This article talks about a free online animation tool to create motion graphics. As much as motion graphics look nice those graphics are generally hard to create. One needs complicated animation tools with a steep learning curve to make it possible. But there are some simpler tools too that can ease up the process.
Jitter is one such animation tool on the web that makes it easy to create animations. It is like Figma for motion design where you can create your designs with simple drawing tools and upload your media. Then you can add different types of fading, scaling, and masking animation to your design to create motion graphics and export to GIF or video files.

Also read: How to Preview Word, Excel, PPT files in Microsoft Edge Office File Viewer
Free Online Animation Tool to Create Motion Graphics: Jitter
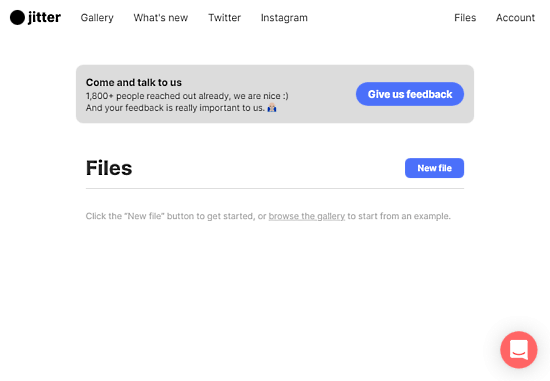
Jitter is a free online animation tool on the web. To use this, you have to create an account first. After doing that, you can just log into your account and start creating. You can either start with a blank canvas or explore the Jitter library to get ideas for motion graphics.

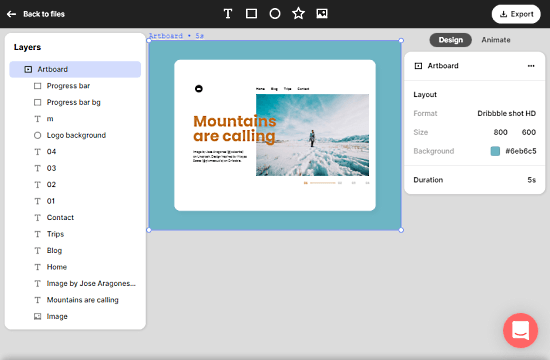
Jitter has a minimal and simple interface with all the layers on the left, canvas area in the middle, and design & animation options on the right. Depending on your needs, you can set the artboard size anywhere between SD to Full HD+. It also offers artboard presents for popular phone sizes and social media posts. So, you can easily fit the dimensions that fit your needs.

With the drawing tools above the artboard, you can create your design and media files to it. Each item is considered ad a layer and gets listed in the layers tab where you can easily manage and keep track of it. Then from the right side, you can customize the design by selecting an element. You can change the layout, position, corner radius, opacity, color, and add shadow effects with blur, offset, etc.

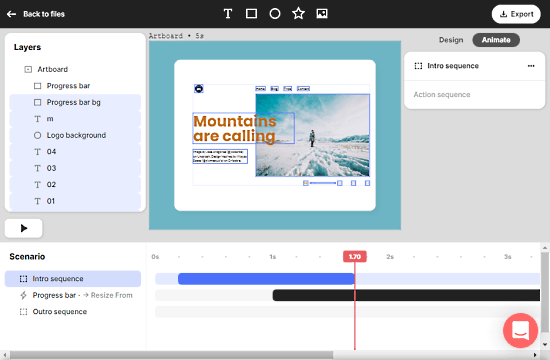
After finalizing the design, you can move to the animation section where you can add new animation for any or each design element. You can add the following types of animations:
- Fade In/Out
- Slide in/Out
- Grow In/Out
- Shrink In/Out
- Spin In/Out
- Twist In/Out
- Move & Scale In/Out
- Mask Reveal
- Mask Center
- Mask Resize
- Mask & Slide In/Out
- Mask Expand
- Move, Scale & Rotation Transformations
- Opacity, Color & Shadow Styling
- Resize
- Corner Radius
There is a timeline area below the artboard. Any animation you add appears on the timeline where you can set its position, duration, and easing. Once done, you can export the motion graphics to either a video or GIF. The free plan limits the export to SD quality only. If you better quality export, you can do with the paid plan.
Closing Words
Jitter is a simple-to-use animation tool on the web that makes the animation simple, quick, and accessible to everyone. Despite being minimal and simple, it can create really nice look motion graphics for websites, apps, videos, etc. Give it a try and share your thoughts with us in the comments.