Flex UI is a free Tailwind CSS library for Figma that you can use. It has over 700 ready-made elements that you can use on your own website or web app design with ease. Not only that but it even has design of a whole landing page that you are free to fork and modify. It comes as a community plugin for Figma and there is no subscription required in order to use it.
All the elements that it has are fully customizable. There are example elements and you can learn from them as well. Website components like footers, “how it works” section, features, contacts, testimonials, pricing, etc., are there and you can just find them in the collection and start using them in your next UI design project.
If you are looking for a free and straightforward collection of UI components then this is one of the best ones. Since Tailwind CSS nowadays getting a lot of popularity, you will really like it. The design components that it has are really nice and very well polished. You get professional designs that you can modify and even export them.

Free Tailwind CSS UI Library for Figma: Flex UI
You can go ahead and then install this plugin from here. Just make sure that you are signed in your Figma account. And if you don’t have Figma then create a free account in order to use it.

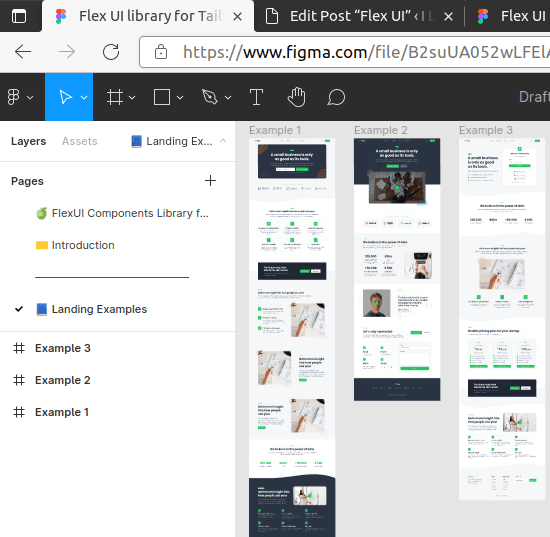
Now, open it and then you will see the components that it has to offer. In includes some really nice landing page design that you will like. You are free to inspect every component in the landing page design. You can see the overview of the landing page design that it has in the screenshot below.

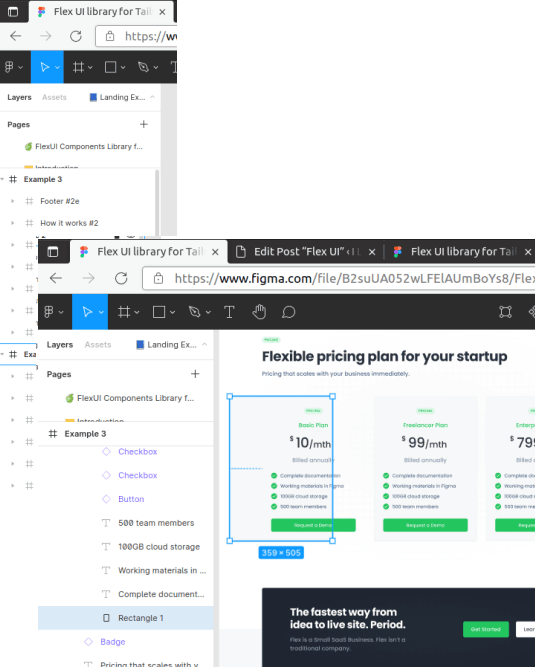
In the sidebar, you can see the individual site components that it has to offer. You can just click on anyone of them and it will highlight that in the editor. You can then see the design details and you can even use the same design in your projects as well. Similarly, you can explore and inspect other components as well and then analyze them.

In this way, you can use this simple and really useful Tailwind CSS UI kit. If you are a UI designer or a starting your career in UI/UX designing then it will be of great help. And I hope the maker of this Figma tool adds more designs and components in the coming updates.
Final thoughts:
If you use Figma very often for UI designing and prototyping then you will find Flex UI of great help. Simply install this and make use of the different components that it has to offer in your own projects. Overall, I liked the way it is. You give it a try and let me know what you think about it.