Tails is a free drag and drop TailwindCSS page builder you can use. It lets you build an entire website that you can export in HTML format. Basically, it offers you ready-made website blocks such as sign up forms, pricing table, header, navigation, FAQ page, and many others. You can combine these blocks and create an entire website and then export it. Not only this but you can edit those blocks via drag drop editor to change text and other attributes. You can customize those blocks by adding or removing Tailwind classes and save the changes.
Tailwind is kind of a popular UI kit for crating websites these days. And since website builders are now used to build websites visually these days, so what could be nicer than Tails that is offering Tailwind support in theirs. You just select a block, edit it, arrange it and then export it. This is as simple as that. However, some blocks are paid and that is fine, but free ones are pretty too and you are given full freedom to customize them and use them in your projects. But if you run a business then you can buy the premium blocks and impress your clients.

Using Tails’ Free Drag and Drop TailwindCSS Page Builder
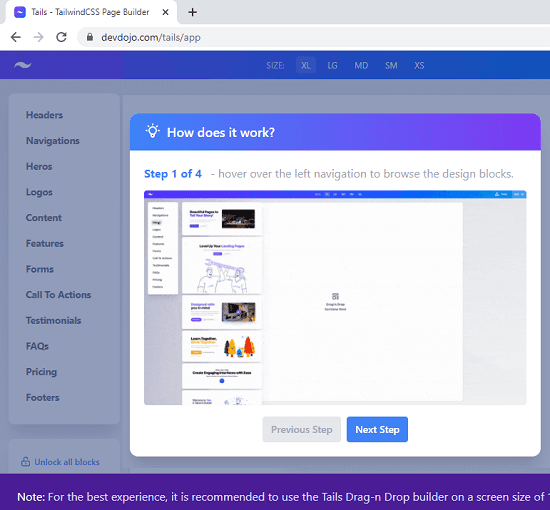
To start with Tails, all you need is a free account and you can sign up with GitHub. After that, you just reach the main UI of the builder and then there is a tour that will help you get started. You can skip that if you have already used some website builders.

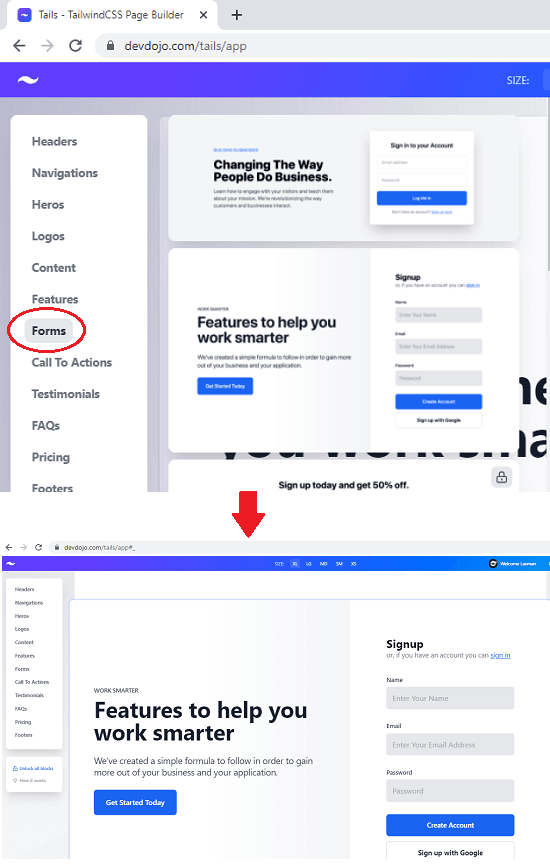
On the left-hand side, you can see all the type of website blocks that it offers. Just hover over any and it will show you the corresponding available designs. You just find a free one and then simply drag it to the editor. In the same way, you can drag and add other blocks to build a complete webpage.

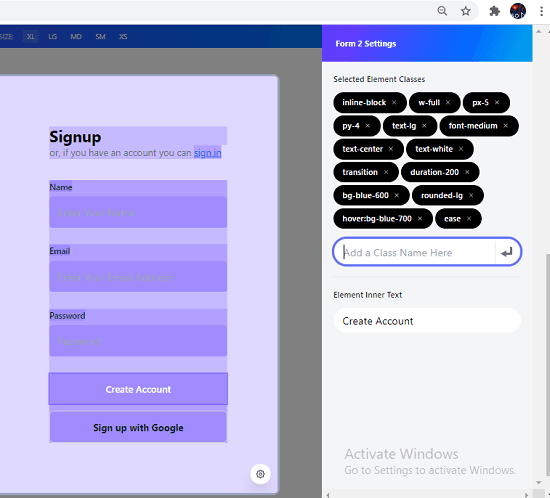
Now it is time to edit the blocks. To edit any block that you added to the editor, you only have to click the gear icon at the bottom of each block and the editing options will become available on the right side. You can edit any component, add text, and add/remove new Tailwind classes to manipulate the look and feel of the components.

Finally, when you are done with everything, you just preview the webpage and then export it. There is a download button on the top right side that you can use to get HTML of the page. You can either download a self-contained HTML file or copy the code to the clipboard.

In this way, you can use this simple and powerful drag and drop TailwindCSS page builder. Just select, arrange, and edit the website blocks and then export the code. With it, you can create your one-page website in just a few minutes. Next, you just upload the code to a web server and then your site will be online. This is also a great tool for UI developers and designers.
Closing thoughts:
If you are a UI designer and quickly publish sites then TailwindCSS is a great option. And Tails here provide you a drag and drop builder to build full or partial pages with TailwindCSS in a few minutes. Just select the blocks you want for your websites and then customize. Good thing is it gives you HTML code as well without any watermark or anything like that. However, some other cool website blocks are paid so if you need them, then you can consider upgrading.