This tutorial explains how to preview GitHub HTML files without downloading. Here I will talk about a free online tool, GitHub & BitBucket HTML Preview. It takes the URL to an HTML file in a GitHub repository and then lets you preview it. It fetches all the HTML code along with the styling information and other source and then display the final HTML in browser window. And the best part is that you can even use this tool using a simple bookmarklet as well. You just have to click on the bookmarklet to open any GitHub HTML file for preview.
Normally, if there are some HTML files present in a GitHub repository, then you can’t simply preview them. When you click on it, then you will see it in text form. But this online tool eliminates that. You just have to specify the URL to the HTML file on GitHub either on its web interface or use the bookmarklet. It will open the HTML file in the current window and you can see its original preview with proper styling and other information.

How to Preview GitHub HTML Files without Downloading?
GitHub & BitBucket HTML Preview is simple and an open source tool to preview HTML files from GitHub. There are two methods to use it for previewing HTML files. And I will list them both in the below post. There is nothing you have to install in order to use it.
Method 1: Preview GitHub HTML files without downloading using their GitHub URL
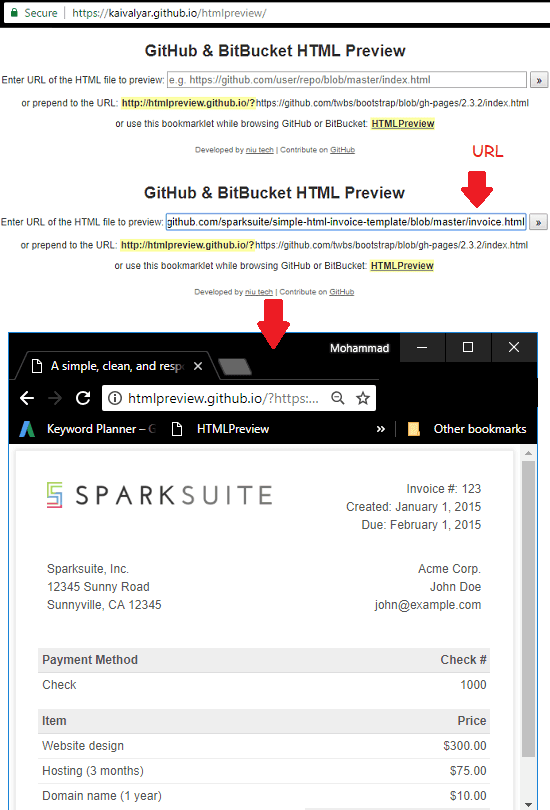
Reach the homepage of GitHub & BitBucket HTML Preview tool. After that, you can paste the URL to the HTML file on any GitHub repository and then hit enter key. It will take a few seconds to process an HTML file and will display it. You will notice that it automatically displays the final HTML file with all the styles, images, etc. See the screenshot below.

Not only web page of the tool, but you can use the URL of the tool as well for previewing the HTML file. Just append the GitHub HTML file’s URL in the URL of the tool by separating it with “?” and then put in the address bar of your browser to see the preview of the HTML file. Simple as that.
Method 2: Preview GitHub HTML files without downloading using Bookmarklet
You can also preview the GitHub HTML files without downloading using bookmarklet. You just have to add the bookmarklet in your browser by simple drag and drop. After that, just open the GitHub HTML file’s URL in your browser and then click on the URL to preview the HTML. And here is how to do that.
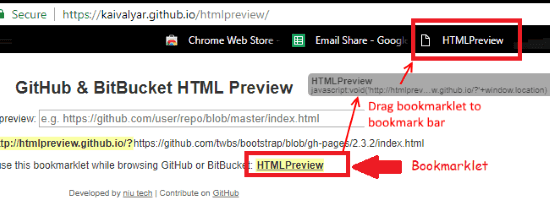
Step 1: Drag and Drop the bookmarklet from the web page of the tool to the Chrome bookmark bar. See this screen shot.

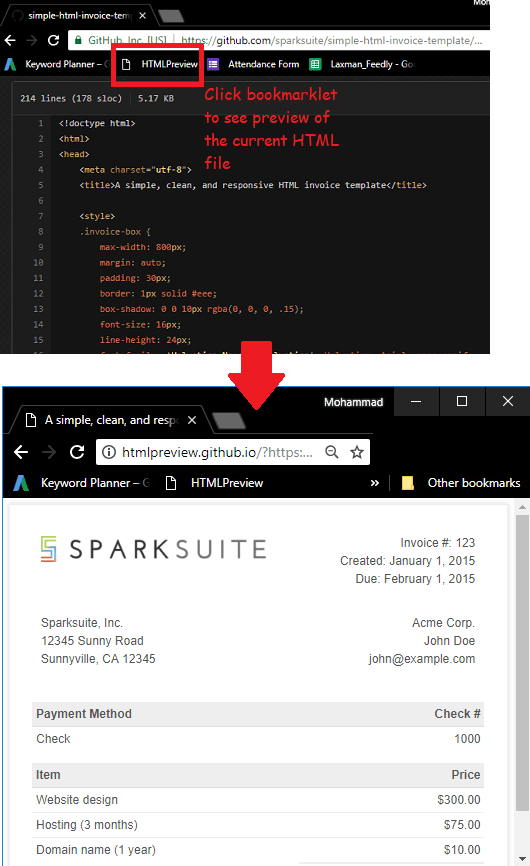
Step 2: Now, open the HTML file from GitHub in a tab. After that, just keep the current GitHub window open and then click on the bookmarklet. It will open the preview of the HTML in the current window.

That is how you can use this tool with the help of a bookmarklet to preview HTML files from GitHub. And there is nothing you need except for the GitHub URL of the HTML file.
Closing words
In the above mentioned way, you can use this handy online tool to preview HTML files. And I really liked this tool for its simplicity. If you often have to test the various HTML files from GitHub then you won’t have to download them in order to view them. Simply submit the URL to the tool above and it will take care of the rest. So, if you were wasting your time in downloading HTML files from GitHub to preview them, then this post will be a real lifesaver for you.