BugBug is a free and automated website testing tool for frontend developers. Here it lets you create UI tests from user journeys and can run them in the cloud. If any test fails then it will alert you and then you can fix that. The fee plan is limited and in that you are allowed to create 1 project with 100 tests.
You can create a test by recording your actions using a helper browser extension that it comes with. You can schedule the tests that you create and it will run in them cloud for you and send you the report. It even lets you perform local testing in the browser on demand as well.
BugBug also offers you an integration for a CI/CD pipeline via API access. You run the tests in cloud right from the CLI by running a simple command. The free plan is enough for individual or freelance developers, but if you need more than that then you can subscribe to any paid plan.

Free Automated Website Testing tool for Frontend Developers: BugBug
Go to the homepage of BugBug website here and then sign up for a free account. As I mention edit already, the free plan lets you create 1 project and 100 test runs in cloud. And it retains 1 month of history, so in my opinion that’s pretty good.
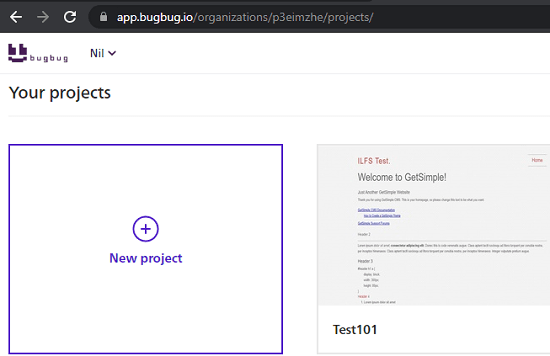
After signing in, you create your first project from your dashboard and give it a name.

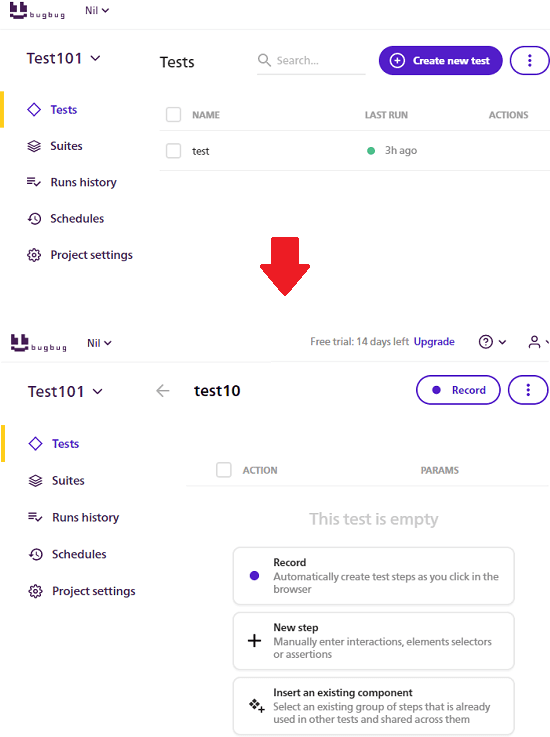
Next, you add some tests in the project you just created. Create your first test and give it some name. After that, it will take you to the next page where you add testing steps.

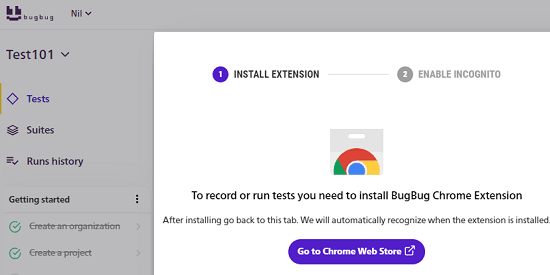
Use the Record button to add testing points. But for that, you will have to install the BugBug Chrome extension first.

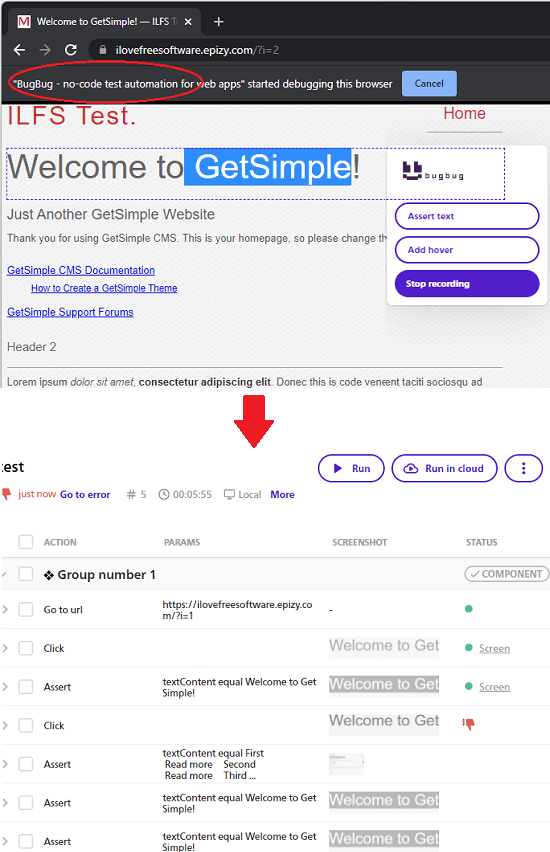
Finally, you start recording your actions. After you click on the Record button, it will start recording your actions and you will see a popup at the top of the browser about it. Just perform an action that you would like it to test automatucally without your intervention. You can open webpages, click on link or even perform searches by addign test in text feilds. When you are done, you just click on the “Stop recording” and it will stop. All the actions you performed will be added to your task, as you can see in the screenshot below.

Now, you have created the test. If you want, then you can perform a local test by running the simulation in the browser. There are options at the top right side for that. Or, if you want to run the test you have creates from the CLI, then there is a command listed there which you have run in your terminal.

Finally, you create a schedule for the test that you have just added in it. It will run your test in the cloud at the specified schedule and if there are some errors that you will get an email alert. You can add multiple schedules and even include all the test you have created in the project.
In this way, you can use this simple and powerful website testing tool. You can just create automated tests and put them in autopilot. This is simple and you can create 99 more test like that for free. But the local browser testing is unlimited.
Final thoughts:
BugBug offers a unique way of website testing, especially frontend. You can just put certain elements of your website on automated testing and get alerted on time automatically before some customer or clients reports it. With this, you will stay abreast of all the errors and UI breaks that happen on your website. The free plan is enough for individual use, but if you want to create more projects, then you can try the premium version of this tool as well.