In this post, I have found and listed some best free online AMP validator tools that you can use to protect your amp pages for errors. Here these online tools take AMP URL of your web pages from you and check. If there are some errors, then these websites will list them and you can analyze those errors, and fix them with the help of web developers. Apart from taking URL of an AMP page, these websites can also take the MP directly and then check it for errors and show them to you. You can keep testing Amp pages until there is no error left.
MP pages are created to enhance User experience of websites on mobile devices. They are super-fast pages which load in just single tab. You can find empty pages on Google search results page, especially from typical blog and news website. But they only appear on mobile devices and the following specific HTML markup syntax which makes them different from the regular HTML. And to have a perfectly balanced AMP page, its code must be error free. And that is what the tools I have added here will help you achieve. You can test your MP page before pushing them into the live website.

5 Free AMP Validator Websites to Test AMP Pages for Errors
Google search Console

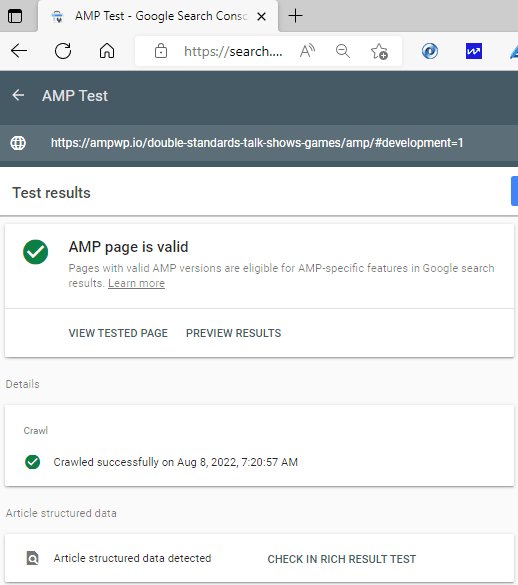
Google Search Console has an AMP Test that you can take on your website or any other website. It takes URL of your AMP page and then test it for common errors. In addition, you can also directly paste the AMP code in the editor that it provides and start the validation process. If it finds any errors, then it will list them and you can then take help of an expert to fix them. Apart from testing an AMP page, it also shows you the indexing status of the webpage along with its structured data.
Using this tool is very simple as there is no Google account required in order to use it. Open this tool from the URL above and then simply start using it. Give it URL of your AMP page that you want to test. Or, you can switch to the code tab and paste the AMP HTML code instead to test it manually. Start the test and give it a few seconds. It will generate your report on the same interface and from there you will be able to spot the validation errors which need to be fixed.
AMP Validator Merkle

Merkle has a simple AMP validator that you can use to check AMP pages of your website. The best part about this tool is that, it offers you a bulk mode where you can check multiple AMP pages together for their validity. It lets you choose different user agents for the AMP test and generates the report accordingly. If there are some errors than it is specifically list them in detail so that you can explain them easily to the developer who is going to fixed them. Another nice thing about this website is that the report that is generates can be exported in Excel format.
Use the above link to reach homepage of this website. Since there is no sign in required, you can just start using the validator. Enter a URL or multiple URLs separated by newline. Next, choose user agent from the list that it has there. Finally, click on the test button and it will start validating all the URLs that you have specified. It will take a few seconds and will generate the report in a tabular format. You can see all the AMP pages along with their validation status, http status code, and error details if there are any. Beneath this, there is a button to download this report in Excel.
Website Planet

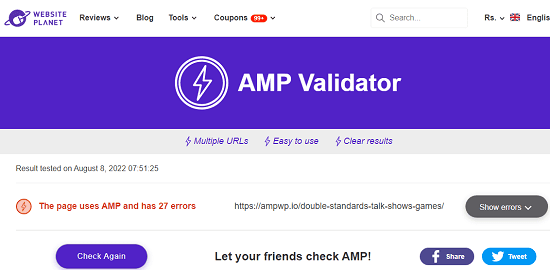
Website Planet is another free website that you can use to validate an AMP page. Just like the one above, it is a bulk AMP checker that can test multiple pages at once for errors. However, this tool can only check 3 AMP pages at a time. If it finds any errors on the page then it lists them all with the corresponding details. You can analyze all the errors that it generates for the supplied webpages but unfortunately there is no way to export the error report. You can either print the results page directly or simply copy the errors and paste them in Google Docs or MS Word.
This tool is completely free and you can start using it by reaching its homepage by following the link above. There is a big textbox on its main UI in which you can paste up to three URLs of AMP pages. Next, click on the check button and give it a few seconds to analyze the pages. It will touch the mall and will generate the report quickly. If it finds any errors on the pages then it will list them. You can expand the error page to see more details about those errors. And in case you want to share them with the developer in order to fix them, just print the results page using the Browser’s built-in print option.
SEO Review Tools

SEO Review Tools is the last free tool in this list that you can use to quickly check the status of any AMP page. This tool is very basic and it takes URL of your regular web page and shows you whether it has equivalent AMP page or not. Just have to give it URL or a list of URLs to test and it generates the final report in a few seconds. And this is simple and you can only use it in case you just want to see whether a web page has it’s AMP version.
Go to the homepage of this tool from above and then start using it right away. Enter the URLs in the textbox one by one. Make sure that each URL is pasted in a new line. Next, there is captcha and you have to go through it in order to prove that you are not a robot. Finally, click on the perform check button to start the validation process and after it is done, it will generate a simple report that you can analyze.
Google Chrome
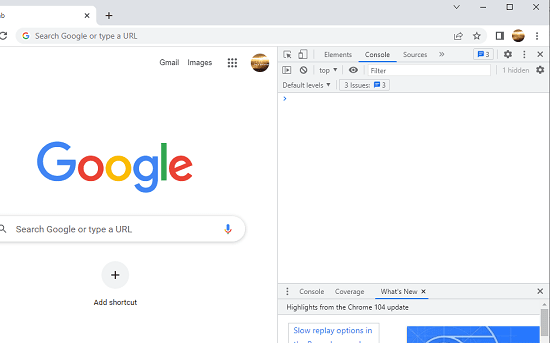
This is not an online tool but the web browser that you use daily on your PC. But one of the interesting things about the developer tools of Google Chrome is that it can be used to validate AMP pages. It has two advantages; you can use it while you’re developing AMP pages for your website or for your client. Second, you can use it to text from other website for AMP errors. In the Google Chrome’s DevTools, AMP errors are shown with details and there is just simple trick to list them for any website.
Open Google Chrome and then open developer tools by pressing F12 key. Go to the Console section which looks something like this.

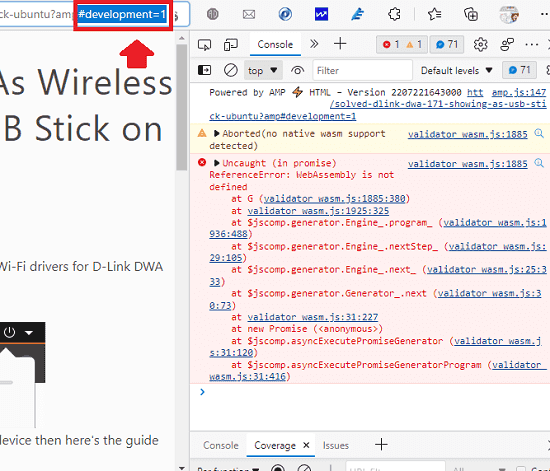
Now in the address bar, type an AMP URL of a webpage followed by #development=1. Next, hit enter and load that webpage. If it finds any errors in the AMP markup, then you will know it. All the errors will be shown on the console and you can analyze them from there. This is as simple as that.

In this way, you can make use of Google Chrome to test AMP pages for free. If you know browser automation, then you can also put this process on autopilot to check multiple URLs.
Final thoughts:
These are the best free AMP validator tools that you can use as a user and as a front-end developer. If you are developing AMP pages for your clients then you can find these tools very helpful in order to test and debug AMP code. The process is very simple as you just have to enter AMP URL of the pages in order to test them. Some of the tools I have mentioned here support bulk mode as well which is a good thing. So, try out these AMP checker tools and let me know which one you think is the best.