Edit 2023: This service has been shut down now. Please try some other alternatives, for example, this and this one.
Feedback Hero is a web design collaboration tool to get feedback on any website with chat. Building web designs generally require back and forth communication between the designers, clients, developers, etc. And, this tool simplifies that in a simple and effective way to help you easily collect feedback on an active web page.
Where most design feedback tools allow you to collect feedback only, Feedback Hero allows you to start a chat instead of just a one-sided feedback text. All you have to do is create a project with URL to the web page on which you need feedback. Then, you can share the project URL with others and they can add their feedback without the need for sign up. You can check the feedback in the project and reply to feedback with screenshots and pictures.

In the free-tier, you can add up to 10 team members with unlimited feedback chats and screenshots. The paid-tier offers additional features such as unlimited user accounts, set permissions, developer support, A/B testing, and access to API & extension for better workflow.
Also read: Collaborative UI Designing Tool with Sketch Import, React Code Export
Web Design Collaboration Tool to Get Feedback on Any Website with Chat
Feedback Hero is specially designed for web designers and developers to easily get feedback from users and debug the problem. It provides 2-way communication for clear communication. Here is how you can use it to collect feedback on any website.
Create a Project

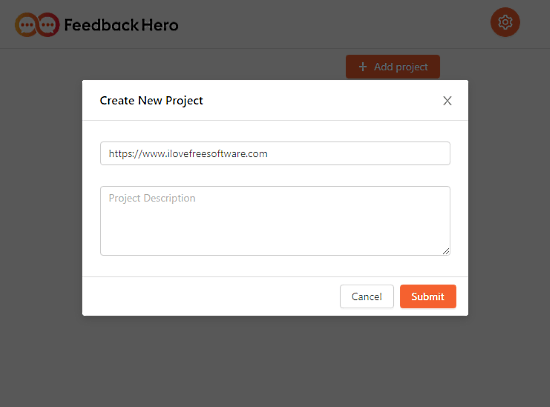
First of all, you have to sign up for the service and verify your email address. When that’s done, log in to this tool. It shows you an empty dashboard with a button to add a project. Tapping this button opens a popup where you have to enter the web page URL on which you want to collect feedback. You can also add a description to the project as well.
Add Feedback

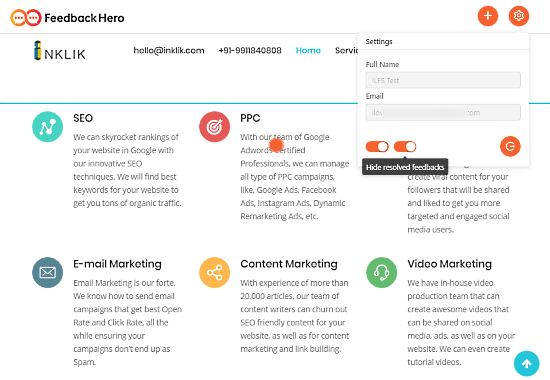
After adding a project, copy its URL from the address bar and share it with others to collect feedback. The URL leads others to your project where they can highlight the design segment using the + button from the top. Doing this opens a popup where they can type their feedback and start the conversation. To start the conversation, they have to mention their name and email (email is optional).
Collaborate with Chat

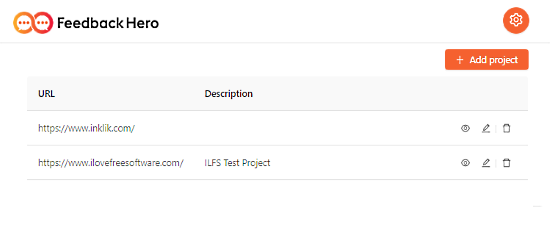
From the Feedback Hero dashboard, you can view your project (click the eye-shaped icon next to the project) to check the feedback. You can also edit and delete a project from here.

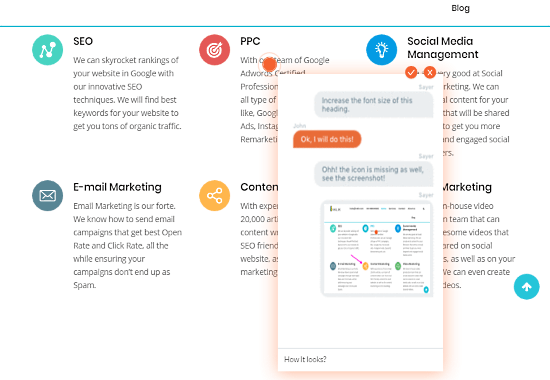
When you open a project in view mode, it highlights all the feedback on the webpage. Tapping on a highlight opens the chat popup on your screen where you can see the feedback and reply to it. The chat also supports images so you exchange screenshots and other media necessary. Once resolved, you can mark the conversation debugged and move on with your project.
Closing Words
Feedback Hero is a handy feedback tool to get feedback for collaboration. The chat feature is really nice as it allows back and forth communication, which is essential to keep everyone on the same page. It can be really helpful in building web apps with collaboration and reporting visual bugs on websites. Give it a try yourself and share your thoughts with us in the comments.