htmlcss.tools is a free website that has HTML and CSS generators for newbie developers. It can generate HTML tags by taking input from you. And it can also generate CSS for different HTML elements based on your selection of attributes and parameters such as Flexbox style. If you are having hard time remembering HTML tags and their attributes, then this website has got you covered.
Here it can generate the HTML tag for you based on custom inputs. If you forgot how creating a proper img tag to display an image in custom size, then you turn to this website. Also, this is a great place to practice your HTML and CSS skills. All the generators that it has come with a preview so you can see what you are actually doing.
If you are beginning to learn web development and then HTML and CSS are the basic building blocks. You need to have good grasp of these two. The problem is since there is a lot of learn, newcomers often tend to forget things. To help them, this htmlcss.tools website has been created. It will not only help you remember things but if you need some HTML/CSS code on the fly then it will come in handy.

Free HTML and CSS Generator for New Front-End Developers
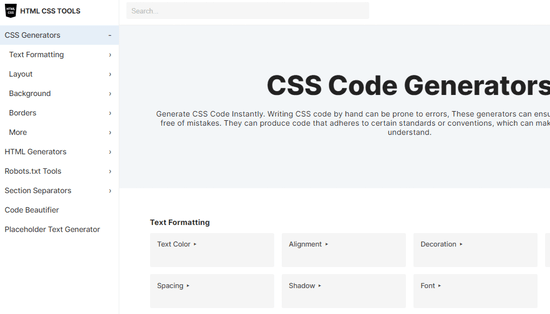
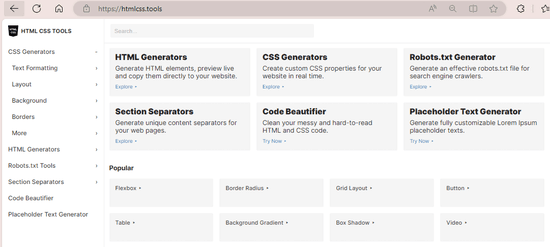
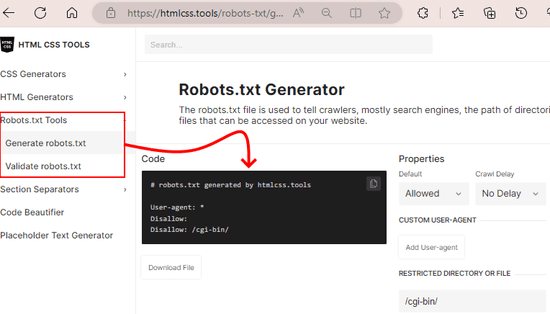
For now, this website doesn’t require any kind of registration or sign up. You just access the main website here and then start using it right away. The interface is simple and is divided into few sections. That’s because apart from HTML and CSS generators, it has some other tools as well such as Robots.txt generator.

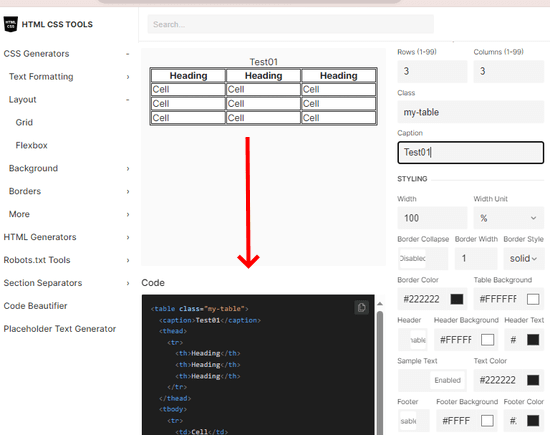
So, go to the HTML generator first and then generate things such as HTML Tables, forms, form elements, meta tag and more. There is a visual builder there in which you only need to specify what you want. And based on your inputs, it will generate the HTML code that you can copy. It will also show you the preview of the generated HTML.

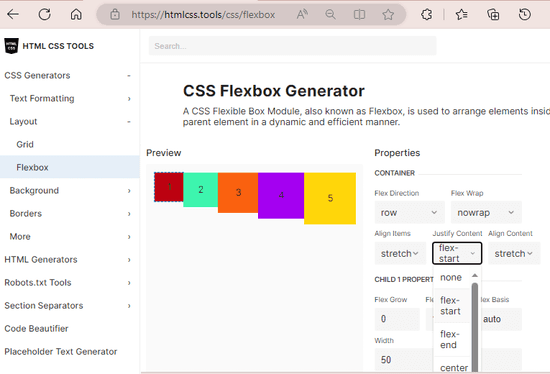
Next, you go to the CSS Generator section and from here, you can do many things as well. For example, you can generate the Flexbox layout with the desired attributes. You can generate containers with custom border and background. It can even help you generate CSS grids among other things. Just like the HTML generator, here it also shows you preview of the CSS and the generated effects.

There are various sub sections in the HTML and CSS generators this website provides. If you want to generate a specific element or HTML then you can use those subsections.
For little advanced users this website provides some other set of tools as well. For example, here you will get a code beautifier and placeholder text generator. This for people who need to generate the code for dummy or prototype website.

Other sections and tools on the website are self-explanatory. You can use them if you need them. This website can serve all kinds of front-end developers in my opinion. For now, the generators that it offers are very useful and you can bookmark this website for quick access anytime.
Closing thoughts:
If you are stepping into the web development domain, then I will suggest you keep this website as one of the learning tools. It can also be your go to HTML and CSS generator that can work instantly. Usually, people forget CSS, but this website will not let that happen to you. Additionally, I think this is good for kids as well. If you want your middle or high school kids to familiarize how websites are made, then you can introduce them this tool.