Microapp is a free tool that you can use to generate React code with Tailwind CSS. With this tool, you can basically specify what React component you want and in what style. It analyzes your response and then it gives you a fully functional React code that you can copy and use anywhere you like. The best part is that there is no sign up or login required to use it. And it shows the preview of the final code in the code sandbox, so that you can test it and play with it.
As a front-end user if you are not able to design some element or some UI then you can use this tool. Just access it once and then you can simply generate the code you want. We have covered some AI code generator tools and code generator VS Code extensions already. but this one will be a great addition to those. You can bookmark it for quick access and use it anywhere. It understands all your instructions and generates the final code accordingly.
How to Generate React Code with Tailwind CSS using this Free AI Tool?
As I said earlier that you don’t need any account or sign up, so, you can get started with it right away from this link. Its main interface will open and there you will see all the input controls. You can see that in the screenshot below.

Now, you need to enter the text description of the code you want it to generate. Specify all the instructions and styling information as much as you can.

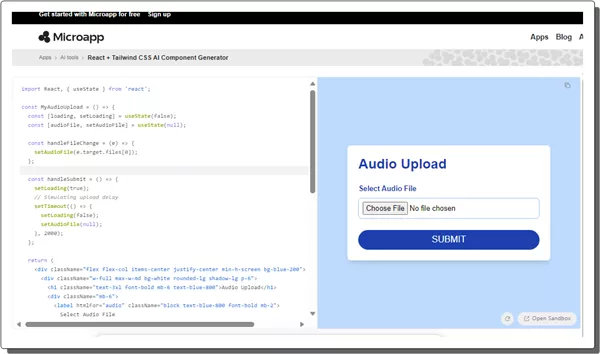
Just submit the details and after a few seconds, it will show you the generated code. Not only this but you will also see the preview of the code. This will help you ensure that it has given you the correct code. And you will not have to run it manually to test if it works.

You can further open the code sandbox and then make changes in the code and analyze the final preview results. And if there was something not as expected then you can always make changes in the initial text prompt and then generate the code again. Or you can also manually fix the code by opening it in the Code Sandbox.
Closing thoughts:
Microapp is a really useful and amazing tool for developers to generate and use React components. The best part is that it generates the Tailwind Code with it automatically and that is actually very accurate. So, try it and then let me know what you think.