Here are 5 free tools to analyze performance of website. These website performance analysis tools show you what can be done to improve performance of website. You can provide URL of any website or web page, and these tools will show the complete performance analysis for that. You can see sequence in which various components of your website are downloaded, which component is taking more time, and what can be done to improve performance. All these tools are completely free. Some are available as online performance analysis tools, while some can be downloaded on your computer.
Now that Google has openly said that Page speed impacts ranking of a web page, it becomes even more important to ensure that a website loads fast. There are tons of tutorials on the web that explain how can simple steps improve performance of a website, but before you jump into them, it is important to analyze the problem areas. You shouldn’t start fixing something till you know what actually the problem is. And this is where these free website performance analysis tools come handy. These tools will give you a good idea about the areas of your website that are running slow, and then you can use tips available on the internet to optimize those areas.
1. Google Page Speed Online
Google Page Speed online is the web based version of popular Page Speed tool from Google. You can enter any URL in it, and it will show a page ranking score, as well as suggestions for improvement. It nicely divides suggestions in high priority, medium priority, and low priority. Incorporating high priority suggestions would have biggest improvement in performance of your website. Page Speed Online can analyze your website performance for a desktop browser, as well as for a mobile browser.
You can read more about Google Page Speed Online, or try it free here.
2. Yahoo! YSlow
YSlow is another popular website performance analysis tool. YSlow installs as a Firefox extension. You need to have Firebug also installed to use YSlow. It does not works with Firebug for Chrome. YSlow will analyze your website’s performance in similar manner as Google Page Speed does, and provides suggestions about improving website performance. It also grades your website on a scale of A to F to show how your website ranks in terms of performance optimizations. Download YSlow here.
3. dynaTrace
dynaTrace is a free website performance measurement and analysis tool that analyzes how a web page loads, and what code can be improved to improve performance. You can install dynaTrace on your PC, and it integrates with IE and Firefox. Then you can run any website, and record its performance analysis report. You can analyze those reports to see the sequence of objects that are loaded, Javascript that might be causing problem, and bench website performance with other websites. dynaTrace is a pretty useful tool that you can start using while you are developing a website, so that you can take care of performance from beginning itself. Download dynaTrace here.
4. WebPageTest
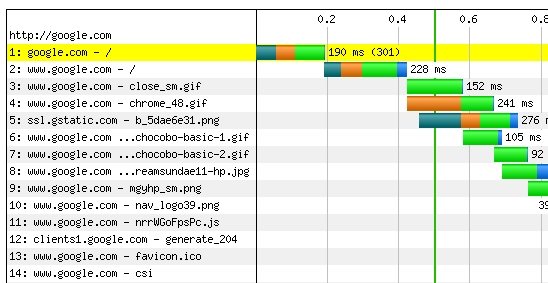
All the tools that I mentioned above focus on giving suggestions that can improve your website in general. Once you have done that, you might also want to check if any specific object on your website is becoming bottleneck. And that is where WebPageTest comes handy. It is an online website to check website performance. When you enter URL of any web page, it will show exact sequence in which the objects are downloaded. For each object, it shows time to make initial connection, time to download first byte etc. All this information is shown in a nice graphical format. This helps you in quickly determining which object might be taking a lot of time. While writing this article, I analyzed this website with this tool, and found that there is one image that is taking too long, as it was not being routed through CDN. Just fixing that helped me in further tweaking performance of this website. Another interesting feature of WebPageTest is that you can analyze website performance from different locations, and even from different browsers. Try WebPageTest here.
Also check out how to check website performance from different locations.
5. Pingdom Tools
Pingdom tools was my favorite website performance analysis tool, before I came across WebPageTest. This also works a lot like WebPageTest. You can provide URL of the web page for which you want to analyze performance, and Pingdom tools will show you a waterfall view of the sequence in which objects are loaded. It also shows total number of objects that are downloaded, size of objects, and total time taken for web page to load. This tools comes from the makers of free website uptime monitoring service. Try Pingdom Tools free.
Is there any other tool that you use to analyze performance of website? Let us know in comments.