This article covers 5 free online color contrast checker tools. These tools check the color combination or color contrast against the Web Content Accessibility Guidelines (WCAG). You can pick the background and foreground (text) colors in these tools and they give you the contrast ratio for that combination. Most of these tools also compare the color contrast with the WCAG 2.0 guidelines and which guidelines are satisfied and which ones are not.
With the help of these tools, you can check your color choices against the WCAG guidelines and makes your design, web page, or whatever you are building to comply with the accessibility guidelines. You can use these free color picker Chrome extensions to get the hex values of the colors which you can put in these tools to check the contrast. With that said, let’s check out these tools one by one in details.
Recommended: Online SEO Checker To Test Website for SEO, Accessibility
5 Online Color Contrast Checker Tools Free:
Contrast-Ratio.com

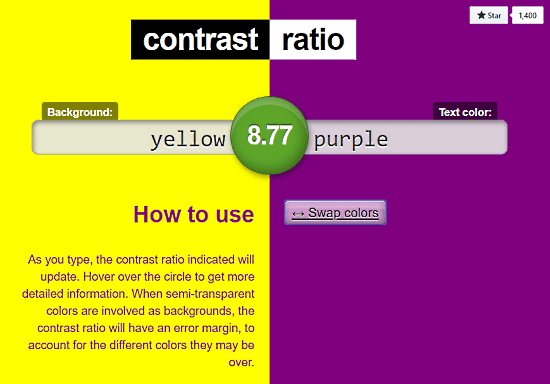
Contrast-Ratio offers one of the simplest tool to check color contrast for accessibility. The interface of this tool is divided into two segments; one for the background and another for the text color. You can simply type the color name for the background and text and it shows the color contrast ratio for your selection. This tool also supports color HEX and RGB values to select the color precisely. Instead of using the names, you can also use HEX or RGB value of a color to find the contrast ratio.
If the contrast ratio of your selection meets the WCAG guidelines then the ratio indicator turns green otherwise it goes red. Along with the contrast ratio, this tool shows you a preview of your selection with an example text. It also has a swap option to quickly switch the background and text color.
Check color contrast against WCAG here.
Accessible-Colors.com

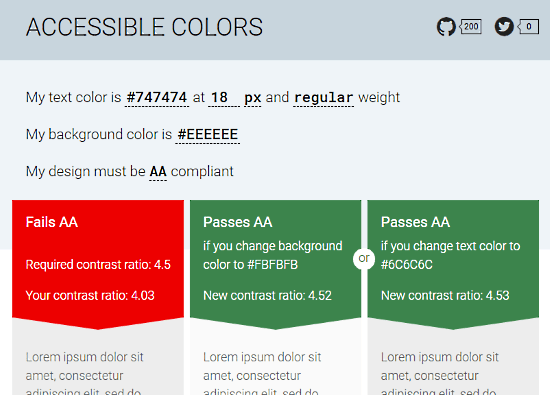
The next free online color contrast checker tool on this list is Accessible-Colors. It is another simple tool to check the color contrast ratio against the Web Content Accessibility Guidelines. In this tool, you can choose which guidelines (AA or AAA supported) you want to comply with and check your color selection against that particular guideline. To do that, you have to enter the HEX value of your text followed by text size and text weight (regular, bold, etc.). Then, enter the HEX value for background color and select the guideline for the design.
In the results, this tool shows you the contrast ratio of your selection and tells you whether it passes or fails the selected guideline. It also provides you background and text color suggestions to get better contrast ratio. This tool doesn’t illustrate the visualization of selected colors.
You can check color contrast against WCAG here.
WebAim.org

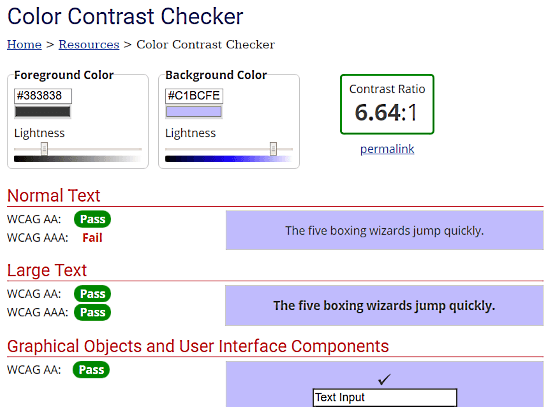
WebAim.org is a free website that provides web accessibility solutions. It has an online color contrast checker tool which you can use to test the web accessibility of your color selection. This tool gives you two options to enter your color choices for text and background. You can either enter the HEX value of the color, or select a color on RGB color palette and adjust the shades with a slider.
Once you select both the colors, it gives you the contrast ratio for that. Below the contrast ratio, it checks the contrast ratio against WCAG AA and WCAG AAA guidelines for Normal Text, Large Text, and other graphical objects and UI components. This tool also provides you a permalink to your selection which you can use to share the color combination with others.
Give this online color contrast checker tool a try here.
ContrastChecker.com

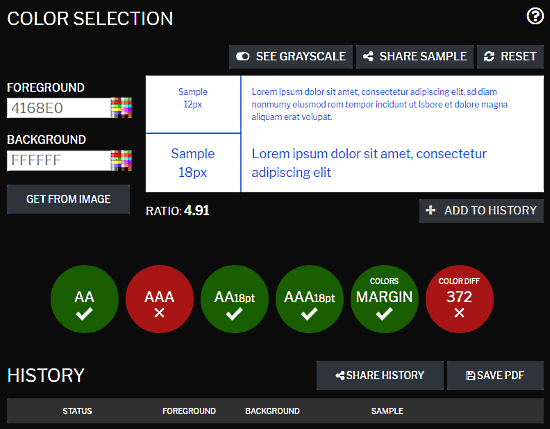
ContrastChecker.com offers a free online tool to find the color contrast ratio and check it against Web Content Accessibility Guidelines. This tool gives you two options to select the text and background color for your design. You can either pick a color manually on RBG scale or input the HEX/RGB values. Apart from that, you can also upload an image and pick the colors from that. As you select the colors, it shows you a preview of that for regular and large text size. It has an option to check out the grayscale version of your design as well.
This tool checks your color selection for WCAG AA and WCAG AAA for regular and large text sizes. It also tells you the colors margins and color difference. The guidelines compliance is indicated by color code here. Green color means the combination complies with the respective guideline and red color means don’t. This way, you can create a collection of colors here and export the list as PDF.
You can try this free online color contrast checker tool here.
ColorSafe.co

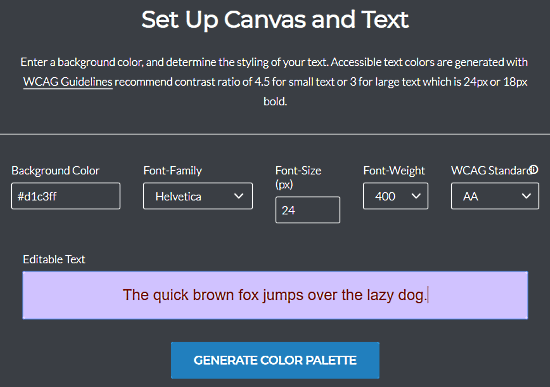
ColorSafe is another free online tool to check the color contrast ratio for web accessibility. This tool works a little differently from the rest. Instead of taking both color choices from the users, it asks to pick a background color, font-family, font-size, and font-weight along with the WCAG guideline that you want to comply with. Based on that information, it generates color palettes to choose a font color.

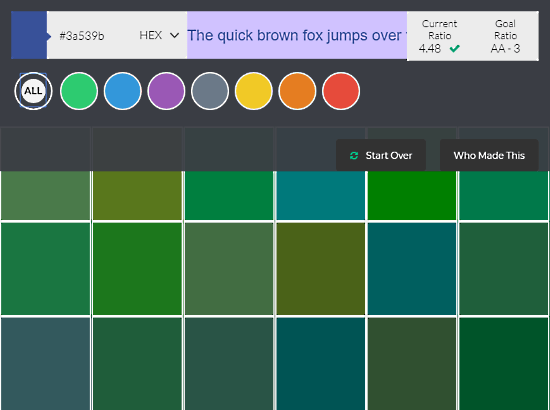
This tool generates 7 color palettes each one with a unique primary color. You can select the color palette of your choice and then pick a color for the font. As you pick a color, it shows you the color contrast ratio for that color along with a preview. From there, you can copy the HEX or RGB value of the selected font color.
Give ColorSafe a try here.
Closing Words:
These are the 5 free online tools to check the color contrast ratio for Web Content Accessibility Guidelines. With these tools, you can easily compare a color selection against the WCAG standards and find color combinations for better accessibility. Give them all a try and share your thought with us in the comments sections.