Noya is a free UI prototyping tool with Notion like editor and Figma export. This tool is just another UI prototyping tool for you, but it works differently. It is faster as well as it offers you a whole new different way of designing webpages or other UIs. It lets you draw the UI blocks using drag and drop and then the final layout generates in real-time. It has Notion like slash commands that you can use to insert various blocks in your designs.
You can build your designs in just a few seconds with this. For placeholders such as images and tables, it can automatically generate the dummy data for you which is editable. You can just focus on designing and once the design is completed, you can export it as PNG, PDF, and a Figma file. It supports exporting in React as well, but I think that is not included in the free plan.
The free plan of Noya allows you to create any design prototype of a website, landing page, or a web application. But you are only limited to 200 blocks. That is good for designing small business websites. The editor doesn’t limit you to have fixed size blocks. You can resize and reshape the blocks using mouse just like you resize images.
🎉🚀 Introducing Noya (YC W23) 🚀🎉
Noya is a wireframing tool that generates designs & code. Try it out:https://t.co/Cxrcs1bWkb
Noya lets you work in low-fidelity wireframes, while still producing high-fidelity designs and React prototypes to share with your team. pic.twitter.com/WV3bcXkLLt
— Devin Abbott (@dvnabbott) February 9, 2023
Free UI Prototyping tool with Notion like Editor, Figma Export: Noya
On the main Noya website, you just need to create a free account in order to start using it. So, do that and then you will land on the main dashboard. From here, you can create your first project and then start designing.

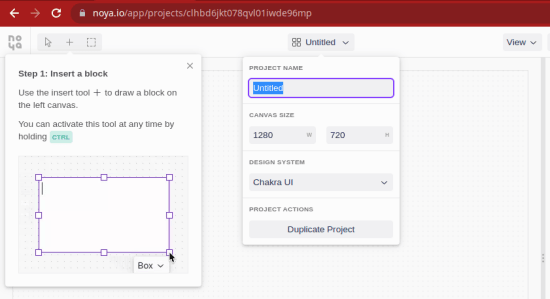
In the editor, the first thing you have to set is name of the project and then dimensions. Also, you choose a design system but for now only Charka UI is supported.

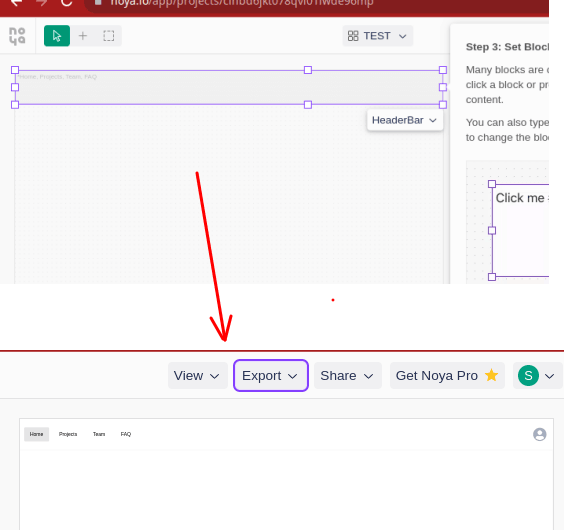
Now, the real fun can begin. In the view port, you just start drawing the blocks. Click on the “+” icon and then drag draw a block. Based on the dimension of the drawn block, it will try to automatically guess what you want. If you draw a narrow rectangle, then it will automatically guess that it is a navbar in header.

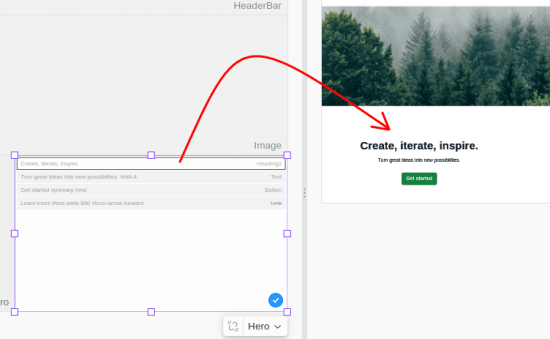
Similarly, you can add other blocks in your designs, such as images and hero section.

Blocks support slash commands and there is a menu as well to change the block type. You just type slash (/) and then see the options. Or you can also use the dropdown at the bottom right side of each block to set type.

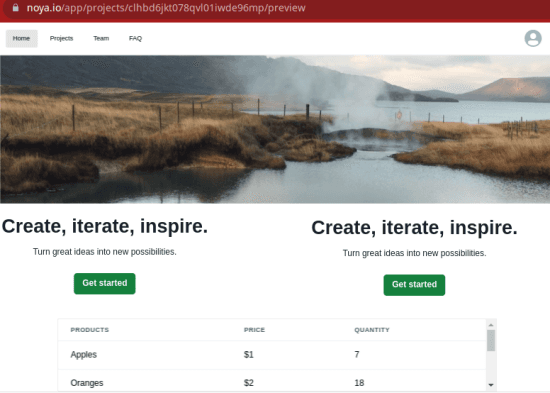
After you are done designing, you can see the live preview of the design., Just click open live preview and it will render your design on a webpage in the new tab.

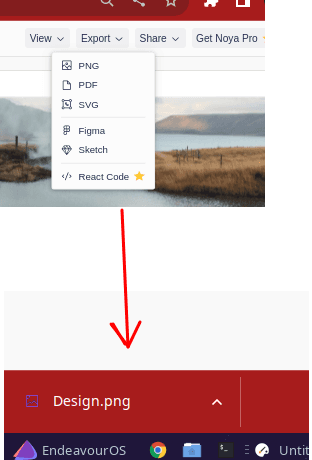
In the same way, you can keep adding blocks and it will keep generating the design for you as well as its preview. Once you are done, you can simply export your design. Click on the Export option and then you will see the various options that it offers you there.

In this way, you can use this simple and new UI prototyping tool that is equipped with new tools and follows a different workflow in designing UIs. The AI content generation that it offers is commendable as well and you are allowed to duplicate your projects here.
Closing thoughts:
If you are into UI and UX designing, then I am sure you will love this tool for its simplicity and powerful functionality. The best part about this tool is the freehand drawing. You can design and shape the building blocks the way you want. Also, Figma and React export is very useful too as modern designs are now being created in those.