This tutorial explains how to add HTML in Gmail emails. HTML Inserter for Gmail is a free Chrome extension that lets you use HTML to write your email right from Gmail compose window. While composing a new email, it adds an option in it to either create email normally or use HTML for that. With the help of this plugin, you can easily add any HTML snippet in your email and add various HTML elements in your email. You can add forms, tables, lists, charts in your emails and send them. However, do not expect too much from this plugin related to designing. Only the inline CSS is supported. So, if you are thinking to design a whole web page and send it through this, then it may not work properly.
Gmail already provides options to create an email body with some elements already. But it still doesn’t support a lot of elements like tables, customized lists, colored heading, paragraphs, etc. But if you have knowledge of HTML then you know how easily it can be done. And that is where this extension comes to help you. It provides you with a WYSIWYG HTML Editor and you can see the output of the code before sending it. Also, you can save the favorite HTML templates in it for later use.

How to Add HTML in Gmail Emails?
To use the HTML Inserter for Gmail plugin, you just need to have knowledge of HTML. After that, just simply create email body using HTML and then save it or send it. However, while using some code snippets, it affects the Gmail compose window. So, save the snippet before sending it and I will suggest you to test it by sending a dummy mail.
These steps will help you understand how to use this Chrome extension to use HTML to create emails.
Step 1: Add HTML Inserter for Gmail from Chrome store and then refresh the Gmail page. Next, after refreshing the page, you will see its icon in the Gmail compose or “New Message” window. See the following screenshot.
![]()
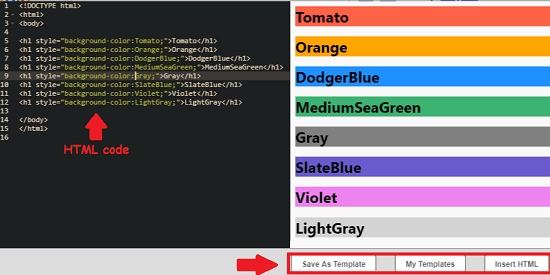
Step 2: Now, you can start creating your email using HTML. To create an email, simply click on the “Insert HTML” button from the bottom and then it will open a WYSIWYG HTML editor for you. You can write the HTML code on the left side and then see the corresponding output on the right side. After creating email body in HTML, you can either save it or send it.

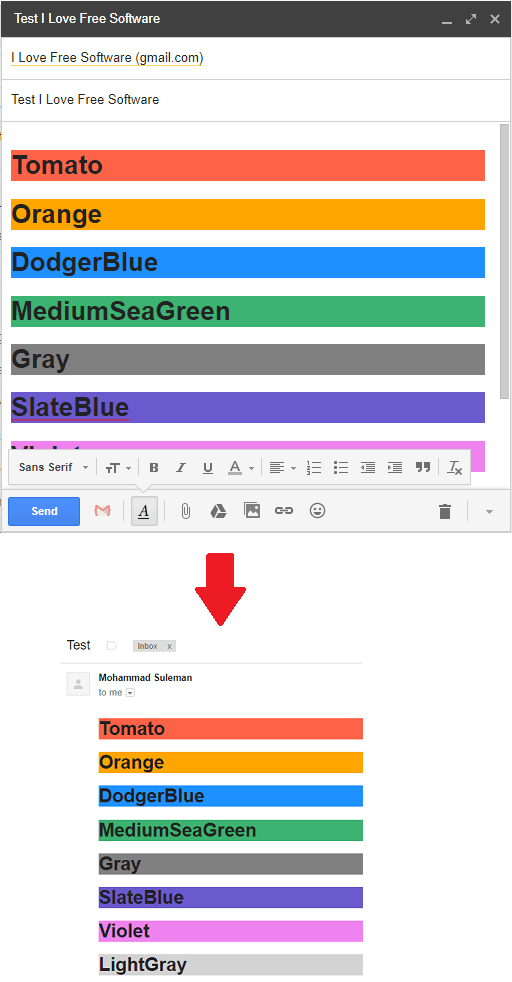
Step 3: When you have created the email body in Gmail, simply insert in the Gmail compose window. After that, specify the receiver’s email address, subject line and then send the email.

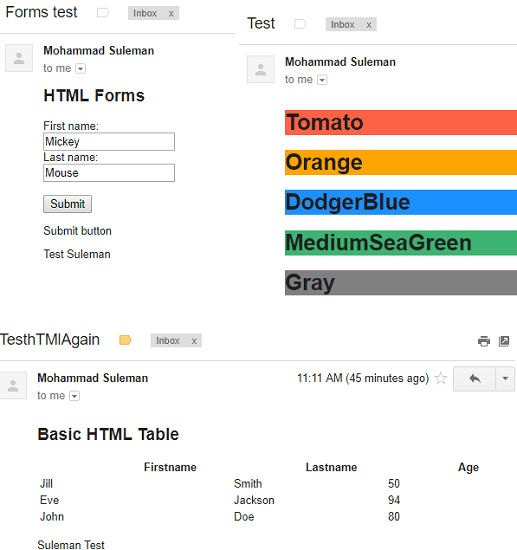
In this way, you can use this HTML Inserter for Gmail extension for Chrome to create your email using HTML. And this extension makes it easy to do that. Just write or paste any HTML code snippet and send it. Simple as that.
Closing thoughts
HTML Inserter for Gmail is a handy Chrome extension that you can use to add HTML elements in Gmail emails. This is a handy Chrome extension that you can use. You can easily add HTML elements like tables, lists, headings, etc., in the email and add inline styling information as well. So, if you are looking for a way to add HTML elements in Gmail emails, then this tutorial will help you.