Replay.qa is a free screen recording tool to record screen with browser console, network tab, device details. Here it is just like a screen recorder but made for developers and clients to report UI and backend errors with full technical details. With this, you don’t have to manually attach device details and error log. It will automatically record while screen recording and generates public shareable link.
This screen recording tool here specifically meant for feedback purposes. If you are experiencing some kind of errors in a website or apps, then you may want to report it to the developer. Traditionally, you have to gather a lot of information to reproduce the error and create an explanation with tech details. But you will not have to do that with this tool here. It will do that for you automatically.
You can just record the screen with error, and it will gather the extra information needed for developers. It also records user inputs and interactions in the vide so that the developer can understand what action resulted in some bug or error.
Free Screen Recording Tool to Record Screen with Browser Console, Network Tab
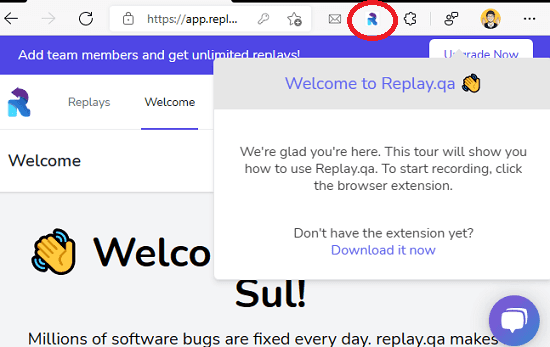
The free plan of Replay.qa lets you record 25 videos and that is enough for personal as well as small use case. You simply start by signing up for a free account on the main Reply.qa website. After that, it will ask you to install a Chrome extension, so do that. Apart from Google Chrome, the browser extension will also work on other Chromium based browsers such as Edge, Opera, etc.

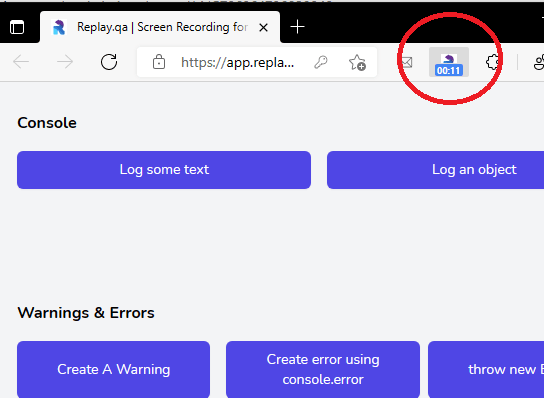
Authenticate the installed Chrome extension, and then you are all set to use it. Simply click on its icon to record the screen. After that recording has started, you can see the countdown on the icon of the extension. Just stop when you are done with the recording. While recording screen, you just use the website or web app in the same way and let it record all the technical data in background.

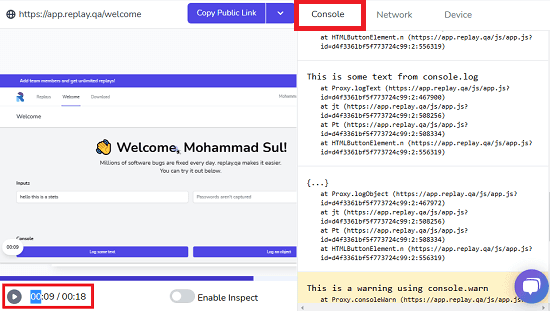
After the recording completes, it will take you to the player where you can p;lay it. You can see the recorded video in the left pane. And on the right side, you can see different tabs that contain different technical data. In the vide, you can see the user actions and on the right side, you can see the console log.

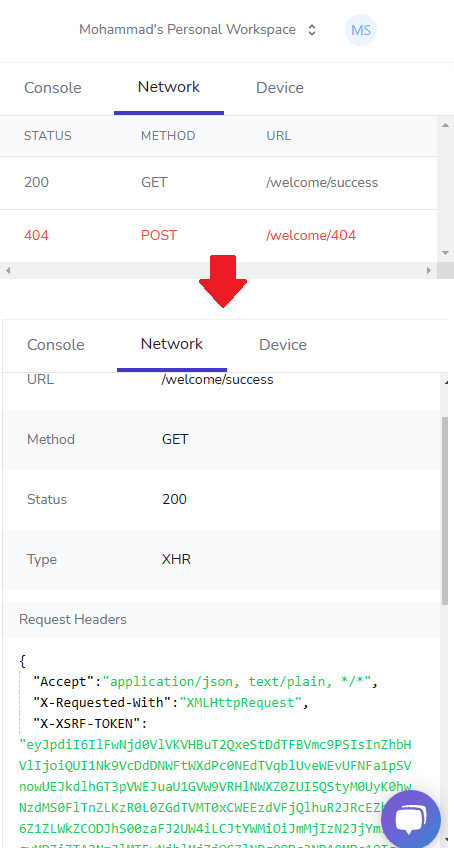
Move to the Network tab and see all the GET and POST requests that it recorded along with their status code. If some network request failed, then you will know it from here. After inspecting the network requests, they can be debugged and fixed.

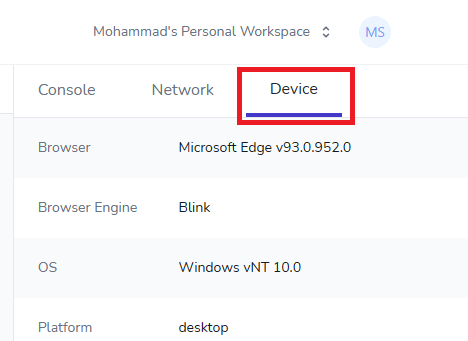
The last tab is device tab and here you can see the details of the device the video was recorded on. This is as simple as that.

Now, the video will be saved on your account, and you can share it with the developer using the already generated public link. When you no longer require the video, you can simply delete it and make room for others.
Final words:
If you are looking for an advanced screen recording tool for that is more developer oriented, then you are at the right place. Just give Replay.qa a try, and I am sure it will not disappoint you. It will save you a lot of time that you would have spent in gathering other technical information manually.