MakeStories is a drag and drop AMP story creation tool. Currently it is in Beta testing and free to use. MakeStories lets you create AMP stories with zero coding and everything you need can be dragged and dropped. They have a good collection of royalty free stock images, shapes, gifs, icons, frames, and illustrations which can be used in your stories.
MakeStories is available for various platforms for publishing like WordPress, Drupal, iFrame embeds, Publish via FTP, Widget embedding, export to zip, etc.
Let’s look at how to create AMP story with this tool:

When you launch this website, you will see a home page like the one seen in the screenshot above. The link to the website can be found at the end of this article. On this page, click on get started for free button. This will show you a sign in page along with a guide video of the tool. You can watch the video and then sign up to the website. You would need to provide an email address to sign up or you can use your Facebook or Google account to login as well.

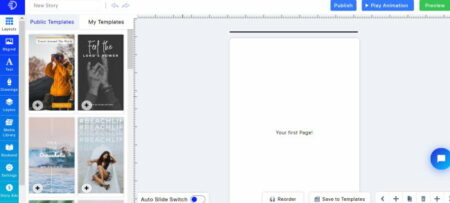
Once you log in you will be shown your stories dashboard which is empty right now. So go ahead and click on the create story button on the top right side of the page. The design interface will open up, which looks like the screenshot above. The design interface supports desktop full screen mode only, so if you try to minimize the window it will not work.

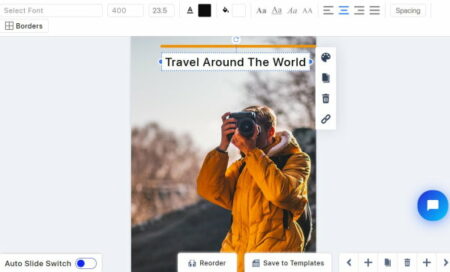
Now on this page, you will have the tools and options on the left side and design screen on the right. First of all, you can go through the public templates that are available to start with your design. Choose a template and it will be opened in the design side of the screen. Now you can go ahead and make changes to the template. There are various options that can be tweaked like color, font, delete the text, etc. At the bottom of the page you also have options to add more screens to your AMP, save your design to template, etc.
You can easily add more slides to your AMP using the plus icon given at the bottom right corner. Right next to the plus icon is a copy icon which let’s you copy the same element or template which you have been working on. So the next slide will have all the features from previous templates, then you can make changes as you wish to the text. But that makes the overall look uniform.

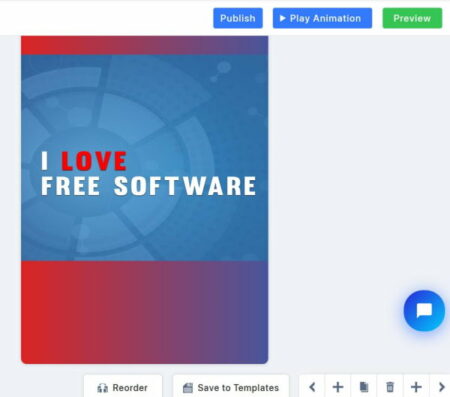
You can add a solid background, background image, background video, background animation, add text, add drawings, etc. Once you are done making the story, you can go ahead and preview it using the preview button given at the top right side of the page. The preview will open up in a new window and the story can be seen in a webpage, like seen in the screenshot below.

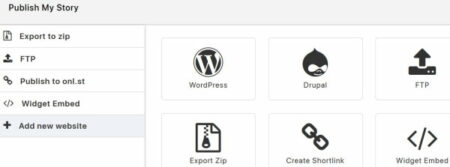
You can scroll left or right to see the story. If you are ready to publish your story them go ahead and press the publish button on the top of the page. It will bring up a window like the one seen below.

Using this window you can publish your story to platforms like WordPress, Drupal, FTP, Export to Zip, etc.
Overview:
MakeStories is a good tool to make AMP stories using just drag and drop feature. You do not require code for anything. Just select a template and start making a story. You can customize your story and add your own elements like images, video, etc. Making AMP stories becomes easy using this website.
Check out MakeStories here.