In this blog post, I’m going to cover a Shadow Picker Plugin for Figma using which you can add shadow presets to your Figma designs. Shadow Picker works amazingly on your designs. You just have to add layers, fill colors and pick a shadow to make your designs effective.
Right after installing the plugin, you can make a design with different colors and objects. By clicking right on the design, you will be able to access the plugin. Then, you can pick a shadow.
This plugin lets you change the size of the shadow. You can add shadow presets from base to the large and your design with a shadow is ready. Also, you can select the shadow color the same as the current background color and it blends perfectly.
Also read: How to copy color palettes to Figma, Sketch, and Adobe XD?

Shadow Picker Plugin for Figma to Add Shadow Presets to Your Designs
To add shadow to your designs, you can install the plugin named Shadow Picker. This is a simple plugin that you can use to add shadow presets to your designs.
Below are the simple steps you can follow to use this plugin.
- Install the Shadow Picker plugin for Figma.
- Click on the New File from the top right and start creating your designs.
- Use tools like Region, Shape, Drawing, Text, etc.
- Add a layer, select colors for your designs.
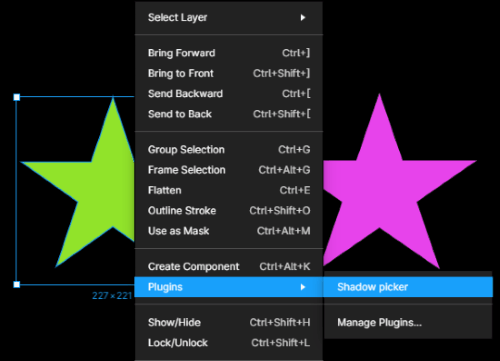
- Click right on your designs with your mouse.

- Click on Plugins -> Shadow Picker.

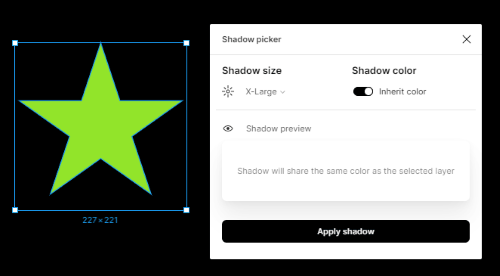
- At this point, you can pick shadow. Here, you can select the size of the shadow, e.g., Base, Medium, Large, Extra Large.
- You can enable Inherit Color. Doing so the shadow will show the same color as the selected color.
- Once you apply the shadow to your design, you will notice the shadow effect around your design.
If you change the color of your objects, the shadow will remain the same until you enable the inherit the background color. It is the best and simple way to add a bit more power to your designs with a shadow.
In brief
Shadow Picker is a good plugin for Figma. You can easily add a shadow to your designs and impress your clients. All you need to pick a layer, add colors and pick a shadow in different colors or in the same color as a background. You can try this plugin and start adding shadow to your Figma designs.