Here is a free code editor with custom templates, code snippets, color picker. This software is called Lines Code Editor and it is a feature rich tool for web app developers and programmers. It covers most of the features that you commonly see in some popular and free code editors, but it has added some more as well. This is a lightweight code editor with simple interface but some advanced features like removing duplicate lines, removing blank lines, document tabs, code folding (for, CSS, PHP), split windows, built-in browser so you can search a word on internet, project files explorer, export project as ZIP file and some others.
If you are using any other code editor, then you may use Lines Code Editor as an alternative. In this, you can make custom code snippets and use them whenever you want. Also, it allows you to create custom templates when you want to create something from scratch. For example, if you want to build a HTML page, then instead of starting from <HTML> tag, you can use templates. And then you will just have to add the remaining body and code.

Free Code Editor with Custom Templates, Code Snippets, Color Picker
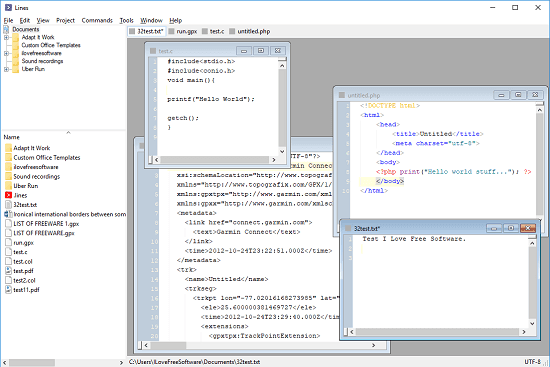
Lines Code Editor is a simple software and very good if you are just a beginner. If you don’t want advance features like you see in IntelliJ IDEA or Visual Studio, then you can use it. You can open multiple source code files and align them on screen in such a way that you can see them all.
Here is how to use this code editor with custom templates, code snippets.
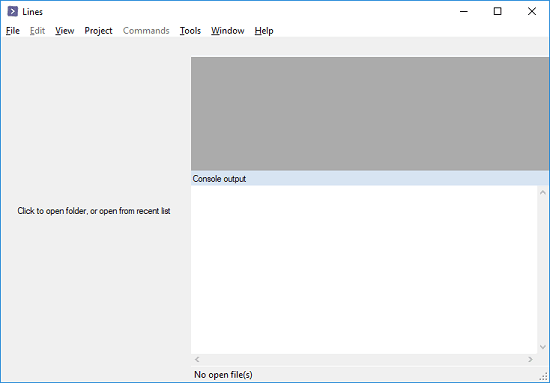
Step 1: Get this code editor software from here. After that, simply open it up. You will find its interface similar to other code editors. You can see the screenshot below.

Step 2: You can open any source code files that you have on your PC and start editing them. If you want to add some code snippets in it, then you will have to create them first. For that, click on Tools > Settings > Templates. File explorer will open and you will see two folder in it; one is “file” and the second is “snippet”. You can create the code snippets in the “snippet” folder and save the templates in “file” folder.

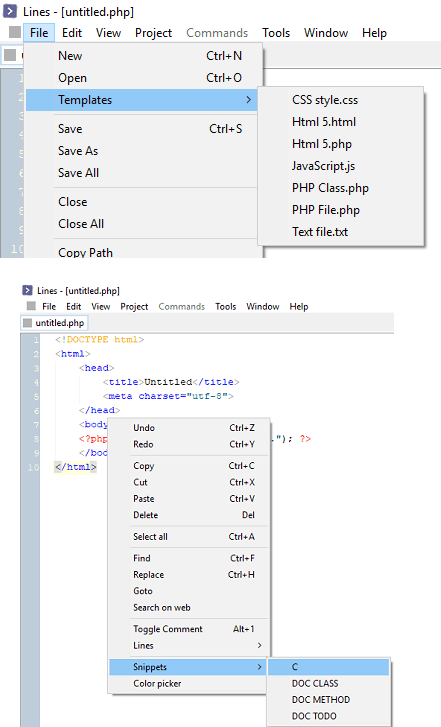
Step 3: Now, whenever you want to start with your work from templates, then you can choose that from File menu. And when you want to add some code snippet in your current file, then you can right click in the editor and then you add a code snippet from the “Snippet” menu.

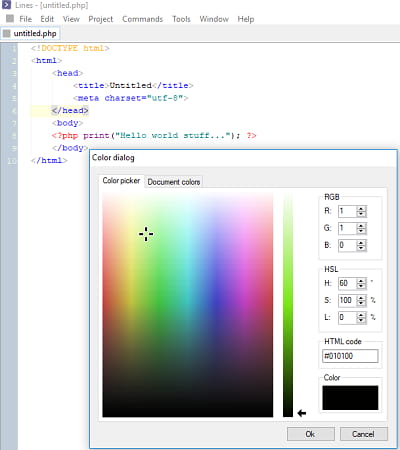
Step 4: Another nice feature of this code editor is color picker. If you working on a CSS or HTML file, then you can easily add the color by simply selecting it from the shades that it shows. To access the color picker, use the “Edit” menu of the software.

This is how you can use this free code editor with custom templates, code snippets, and color picker. Indeed there are a lot more features in it that you will like. And you can see them all when you use it.
Final thoughts
If you are already using any code editor then its okay but you can try Lines Code Editor as well. If you are new to programming and confused between code editors then I will suggest you to start with Lines Code Editor. It is very simple code editor and perfect for beginners. You will find nearly all the features in it that you see in other source code editors. But some of its features are really amazing and will definitely be useful.