the recording exactly when the animated SVG has completed the first loop. The only accurate way I was able to think of was to first measure that for how much time the SVG animates in one loop, and then in LICEcap specify to stop recording after those many seconds (see the settings image above).
Final Words:
I searched for quite a long time to find some software or website that would let me directly convert animated SVG to animated GIF, but wasn’t able to find any. I found a couple of software that claimed to do such a conversion, but they would just extract the first frame of animated SVG. I know the method mentioned above is not the best possible method for this, but I would love to know if you can tell me something better. Meanwhile, this is the method I am going to keep following.
You can try LICEcap from here.