This tutorial explains how to take responsive screenshots of a website. You can now easily generate responsive screenshots of a website or web page in various resolutions. This can be done using a free online application called, “FATCHIP“. It lets you simply enter a site URL and then automatically generates screenshots in the resolution which you have chosen. It lets you manually choose some predefined resolutions like 320×480, 640×1024, 1024×768, etc. It even has a trick using which you can set custom sizes for the screenshots.
This tool can come in handy to check how your website will appear on various devices with different resolutions. You can save the screenshots and also share them with others. There are many other services (like Sizzy) which allow you to test the responsiveness of a website. But, FATCHIP is slightly different as it generates responsive screenshots to show you how the website will look in different resolutions when in responsive form.

How to Take Responsive Screenshots of a Website:
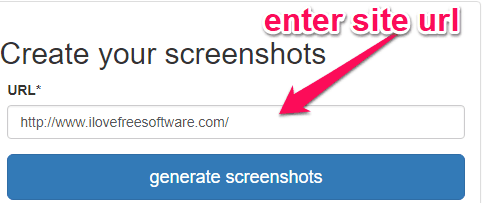
To get started, visit the homepage of FATCHIP and there you will see a “Create your Screenshots” section. Under this section, there will be an input field where you would need to enter the website or web page URL for which you want to generate responsive screenshots.

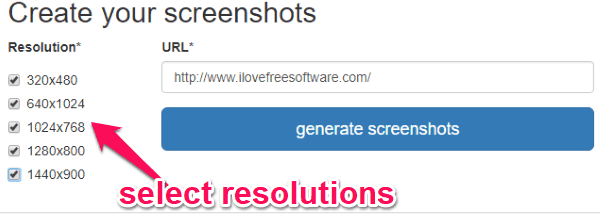
After you’re done entering the URL, you can proceed and select the resolutions on which the screenshots will be generated. You will see five different predefined resolution on the left of the “Create you Screenshots” section. You can choose any resolutions you want or select all.

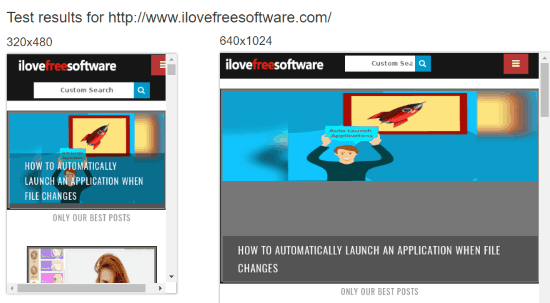
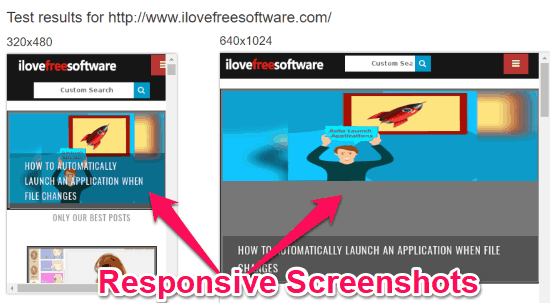
When you’re all set with entering the URL and selecting resolutions, simply click on the “Generate Screenshots” button. As soon as you do that, it will process the URL and automatically generate responsive screenshots of the web page or website for all the selected resolutions. It will take long screenshots of the entire page.

Now, you can simply right-click and save the responsive screenshots to your PC or share screenshots URL on social networks, emails, etc.
One more important thing which you can do using this online application is the custom size screenshots. Yes, if you couldn’t find the appropriate resolution among the predefined ones, then you can generate responsive screenshots of any size you want. To do this, you would need to add the $_GET-parameters “url” and “sizes[]” to the URL of FATCHIP. For example, let’s say you want to generate a responsive screenshot for the website “abc.com” with the resolution of “900×300“, then the resulting URL must be like:
"http://devicecheck.fatchip.de/?url=http://www.abc.com&sizes[]=900x300"
This way you can generate responsive screenshots of a website with custom resolutions.
Closing Words:
This is how you can now easily take responsive screenshots of a website or web page. FATCHIP makes it very convenient for you to generate screenshots in different resolutions and are responsive. Personally, I like this online application as it automatically generates screenshots and doesn’t need any manual effort from you.
Try “FATCHIP” from here.