Penpot is a free and open source UI prototyping platform for designers. Here you can use it to create app and website UI designs and share them with others. It supports team collaboration, you can work on the same project with your team and then save it all online or offline. You can easily deploy it to your organization’s server, or you can use the hosted version if you want to.
Think of Penpot as a decent alternative to Figma with a few limitations that I will mention later. For now, it offers you a very responsive artboard where you can design the wireframe for your next project. It supports layered based editing and each component in the wireframe can be fully customized.
Penpot works with open web standards (SVG) and the entire source code is hosted on GitHub. The installation process is easy as well since it supports Docker deployment. If you wish, then you can use it online as well as offline locally on a local server running on your personal machine.

Here are the main features of Penpot:
- All the designing tools are in the toolbox. From shapes to layer editor, you have access to all. Just select a tool and then start drawing on the artboard.
- All the shapes and elements that you add in your design can be customized. You can configure fill color, stroke, and layer multiplication parameters. All the options are displayed in the right sidebar just like Figma.
- You can preview the design that you have created.
- Share the design with your team. Just add collaborators to share projects with your entire designing team. Also, share designs via URL.
- Design editor is very responsive and supports ruler and adjustment options. You can use zoom and pan like feature to adjust the view and also align elements according to the horizon or center.
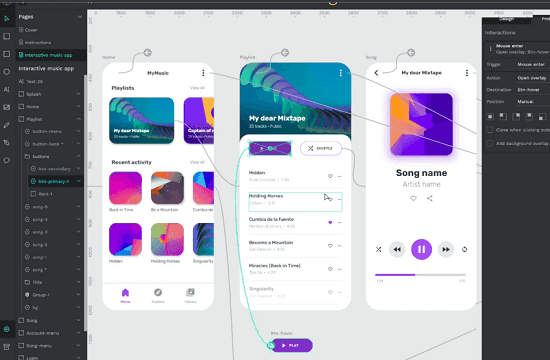
- Penpot lets you create interactive design and mimic the product behavior. You can share them with stakeholders, present proposals to your team and do user testing all in one place.
- Penpot supports feedback features. When you share the design with others, then they can leave comments on the design for improvements.
- Export individual components as PNG, SVG, and PDF.
Using Penpot to Design UI prototypes:
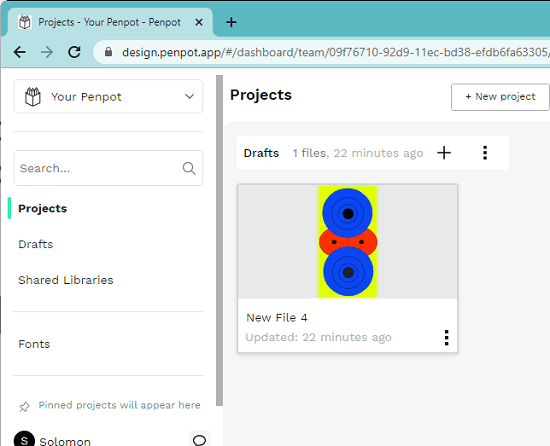
Here is the online version of Penpot that you can try along with your team. Or, you can grab its source code and then simply deploy on a spare server. After that, you can simply do whatever you want. The main dashboard of Penpot looks like this.

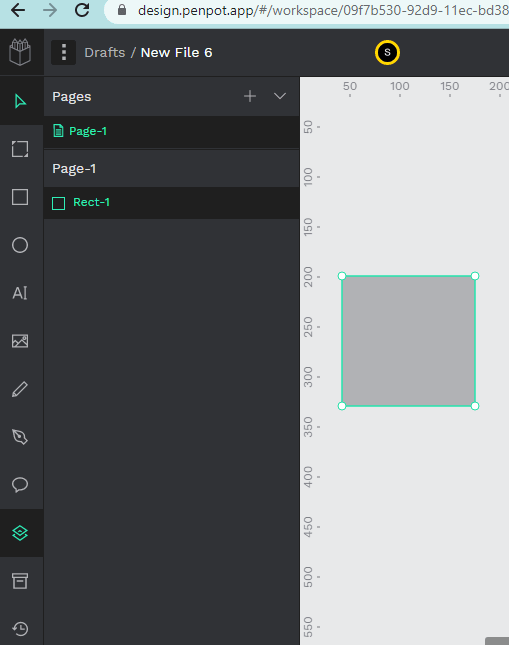
Create your first design now. It will take you to the editor and from there you can simply draft your first design. All the tools are in the sidebar on the right. You can see them in the screenshot below.

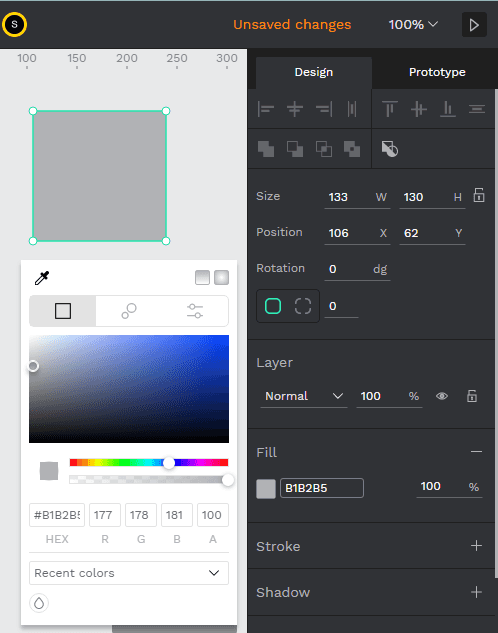
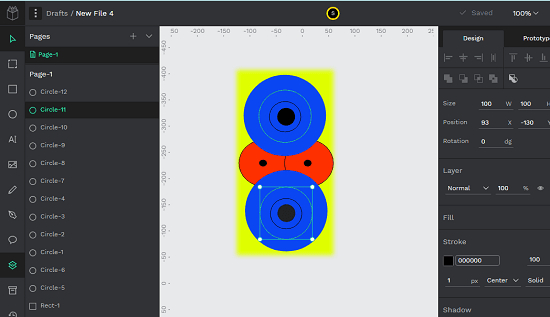
Add an element on the artboard and then click on it. All the customization options will now be displayed and you can see them in the right sidebar.

Now, you use the all the tools and then create a full UI design. You can change the size, stroke and all other options that you can think of. If you want, then you can even include multiple screens in your UI design.

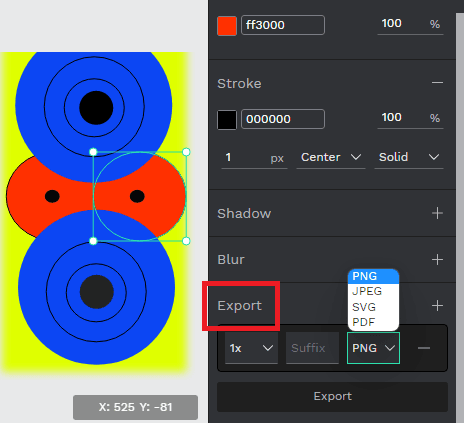
Penpot lets you export elements individually from the artboard. For that, click on an element and it will show you the available export options. For now, you can export an element as a PNG image, as an SVG graphic or as a PDF file.

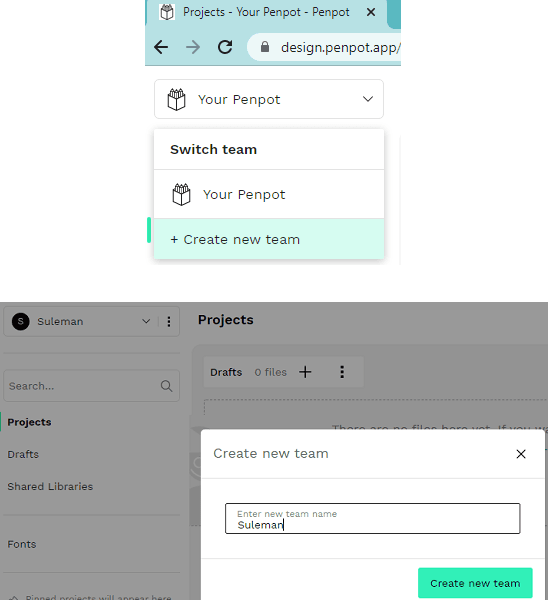
If you want to work on some project collaboratively, then you can create a team. The option to create and invite team members is right on the dashboard. Use that and invite teammates so that you can start working together on a Penpot project.

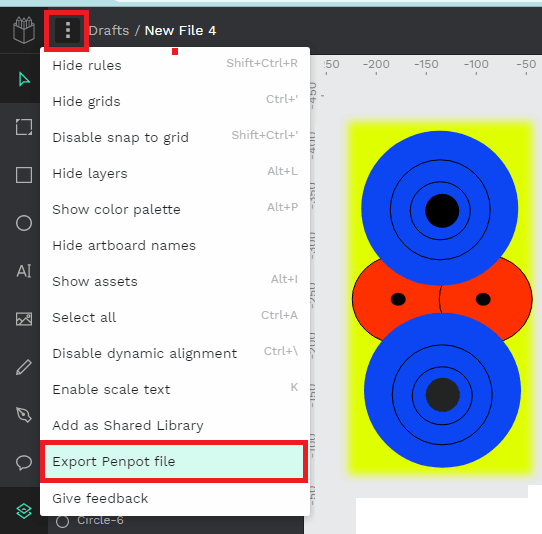
Finally, when you are done, you can export the Penpot project as .penpot file and then import it back later if you want to. However, I couldn’t find an option to export an entire design as an image or SVG graphic. But I hope they add the support for that in the later updates.

In this way, you can use this powerful new UI designing and prototyping tool. Best part will be that it is completely free and if you decide to install it on your own server then you will own your data. For now, it lacks plugin architecture like Figma but I hope they add that in the later updates. For now, you can start from a blank canvas or use a ready-made template.
Final thoughts:
If you are looking for an open source alternative to Figma then Penpot is one of the best options available for that. For now, it has almost 75% functionality of Figma in my opinion. Since it is in active development, so you can hope to see more feature in the coming updates. Overall, I really liked its design and the way it works. If you are a UI/UX designer, then give it a try on your own and let me know what you think about it.