This tutorial explains how to use GitHub as a CDN to host static files and images. Gaac is a free online service that lets you use your GitHub account as a CDN to host static files. All you have to do is connect your GitHub profile and choose a repository to host files. You can select a public or private repository to store the files.
Since anything can be hosted inside GitHub repositories, you can use it to host anything. Gaac offers a very simple interface that lets you upload files in configured GitHub repositories by simple drag and drop. After uploading a file successfully, it gives you URL of the uploaded file that you can use on your website.
We have covered some free CDNs before. But for free, they come with some limitations. But GitHub is free to store any kind of files and you get to have a repository of maximum size of 2GB. That is a lot and perfect for storing static files for your website or web app. If you can’t afford the real CDNs then this might be a good option for you.
How to use GitHub as a CDN to Host Static Files and Images
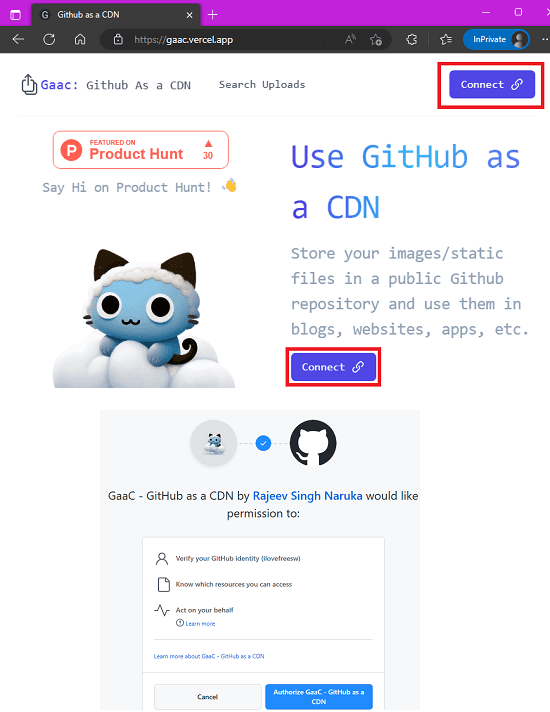
Using Gaac to be able to use GitHub as a CDN is very simple. You have to create a free account using GitHub to get started. So, create a free on the main website of Gaac here.

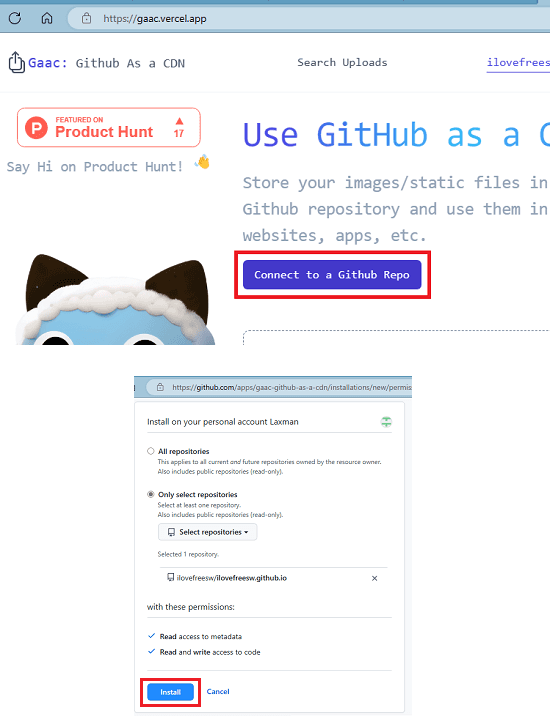
After sign up, you need to connect a repository. You can either give it access to all the repositories in your account. Or, you can just give access to specific repository. The later opting is a better choice as you will have some kind of control on your GitHub account.

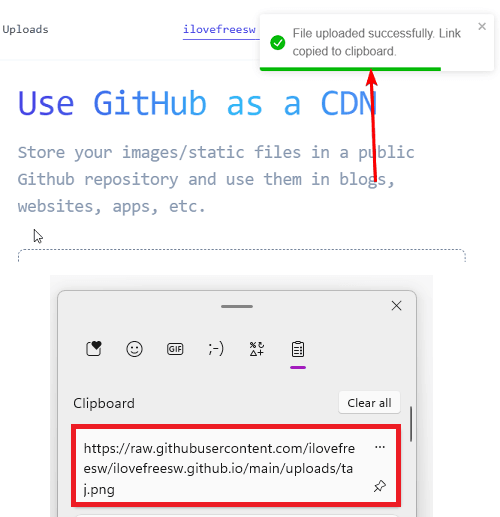
When everything is ready, you can start uploading files. On the main UI of Gaac, you just drag and drop a file and it will be uploaded to the configured repository.

After the file has unloaded successfully, it will leave the raw link to the clipboard. This will be the direct link to the uploaded file. You can use this link on your website. If you uploaded images then you can use the raw link in the anchor tags.

This is pretty much it. This is how you can make use of Gaac to turn GitHub into a fully functional CDN. All you have to do is just create a free account and then everything else is just super easy.
Final thoughts:
If you are desperately in need of a free CDN then you can use your GitHub account. Just sign up for Gaac and it will convert your GitHub account into simple and free CDN that you are allowed to host anything on. I liked this simple website for its simplicity. But I think they can take it to the next level for image hosting. That is, they can think of implementing serving images with multiple sizes. Nowadays for responsive images, it is essentials that you serve multiple images with different sizes. It is even done by many CDNs too.