This tutorial explains how to calculate color contrast ratio in an easy way. Here I have mentioned two simple methods that you can use to easily calculate contrast ratio between any two colors. The contrast ratio plays an important role in website design and if you are in that field, then you need to know about color contrast ratio and how to calculate it.
What is Color Contrast Ratio?
Color contrast ratio is basically a measure of the difference in lightness between the two colors. It is calculated by dividing the luminescence of the lighter color by the luminescence of the darker color. The higher the contrast ratio, the more easily the two colors can be distinguished from each other.
What is the importance of Color Contrast Ratio?
Color contrast ratio is important especially in UI designing. It can help to improve the readability of text and other visual elements on a website. A high contrast ratio makes it easier for people to see text and other objects against a background.
Another reason is that it improves the accessibility of websites, especially for visually impaired or color-blind people. People with low vision or color blindness face difficulty seeing text and other web elements on a specific background. A high contrast ratio can ensure that those people can use your website easily.
How to Calculate Color Contrast Ratio between any Two Colors?
There are right now two easy methods to do it. You can use the built in browser’s dev tools or, there are some online tools to do it. Let’s see them one by one.
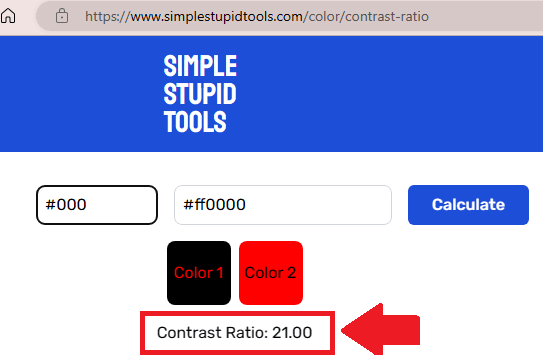
Method 1: Calculate Color Contrast Ratio of any Two Colors using Simple Stupid Tools
The website Simple Stupid Tools is basically a collection of some useful tools for day-to-day users. It has an image converter, image compressor, and word counter like tools. One of the tools that it offers is the color contrast ratio calculator and that’s what we will use here.
There is no sign up or any registration needed in order to use the tool. Access the color ratio calculator and then enter two colors there. It needs hex codes of the input colors and then after that, you click Calculate button.

It will display the calculated value for the color contrast. You can copy it and use that anywhere you like.
You can bookmark this tool for easy access. You can use it anytime you want and it works on all the color codes out there. While you are at it, you can also take a look at other useful tools that it offers and use them if you like.
Method 2: Calculate Color Contrast Ratio of any Two Colors using DevTools
DevTools or Developer Tools is one of the essential parts of modern browsers these days. It is used to test and debug websites and that’s why it comes with a lot of built tools. You can use it to modify existing elements of a webpage as well.
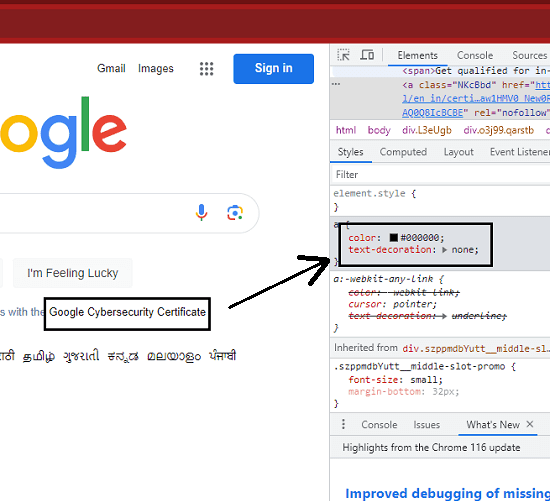
There is a color chooser in the DevTools and it comes with a color contrast ratio calculator already. So, right click on any element of text on the webpage. And then select the Inspect option.

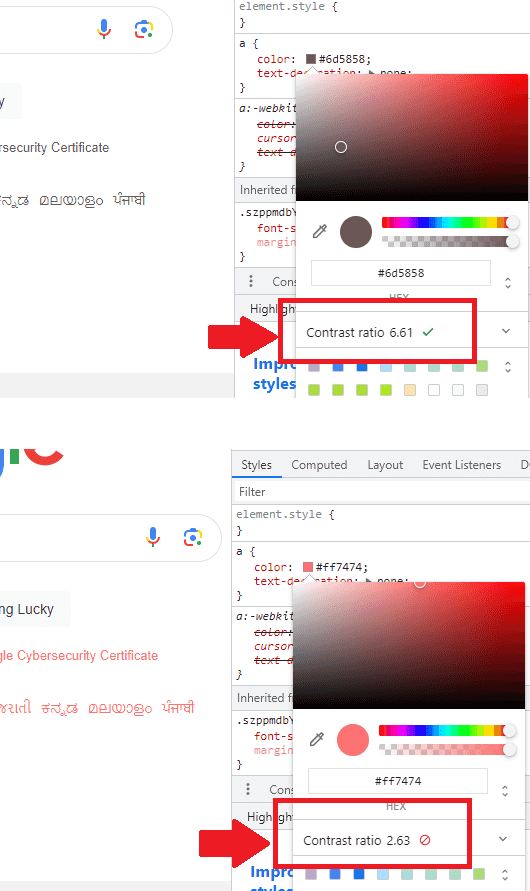
Now, DevTools will open in the sidebar. In the Style section in the bottom, find the color property of the text or the element that you chose. Click on it and then the color chooser will appear. Select any color from the spectrum and it will change the color of the element. In addition to this, it will also show you the calculated contrast ratio. You can see this in the screenshot below.

You can also try changing the background color of an element to see the newly calculated contrast ratio. Also, it shows a little indicator about whether the color contrast ratio is low or high and good for the webpage. The ideal color contrast ratio should be greater than 5.
Closing thoughts:
As a web or front-end developer, you will time to time need to calculate the contrast ratio between the foreground and background colors. And here I have mentioned two very simple methods to do it. So, depending on which method you find easier to use, go with that.