Gumlet is a free image delivery service with responsive Image resizing, optimization. Here you can think of this service like a personal image CDN which offers you options to resize an image responsively and also optimize it. Using service like this to serve images on your website can greatly improve website speed and the overall performance. Basically, this service fetches images from one of the destination that you specify in it and then serves them on your website by optimizing them automatically. For storage destinations, it supports Amazon S3, Web Folders, DigitalOcean Spaces, Google Cloud Platform, and web proxy.
Apart from just optimized image delivery there are other things you can do with this service. Using some URL parameters, you can resize images, invert image colors, blur image, specify custom height or width, convert image to grayscale, crop image, and some others. You can easily deliver images from your storage at very cheap prices. Currently, it is free for a year with 1GB every month. But I am sure there will always be a free plan. And if not then it is very cheap to be used to improve site performance.
Large images causes increase in the page load time. But if you serve images from a CDN with compression then you will see that there will be decrease in web page load time. And now even Google prefers page load time and responsiveness as important ranking factor. So, along with relevant content, your website or blog should have responsive design and web pages should load faster. With optimized images, you can make a huge difference and that it what this service here lets you do.

Free image Delivery Service with Responsive Image Resizing, Optimization:
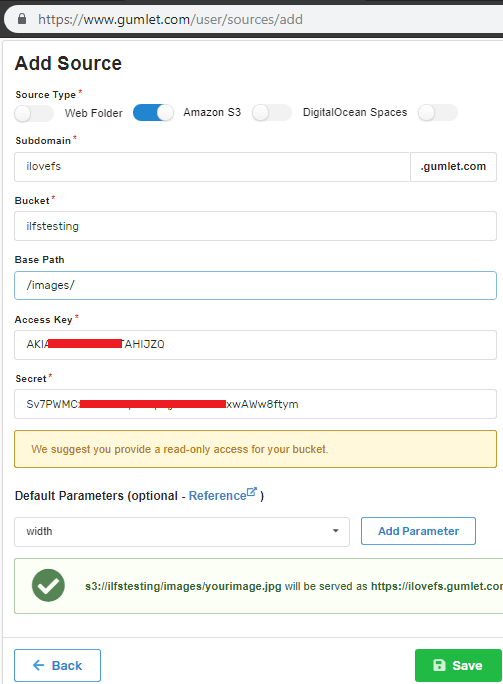
Using this service, Gumlet for image delivery is very simple. You just need an online storage where you can store website images. For this post, I will be using Amazon S3 buckets as the image store. You can specify the base URL where your images are and then it will give you a unique URL with a custom subdomain that will be used on webpages where you want to use images. Used the URLs in the <img> tag in the HTML code of your site’s pages. However, I’d like to mention one thing about this service that is it doesn’t work with free hosting providers out there.
To start using this, you will have to sign up for a free account. After that, you can configure the image source. If you want to use S3 then specify Access Key and the Secret. And for further security, you can enable read only access to your S3 disk while generating keys.

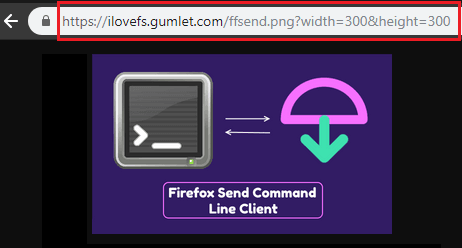
Copy the URL which it gives you to use tat in your web pages. For the demonstration, you can simply paste URL in the address bar of the browser. And then you can add different URL parameters to manipulate the image properties. You can see them below.
Deliver image with different size: ImageURL?width=xyz&height=xyz

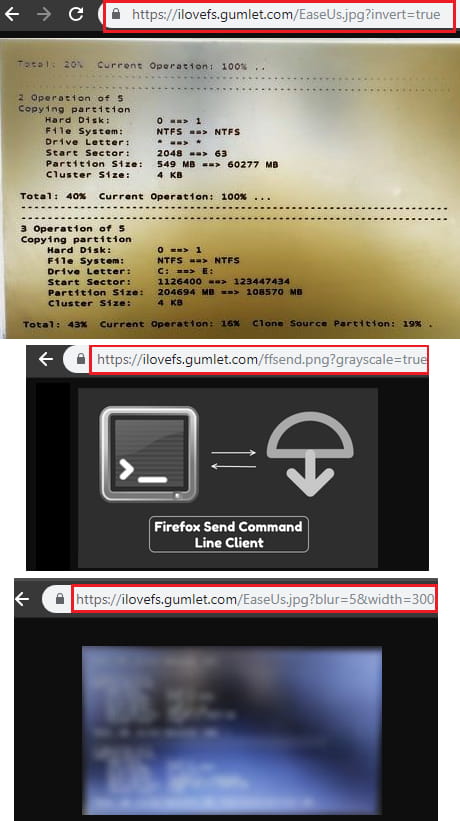
Convert image to grayscale, invert colors, and blur image. You can simply use the URL parameters as shown in the screenshots below. Use the same URLs in the img tags in the HTML code of the webpage and serve optimized images.

In this way, you can use this powerful image delivery service for your websites and blogs. You just need to configure an image store and use some really handy URL parameters to act dynamically on images. And not only on websites but whenever you want to use optimized images, you can simply use them. However, if you don’t own any space that this service supports then it may be a problem for you. In order to use this, you must have a supported location to save JPG, PNG images so you can deliver them efficiently.
Wrap up…
There are many CDNs and other image delivery services that you can use but no one can beat Gumlet. The best part that I liked is the optimized images that you can resize dynamically. Also, other options to manipulate images are noticeable. The free plan is very nice for personal websites and blogs. But if you need much larger monthly quota then you can simply subscribe to the paid plan as well. All in all, this is one of the best option you can choose for increasing your site’s performance.