This tutorial explains how to use new image processing tools in Google Web Designer. In the recent update there are new image processing tools have been introduced in the software that you might like. These tools are lets you manipulate the images that you use in your design in the editor itself. And I will tell you all about that how to do that. The added tools are pretty basic and then are used for enhancing and extension the images. In just a few clicks, you can edit your images and save the images with ease. This is as simple as that.
Google Web Designer is a popular software to create HTML5 ads and other kind of animations. It offers you all the relevant tools that you need to create smooth animations for almost anything. Here you can create projects and then publish them wherever you want. And now you can install the new version that comes with the image processing tools that you can use in it directly. Enhance your images in any way you like. However, it has only added a few image processing tools. And I think they are more suited for image enhancement for animated HTML5 ads.
How to use new Image Processing Tools in Google Web Designer?
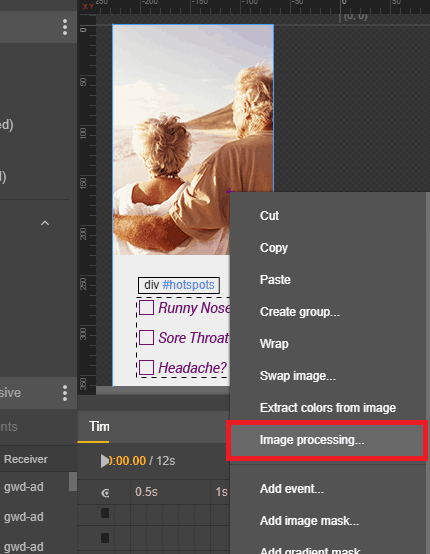
You go and download the latest version of Google web designer from here. After that, start a project and then right click on any image and choose the image processing option. It is as simple as that.

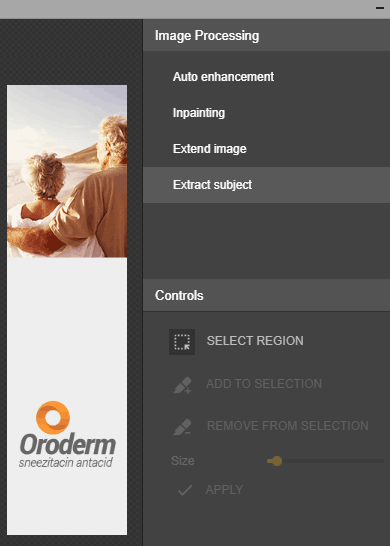
After you select the image processing option, you will be redirected to another UI. Here you can actually enhance the image using the various tools that it offers. The main image processing tools that it has included are:
- Auto enhancement: For auto fixing color and other parameters.
- Inpainting: For fixing distorted portions in images.
- Extend image: For resizing along any dimension.
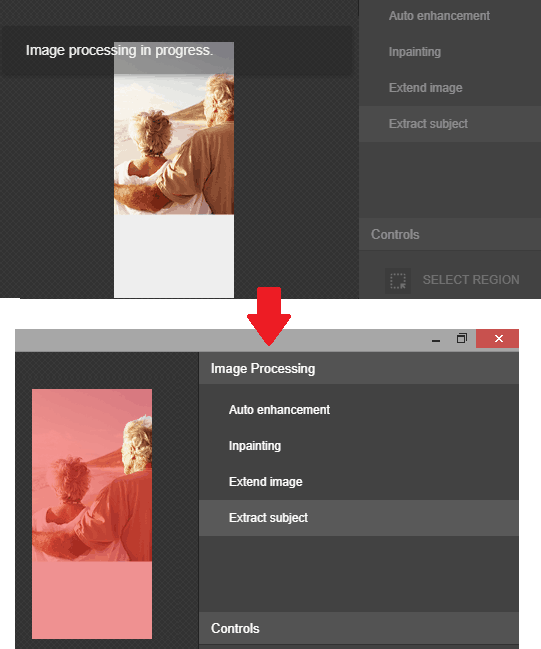
- Extract subject: For highlighting a subject in the image.

You just select any tool from the above list that you want to use and make the corresponding edits in the image. You can then save the changes in the image itself and then proceed with the other work in your project.

In this way, you can use this simple and useful image processing tools in Google Web Designer. It is very simple to use and right now there are only four of them. But I hope in the future updates, they add some more. The best part is that in order to make changes in your images you don’t have to rely on a third party software. You can now do this within Google Web Designer itself.
Closing thoughts:
Google Web Designer is kind of a popular software that a lot of developers used for creating animated HTML5 content. And with the addition of image processing to I think many people are going to be benefited and I really like the choice of the image processing tools that are included in the software right now it only has to that are more related to the enhancement from the images and I hope they add some more in the future updates.