This article covers the new Chrome’s deep-linking feature to share link to a specific section of a webpage. Generally, when you bookmark a webpage, it leads to that page. Bookmarks are good to save a webpage but it’s limited to the top of the respective webpage. But sometimes, we might need to refer to a specific section of the page and there is no direct way to do that, until now.
Google Chrome is rolling out a new feature called deep-linking that allows you to share a link to a particular section of the webpage. This feature uses a text fragment to achieve that. All you have to do is include that specific text fragment in the URL which you want to refer to. When someone visits that URL, it opens the webpage and directly takes it to that section of the webpage. With that said, let’s check out how it’s done.

Also read: How to Add Custom Keyboard Shortcuts to Google Chrome?
How to Use Chrome’s Deep-Linking Feature?
This Chrome’s new deep-linking feature is rolling out with the latest build of the browser. In order to use this feature, update your Google Chrome browser to the latest version. Click the 3-dot menu from the menubar of the browser and select the “About Chrome” option.

This opens the Chrome update section where you can update the browser to the latest build. Once the update finishes, simply relaunch the browser to get the deep-linking feature. This feature is enabled by default so you don’t have to do anything else.

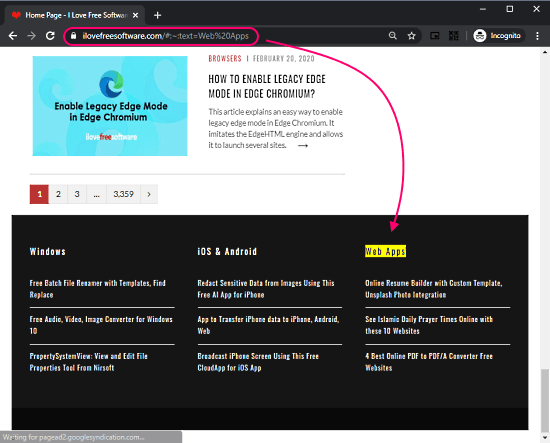
Now, to share a link to a specific section of the webpage, first, open that page and pick a text fragment from that webpage which you want to link. For example, let’s say I want to link the “Web Apps” section of the homepage of this website. All I have to do is add that specific text fragment in the URL following this syntax:
https://waww.ilovefreesoftware.com/#:~:text=<TextFragement>
All you have to do is add “#:~:text=TextFragement” at the end of the webpage URL. Replace <TextFragement> with the text from the webpage. If the text fragment has spaces, replace each space with “%20”. That will look like this
https://waww.ilovefreesoftware.com/#:~:text=Web%20Apps
When, whenever someone visits this link, it opens the homepage of this webpage and immediately scroll to the “Web Apps” section.
Closing Words
This new deep-linking feature is a nice addition to already featured-pack web browser from Google. This opens a new possibility to bookmarks as you can use this to bookmark a specific section or specific scroll position based on a text fragment. However, there is a limitation to this feature. If the specific text fragment you choose is present multiple times in the webpage, it will link to the first appearance of the text fragment. In that case, you can pick a few more words in the text fragment to link the desired section.