Figma Map Maker is a free plugin to add Google Maps in your Figma designs. With this plugin, you can embed a map in your designs easily. You just have to search a place on the map and then add the corresponding map view in your projects. The added map in the design works as a layer and then you can change its a lot of aspects like contrasts, shadow, saturation, and copying it as CSS or SVG. For the maps, this plugin currently supports maps by Google and Mapbox. You can use a custom map based on your interests and requirements easily.
Figma is one of the best UI design creators that you can use. It offers a limited free plan as well and it is one of the rarest tools that can open and edit Sketch files. One of the best features of Figma is its plugin architecture. With some plugins, you can further extend the Figma functionality and add some really amazing features. And now one such amazing plugin is Map Maker that this post is all about.
You can easily install this map maker plugin and start adding custom maps views in your designs. It supports terrain, satellite, hybrid, and road map like types for the final map that will be added in your designs. On top it, you can design a custom style by pasting JSON on its main interface. It even generates the preview of the final map before you include that in your design.

How to Add Google Maps in Figma Designs?
Figma Map Maker is a free and open-source map maker plugin you can use. The plugin is publicly available and in one click you can add this to Figma. Make sure that you are logged in your Figma account then use this link to add this plugin.
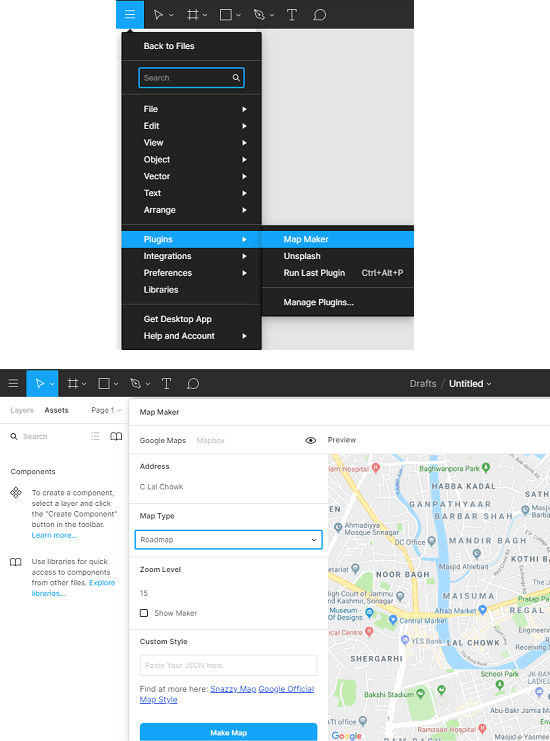
Now, open any design in which you want to add maps and then simply use from the plugin section, select the map maker plugin. For that, use the hamburger icon on the top right side and then find it in the Plugins menu. After that interface of the plugin will show there and you can search for any place whose map you want to add in design.

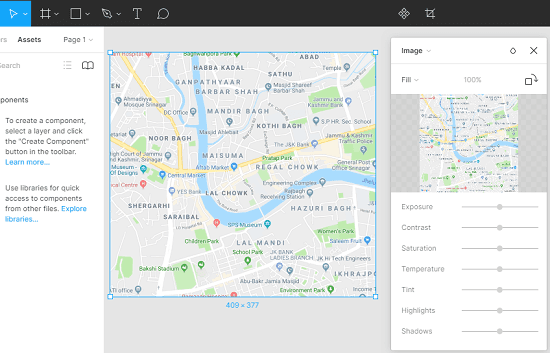
Now, you adjust the view of the map and then simply add that in your design simple as that. Also, before actually adding the map in your design you can choose the type of map you want to use. The first option is Google there and you can choose Mapbox maps as well. And other map services are a work in progress.

That’s how you can easily add maps in your Figma design in just a couple of clicks. In various websites and app designs, you have to show the location information and in those cases, this plugin will really come in handy. Previously people used to add images of maps and some other workarounds. But this plugin here is really a time savior and you can easily add a custom map view in your designs anytime without leaving the workspace.
Final thoughts
Figma Map Maker is really a nice plugin you can use to quickly add customized maps in your designs. I liked the simplicity of the whole process for adding maps that this plugin offers. It is mentioned there on the plugin page that there will be more maps services available in future versions and that is great. If you are a Figma user then give this plugin a try and let me what are your views on it.