Here are some free CSS grid layout generator websites. These websites let you generate a custom grid layout by specifying different parameters. You can specify the various parameters to generate webpage layout and then get the final output as HTML and CSS code. These websites mainly use CSS code to design the grid layout and produce a preview of the final layout as well. On most of these websites, you don’t even have to sign up to create a grid layout. Just specify the different parameters and get the code of the webpage grid in CSS format.
There may be reasons that you need to add a grid layout on your websites or in a project. If you try to build one from scratch, then it will take a huge amount of time. That is where the following websites come in handy. You can use any of them and then start creating the grid layout. Just specify the parameters like columns, rows, color, text, and some others. After finalizing the preview, you can get the corresponding layout code in CSS and then use that wherever you like.

5 CSS Grid Layout Generator Website Free:
Layoutit

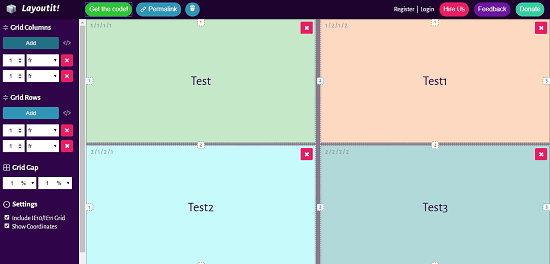
Layoutit is one of the best free websites in this list that you can use to generate a CSS grid layout. This is an interactive website to create CSS grids with ease. Here you can even specify the names for the different grids. That will useful in identifying and prototyping purpose. This website lets you create grid layout without any registration or sign up process. While creating the layouts, you can specify the columns and rows and see the preview. And after everything is okay, you can get the corresponding CSS code. Not only this, if you want to get the HTML code of the whole page, then you can get as well. It gives you a ZIP file, containing the CSS code corresponding to the grid layout you have specified and an HTML file. The HTML file is advantageous in case you don’t have much knowledge of building web pages with grid layout.
Grid-Generator

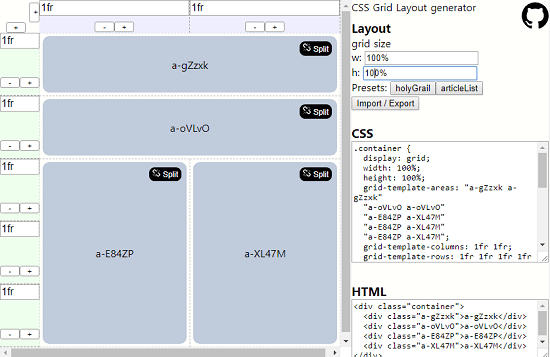
Grid-Generator is free and handy online CSS grid layout maker that you can try online. It is an open source tool that you can use to create grid layout online for free. It is quite intelligent as well. Here you can specify the rows and columns for the grid layout and then you can get the corresponding CSS code and HTML code. This website lets you specify the parameters like grid size, width, height, presets, and some others. You can use the different buttons to specify the rows and columns and see the preview of the final layout. It places the CSS code and HTML code of the grid on the right side of its interface. When you are done with the layout, you can copy that and use that. However, in the HTML code, it only shows the body code. If you want to use the full HTML code, then you will have to add the information of the headers manually.
Grid Designer

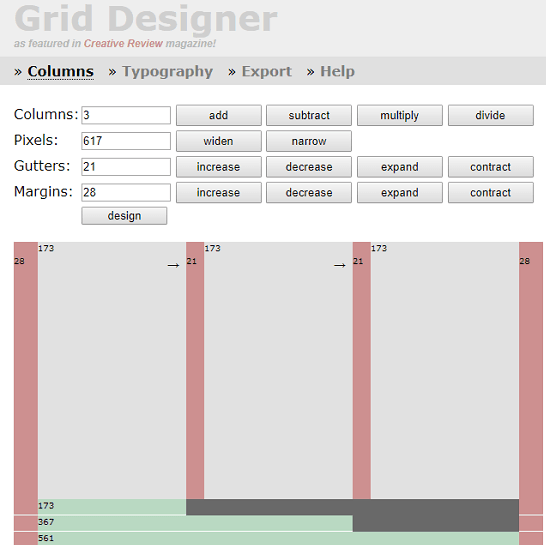
Grid Designer is another online tool that lets you create CSS grid layout with ease. But here it only lets you produce the grid layout in column wise manner. You cannot specify rows here to be added in the final grid layout. While creating a columnar grid layout, you can specify number of columns, gutter, margin, and pixels. It even shows you the preview of the grid layout for your simplicity. You can change the different parameters and see the corresponding view of the grids. Finally, when you are done, you can get the CSS code. Use the Export tab of this tool. It shows the code in CSS and HTML separately. If you know how to use the CSS code in a actual webpage, then you can just copy that and leave. And if you don’t know how to use that CSS code, then copy the HTML code as well and then edit that according to your needs.
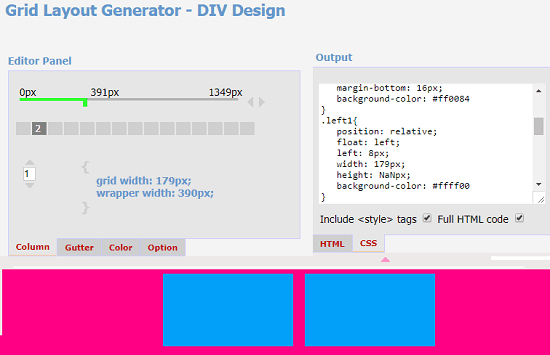
Grid Layout Generator

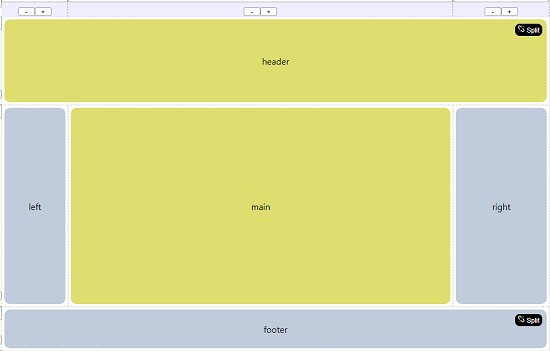
Grid Layout Generator is yet another free CSS tool that you can try to generate CSS grid layout. This website also lets you create a columnar layout only which you can export as HTML and CSS. To create grids, here you can specify parameters like number of columns, their width, space between each column, gutters, layout unit, width of the body and color for the columns. You can specify all these details and get the corresponding code in CSS and HTML. In addition to this, you can even see the preview of the final layout at the bottom side.The code is on the right side and you can even customize it. You can either copy the CSS code only or you can opt to get the full HTML code with style information. If you want only CSS code, then simply turn of options like “Include <style> tags” and “Full HTML code” from right side of its interface.
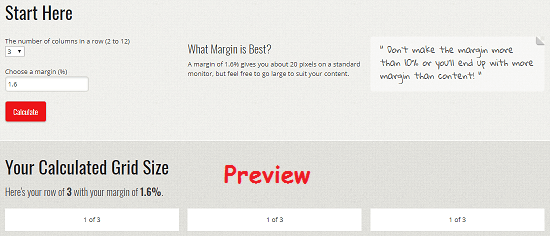
Grid Calculator

Grid Calculator is the last free CSS grid layout generator in my list that you can try. Just like most of these websites, you can design a grid and then get the CSS and HTML code. But here also it lets you specify number of columns only to create a grid layout. And while creating a layout, you can specify the margin between each column. It generates a preview of the final layout as well that you can analyze. And along with the preview, it leaves the HTML as well as CSS code on its interface. You can simply copy the code and then use it wherever you want. It generates a neat CSS code and it is shorter than some of the websites that I have already listed above. And like all the above websites, you are not required to sign up for this tool. Just access its homepage from the above link and then create the desired layout by specifying the corresponding options. Simple as that.
Also see:
Final words
These are the best free CSS grid layout generator websites that I have listed. You can use any of them as per your needs. Some of them can generate a grid layout in rows-columns manner while some of them can only generate columnar grid layout. Using these websites, you will never have to write a complicated grid layout code by your own. Also, you will not have to use the <table> tag to create the layouts. Just design the layout you want for your webpage and get it as HTML-CSS. So, if you are looking for some free CSS grid layout generator websites, then you can try any of the websites that I have listed above.