This tutorial explains how to share link to specific HTML element on a webpage. Pinpointer is a free Firefox add-on that can generate a link to specific HTML element like heading, paragraph, table, hyperlink, etc. You can generate a link to any of these elements and then share it with anyone else you want. When the other person will open that link in the Firefox, that link will open the web page at the exact location where targeted HTML element is and it will highlight that too. However, for the element link to work it is required that the plugin should be installed in both the browsers.
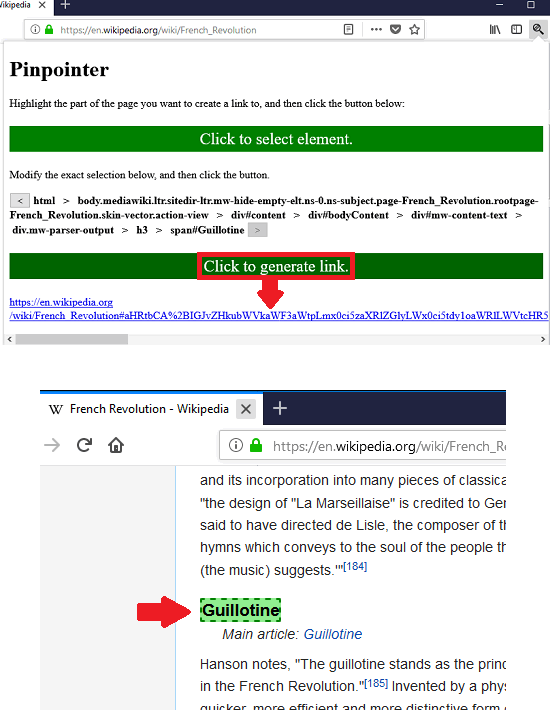
Sometimes on long webpages such as on Wikipedia, if you want to share link to the specific part of the page then you cannot really do that. To share that page, you will have to manually target a specific text or a screenshot to share with the other person. That’s a very time consuming process and that is this where this Firefox addon Pinpointer comes in handy. It helps you generate a link to any HTML element on a web page and you can share that with anyone. After opening the link, it will highlight that element and will automatically scroll to that position. You can see the following screenshot.

How to Share Link to Specific HTML Element on a Webpage?
Pinpointer is a simple Firefox addon that lets you generate a link to any HTML element on a webpage. You just have to install it once and then use it whenever you want. The link that it creates is quite long and you have to share it carefully with the other person to make it work properly.
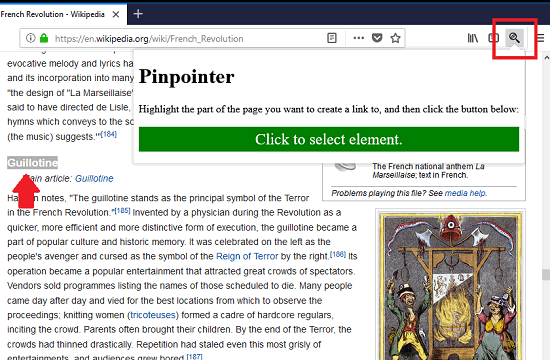
Now without wasting so much time, install Pinpointer from Firefox addons page. When its icon appears in the Firefox toolbar, you can start using it. So, first decide what element on a webpage you want to target. After that just select it and then click on the icon of the addon. Suppose if you want to select a heading from middle of a webpage then simply select it and then click on the icon of the add on.

Now, click on generate link button to generate the final link to the selected HTML element. It will immediately show you the link on its interface that you can copy. You can use the right click menu option to copy the whole URL and then share it with anyone you want. Also, if the URL is too big and it’s looking weird, then you can make it short by using URL shortener services. Next, share the URL with anyone you want and when the other person will open that URL it will automatically take him to the selected HTML element and will highlight it also.

In this way you can use this free Firefox addon to share links to specific HTML element on a webpage. It makes it very easy to generate link to different HTML element like headings, paragraphs, etc. However, before sharing the link with anyone make sure that the other person has installed the same addon in their Firefox browser.
Closing words
For so long, I was looking for a tool exactly like this Firefox addon Pinpointer. It is really a life saver tool for online readers like me who often read websites where the web pages are very long like Quora, Wikipedia, etc. And sharing any scroll position or specific part on a webpage of those websites is really easy with the help of this simple Firefox extension. I am still using it undoubtedly it is one of the best Firefox addons that I have ever used.