Mozilla X-Ray Goggles is a free online tool for students to see and edit code of any element on a webpage. You can first select a particular section available on a webpage and then do changes in that section. The output or changes are visible in real-time in webpage. Whether you want to change heading, text, make text bold, italic, change image alignment of webpage, etc., this tool helps you do that with ease. This is the actual purpose of this tool and it does it very well. Students are able to easily understand which code is for what purpose on a webpage and then modify or remix the code to add changes to that particular webpage.
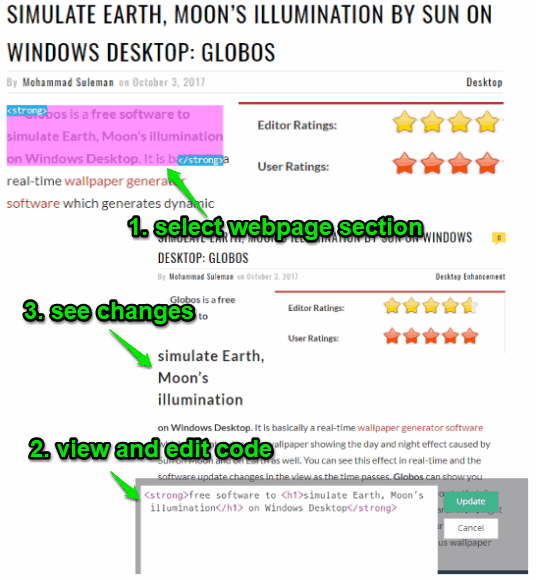
You don’t need any coding experience to use this tool or edit the code of an element of a webpage. As you can see in the screenshot below, when I selected a particular section of a webpage, its basic notepad editor opened showing the code behind that element. Once the code is visible, you can edit it and see the changes.

You can use this tool without any sign up. But, you can also create a free account to publish your changes. It generates a separate copy of the webpage that contains all the changes and that copy is stored on server publicly. Anyone who will have the link of that copy can open that webpage and see the changes made by you.
How To Use This Tool To See Code of Any Element of A Webpage and Edit It?
Step 1: This online code element editor for webpages is available as a bookmarklet. So, first open the homepage of this tool and there you will see its bookmarklet button. Drag that bookmarklet button and drop it on Bookmarks bar of your browser.

Now the tool is ready to serve you.
Step 2: Open a webpage where you want to do changes. After that, click the bookmarklet to activate this tool.
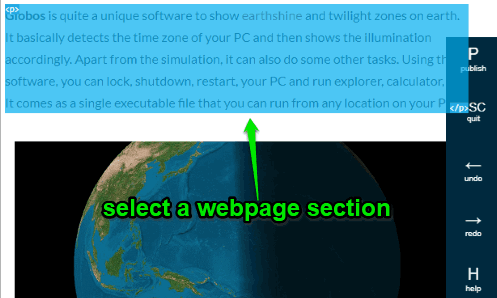
Step 3: Now hover mouse cursor on webpage and you can see selection for different sections of webpage. Do a mouse click and that particular webpage section will be selected.

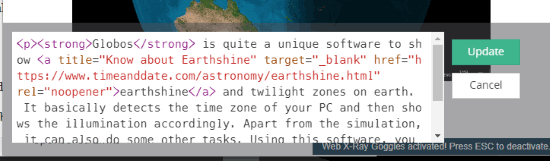
When the webpage section is selected, editor box of this tool is opened. In that box, you will see code and text associated with that particular section. Now you can do the changes and those changes are visible immediately. It doesn’t help you with changes you want to make. So, you need to do it yourself. If changes are not visible in real-time, then you can also click Update button and close the editor box.

In this way, you can view and edit code of any section of a webpage very easily using this tool.
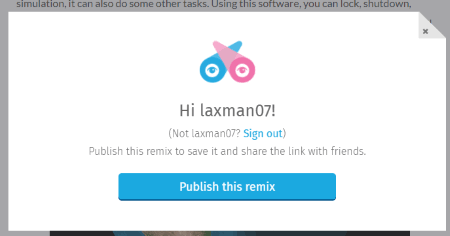
If you want to publish your changes to make them available publicly, then you can also use Publish option available at the right part.

A pop-up will open prompting you to sign in or create an account. After that, you can publish the webpage with your changes and a unique sharing link is generated for that webpage.
You may also check these free HTML editor websites reviewed by us.
The Conclusion:
There are other developer tools and website editor tools available, but it would be wrong to compare this simple webpage code editor with other sophisticated tools. While other tools are complicated and used for professional purposes, this tool on the other hand is built to help students see code behind any element of a webpage and do the basic changes.