Figma Plugins are programs or applications that have been created by the community and help to widen the functionality of Figma by allowing users to customize their experience through one or more actions.
Easy Mockup is a plugin for Figma that you can use to create any Mockups that you desire very easily and quickly in just a few clicks. All that you need to do is add the device or any other image, mark a rectangle on the image where you wish to position the mockup, upload the source element for the mockup and voila, your design is ready. The entire process gets over in just a few seconds and no prior experience in graphic designing is required.
How it Works:
1. Login to you Figma account, click on the link that we have provided at the end of this article and then click on ‘Try it out’ to enable the Easy Mockup plugin for your Figma account.
2. Navigate to your Figma and create a new design file or open an existing design as per the requirement.
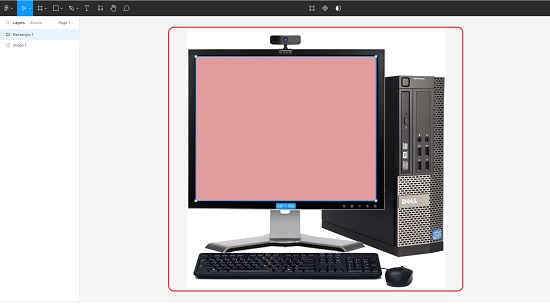
3. Add the device image to the design. Mark a rectangle at the place where you want to precisely place the mockup and convert the rectangle into a vector frame and select it.

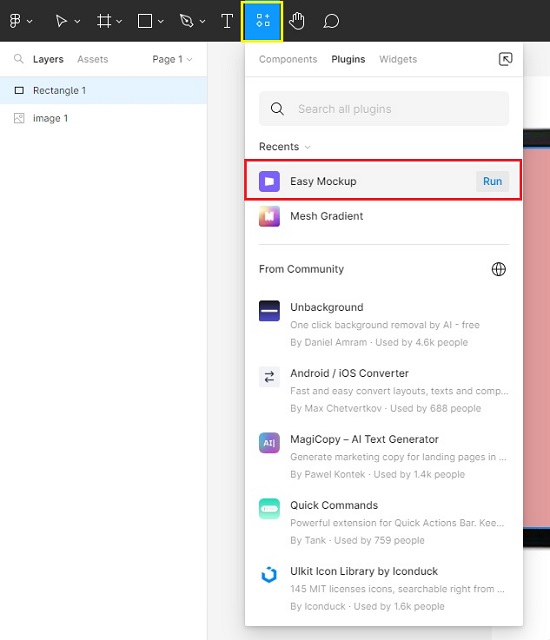
4. Now click on the ‘Resources’ icon in the toolbar, click on ‘Plugins’ and run the Easy Mockup plugin.

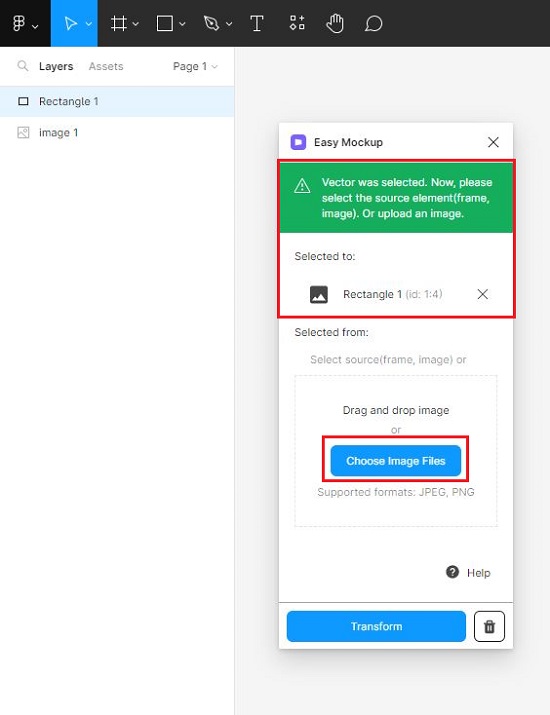
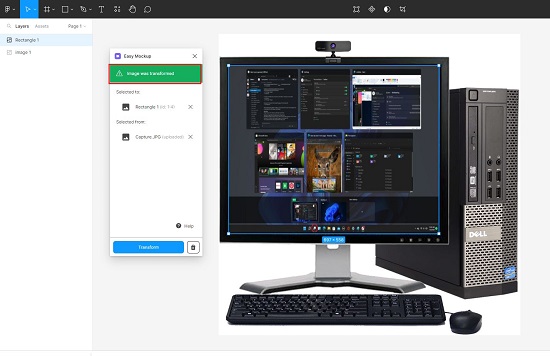
5. You should see a message that the vector that you created above was selected and now you must select the source element for the mockup.

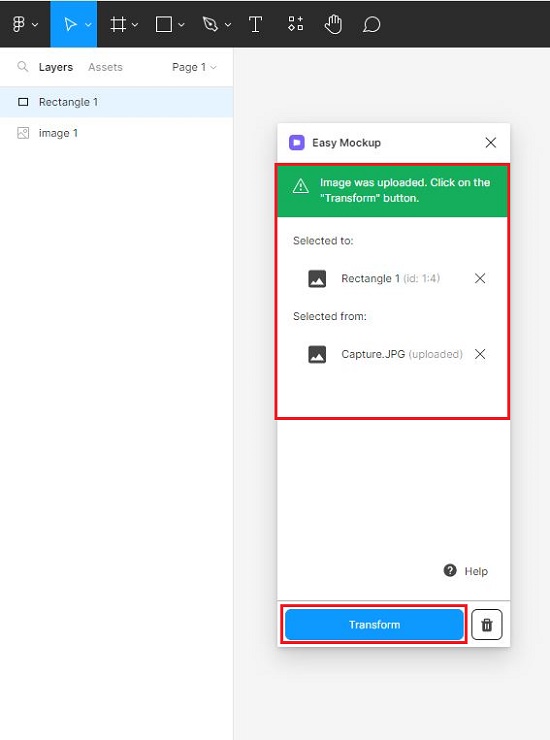
6. Click on ‘Choose Image Files’ and upload the source image from your local system drag and drop the image.

7. Finally click on ‘Transform’ and you will observe that the uploaded image will exactly be placed at the location where you have located the vector frame.

Closing Comments:
Easy Mockup really makes it easy for you to create device and other mockups using Figma. The entire process is so easy to carry out that it hardly takes less than a minute for you to churn out a beautiful mockup and use it wherever you like. Go ahead and try it out and see for yourself.
Click here to access the Easy Mockup plugin for Figma.
If you want to generate high-resolution device mockups without Figma, you can use MockMagic that boasts of a good number of devices with all factory variants. Click here to learn more about it.