Patterns.css is a free CSS library to fill empty background with some beautiful patterns. This is a tiny compact library built on pure CSS. You can add it to a lot of HTML elements to add a simple and elegant pattern by just using a few lines of code. The entire library is less than 1KB in size and if you need a little bit of how to use CSS and then you are good to go. There are text-based patterns as well to create text using pure CSS and that is customizable. This library is open-source too and you can find it on GitHub to learn more about it.
Many times when creating a webpage, there is a lot of empty space on the background, image corners, and around some other elements. If you want to be a bit creative then you can fill those empty spaces. Just import this library and then you can simply add a few classes to various HTML elements and then you are done. Some patterns in the library are available in different styles as well that you will like. Even if you are new to CSS then don’t worry, on the main website there is a handy guide given how to use this library.

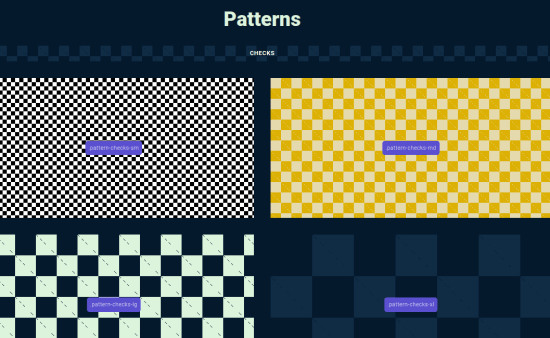
Free CSS Library to Fill Empty Background with Patterns: Pattern.css
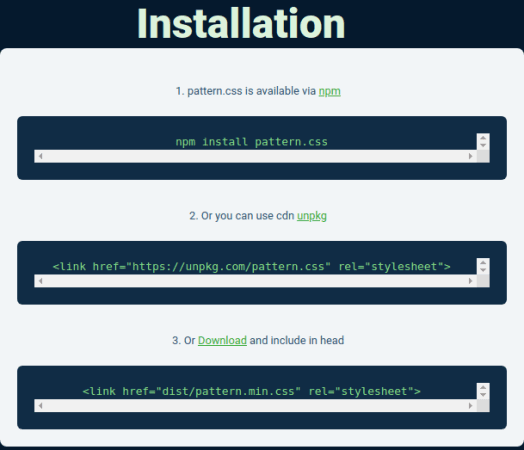
Just get started with the library by downloading it from here. Next, you can just import it in the head of your website and then use it to add different patterns on your website. For now, it is hosted on a CDN and you can install it as a Node package as well.

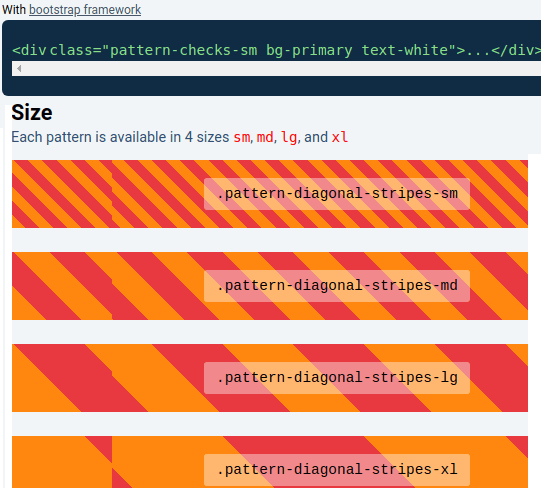
All the code examples are mentioned on the main website. To create a very basic type of element, you can just see the example below. You can tweak the parameters based on what you want.

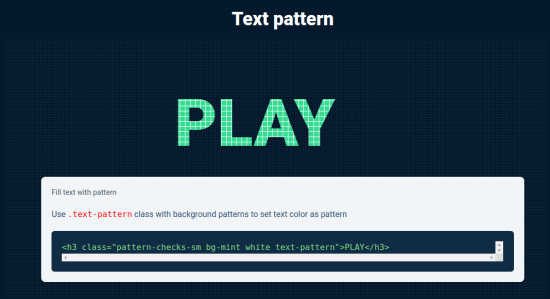
Another type of pattern that I liked in the library is the text-based. With this, you can paint any piece of text on your website with ease. Just see the following example below. And you can tweak color settings as well if you are familiar with CSS colors.

These are just a few things to mention about this simple and very nice CSS library. The patterns that it has are ready to be used on commercial websites by just adding a few lines of code. If someone starts creating those patterns manually then it will hours to complete them. But here you get them ready-made and this library will definitely save you a lot of time.
Closing thoughts
If you are a front-end developer or work in a similar line of work then you will like this Patterns.css library. Overall, I really liked all the types of patterns included in the library and the usage is pretty simple and straightforward. If you like to make things with pure CSS then why not make some patterns and add them to your website. Just get started with the Patterns.css library and then you are all good to go.