Llama is a free online IDE for testing code output with HTML, JavaScript support. You can use this online IDE to run code in any programming language and you can choose different versions for that too. And the best part is that it offers you an IDE for web applications testing. If you have a web application that uses HTML, CSS, JavaScript code then you can paste that here and see its output. It offers you different sections where you paste the code and then see the output in the dedicated section.
In this IDE, you can start coding from scratch or you can paste a code snippet to get started. The web interface of this online IDE is very simple and you just have to write code there and see its output. It supports some popular programming languages such as C++, Python, Node.js, Haskell, Pascal, Ruby, Rust, Java, Elixir, Go, and lot others. You just select the language in which you want to code and then start writing the code. In one click, you can compile the code and see its output.

Using this Free Online IDE for Testing Code Output with HTML, JavaScript Support:
You don’t have to create an account to use this online IDE. This is specially meant for educational and occasional use. You can use it to quickly write any coding idea or use some random code snippet that you come across while browsing internet. You just paste the code and see if it works. It is simple as that. You just go to the homepage of this IDE and to access its web interface.
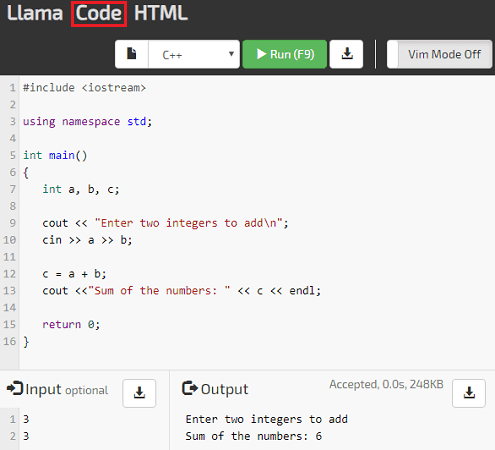
There are two modes in the IDE. You can either go for the Code section or the HTML section. In the Code, section, you can write a program in logical programming languages such as C, C++, Python, etc. From the drop down on the top right side, you select a language and then start writing the code for it. If your code uses some input values then you specify them in the Input section, one per line. Hit F9 to see the output of the code.

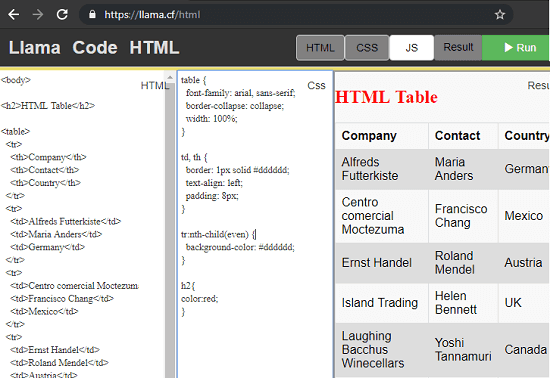
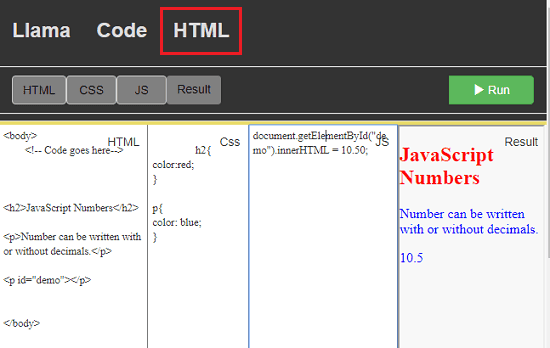
The other section in this online IDE is for HTML. Here in one column, you specify the HTML code. In the next tab, you specify CSS code and in the last third tab, add the JavaScript code that you web app uses. You can write code there or just paste there if you any. Finally, hit the Run button and see the output. Also, do note that for HTML you only have to specify the code that goes in <body></body> tag.

In this way, you can use this simple online IDE for code testing and HTML/CSS testing. Whatever code idea or piece of code you have, you just paste there and you are done. In case of the Code, you can download the source code file on your PC but you cannot do the same for HTML. You will have to manually copy the HTML, CSS, and JavaScript code from the website.
Final words
Llama is a very nice online IDE that you can try to quickly test any piece of code. The interface and ease of access are the key features of this tool and you will like them. Also, what I liked about this IDE is that it supports multiple versions of a programming language. So, if you want to code in an earlier version of a programming language then you can do that.