This tutorial will explain how to embed Instagram stories on website. Instagram has no option to embed your Instagram stories on your website. The service we are covering in this article lets you do just that. The free service is called “Embed Stories” which can help you exactly do that. It lets you embed Instagram stories either as a popup or normal widgets such that when anyone clicks on it, it will open a lightbox and show the stories. You can add as many widgets as you want for a single Instagram account for free. Integrating this service with your website is very simple, as you normally integrate live chat widgets.
Embedding your Instagram stories on your website can help you extend their reach by showing the stories to all your website visitors. In the free version, it will show you only the latest stories which you have uploaded in the last 24 hours. Apart from that, the free version has some more limitations like no customization option for the widget, auto-update stories once every 24 hours, watermarked widget, etc.

Note: You Instagram account must be connected to a Facebook page such that this website can get access to your Instagram stories. So, make sure the Instagram account is connected to start using this service.
How to Embed Instagram Stories on Website:
Open the homepage of “Embed Stories” and then sign up for a new free account. After that, the dashboard will open up and you would need to connect the Facebook page to which your Instagram account is connected.

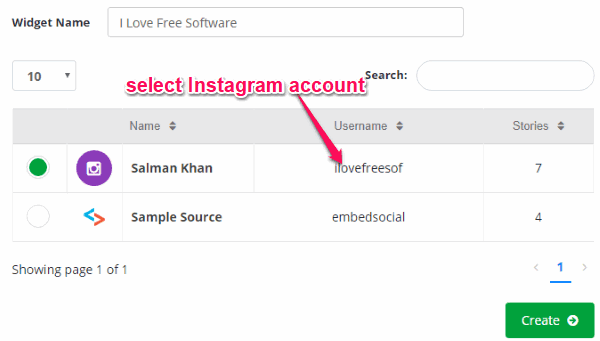
When you’re done with that, navigate to the “Widgets” tab on the dashboard and click on the “Create New” button at the top. As soon as you do that, it will fetch and show your Instagram account (with details like username and number of stories). Now, give a name to the widget, select your account, and hit the “Create” button.

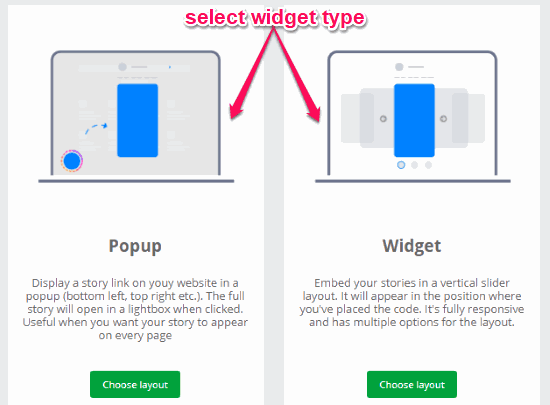
After that, it will ask you to choose a widget type from the following options:
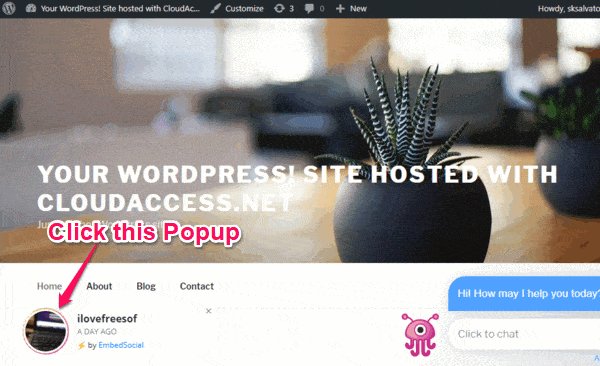
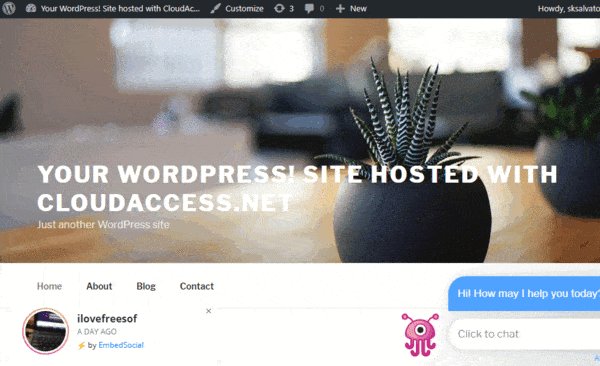
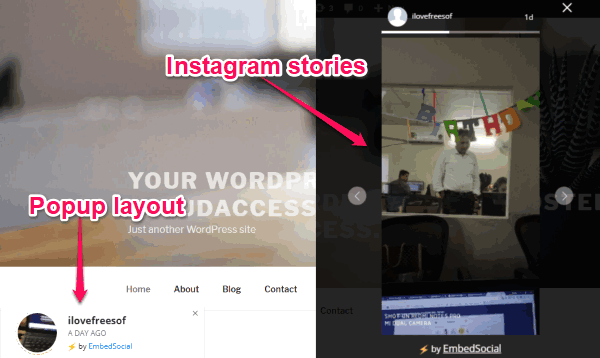
- Popup: This will show a story link in a popup on your website. In the free version, the position is fixed to bottom left. When you click on the popup, a lightbox will appear on which you can see the full story. This widget type can come in handy when you want to show your Instagram stories on every page of your website.
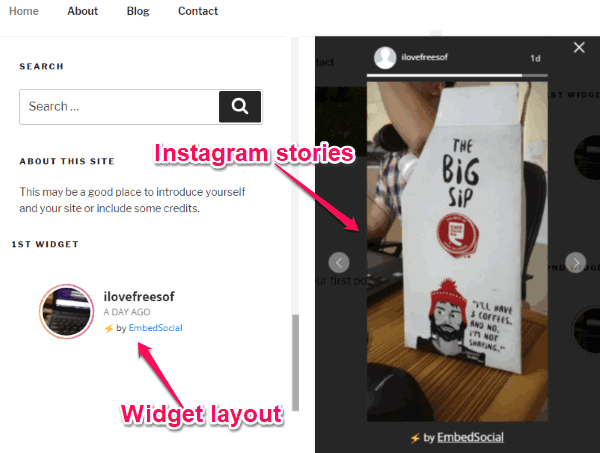
- Widget: This will embed your Instagram stories in a vertical slider layout. It will only appear in the page or position where you have added the widget code. Once clicked, it will also open a lightbox to show you the stories. The widgets are fully responsive making it easier for your visitors to see your stories.

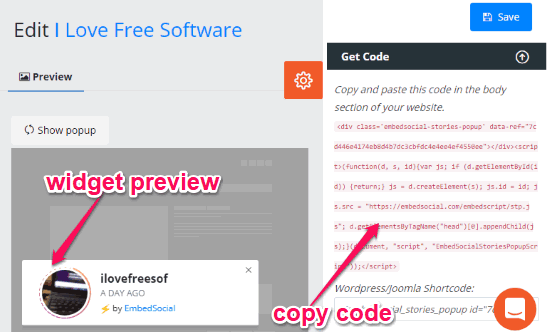
When you’re done selecting a widget type, it will show you a preview of that and provide the code. Now you would need to copy the code and paste it in the body section of your website for “Popup” layout or paste the code anywhere you want (like sidebar, header, footer, etc.) for the “Widget” layout. You will also get a shortcode for WordPress, Joomla, and Shopify.

Once you’re done with pasting the code, you can see a widget on your website which can show your Instagram stories. Remember, the free version of “Embed Stories” will show only your latest stories including the active story and other stories uploaded within the last 24 hours. The stories will also automatically get updated after 24 hours.
Let me show you how both the layouts will appear on your website and how the Instagram stories are shown.
Popup Layout:

Widget Layout:

Closing Words:
So, this is how you can easily embed Instagram stories on your website. The “Embed Stories” service makes it simple for you to do that. It is pretty interesting and useful service as it lets you extend and improve the reach of your Instagram stories by showing them to your website visitors as well. One thing which might concern you about this service is the limitations of the free plan. But, if you like it then you can go for the paid plan to overcome all the limitations. Try it out and leave your feedback in the comments.