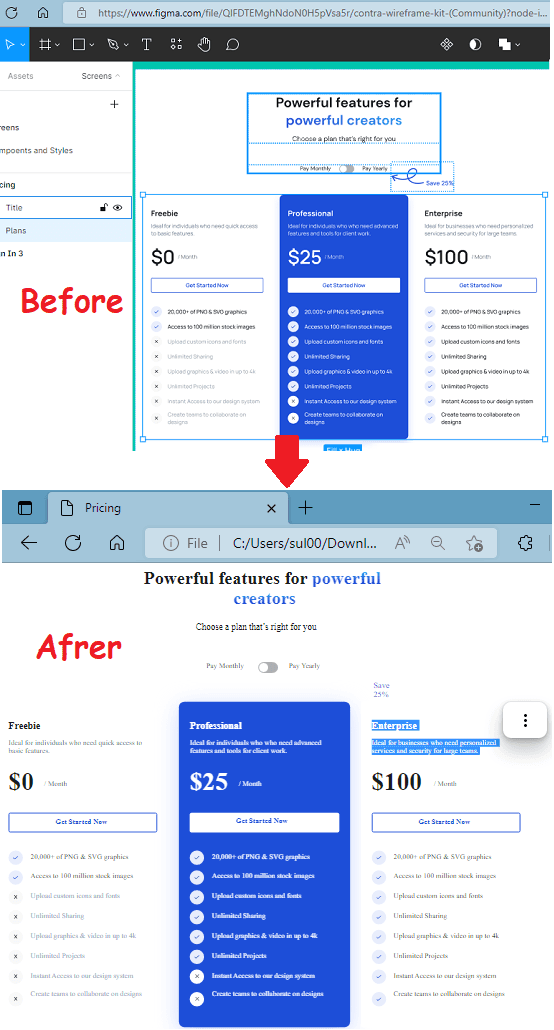
Figma Nocode is a free plugin for Figma to export a design in HTML format. You just select the layer you want to save and then it will help you export it as HTML file. It intelligently converts all the components in your design to HTML blocks and will give you the final HTML that has CSS embedded in it automatically. So, apart from HTML, it also generates CSS code as well. The best part is that it only takes 2 clicks to convert any part of Figma design or the entire frame to HTML.
If you use Figma regularly to create UI prototypes then you will like this plugin here. With this, you will be able to export Figma design into HTML ready website in just a couple of clicks. However, for some elements like switches and buttons, it may fail. But for other components such as tables, paragraphs, text gradients, style, and others, it works perfectly. The finally generated HTML is responsive as well and so you will have to do minimal tweaking to make it work.

How to Export Figma to Single Page HTML Website for Free?
This plugin Figma Nocode is completely free to use. A little downside is that the main language of this tool is in Chinese. But that will not be a problem as you just have to click simple buttons that I will show you below.
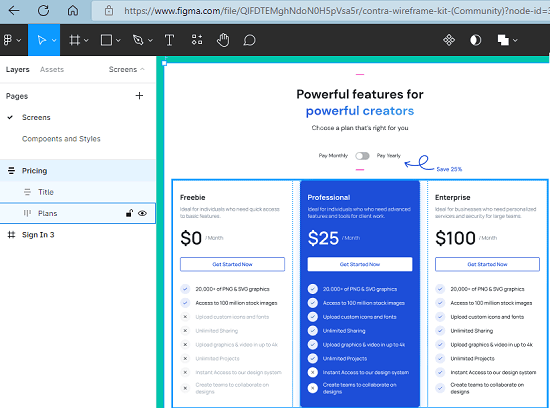
Open Figma and open the design that you want to export to HTML. If you don’t have an account, you can register one for free here. After your design opens, just select the parent frame or the layer that you want to export.

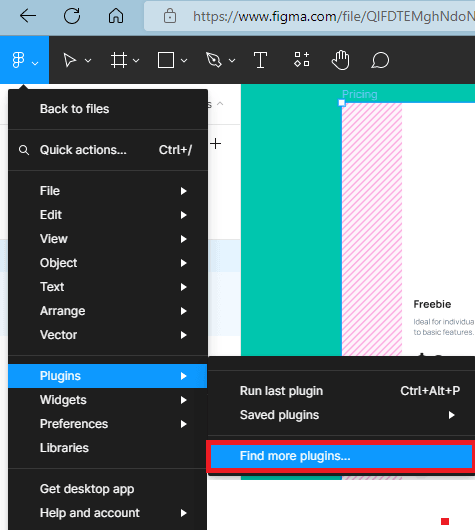
Now, after that, you go to plugins section and select the “Find more plugins” option.

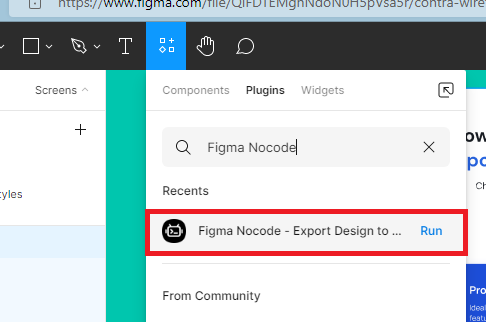
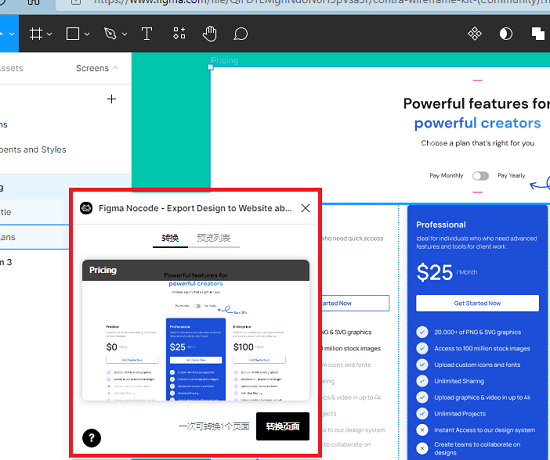
Search for Figma Nocode and then simply hit the run button. The plugin will show up now. And it will detect your selection.


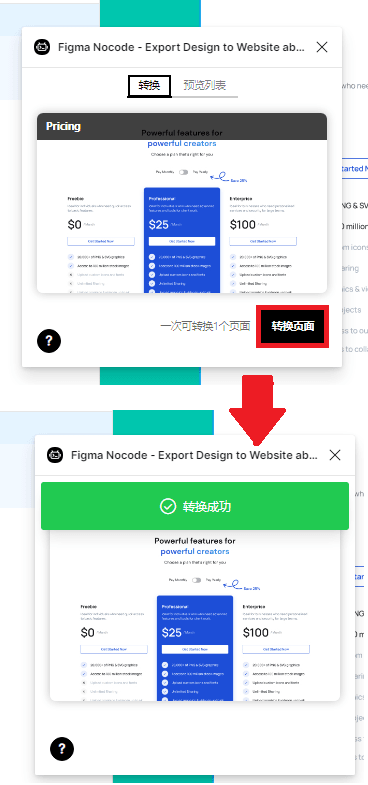
Click on the button highlighted and then it will start rendering your design. Once it is done, it will show that to you using a green banner.

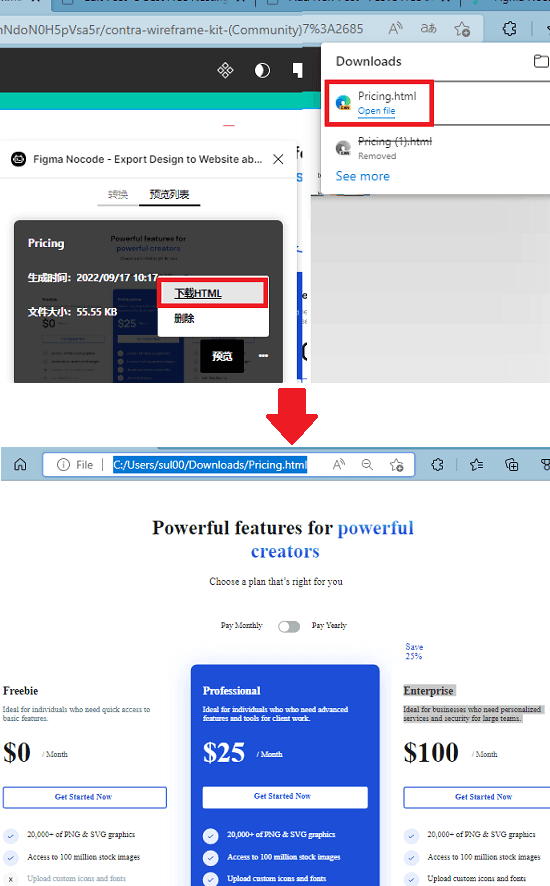
Now, just download the HTML. Click on the 3dots option and then click on the HTML button. The HTML file will now begin to download. Save this file and then open it in the browser. You will see that this single file has both HTML as well as CSS.

This is pretty much it. This way, you can keep using this plugin to convert your Figma design to pure HTML and CSS. All it needs is 2 clicks, you will have the HTML file that you can save on your PC. Once you have the final code, you are free to do anything you want.
Final thoughts:
Figma Nocode is an amazing Figma plugin that you can use. I liked the way it works and if you use Figma too often then you can simply use it anytime. You can open any website design that you created and export it as ready to use HTML. It is very simple to turn a design into a single page website and the accuracy is great as well. So, give it a try on your own and see if it generates an accurate website for you.