Color Editor is an interesting Chrome extension to change Hue, Saturation, Brightness and Contrast of the entire web page. It’s a nice way to change the colors of a webpage and their related properties without going into the coding.
Hue, Saturation, and Brightness are different aspects of color in the Red, Green, and Blue (RGB) scheme. All possible colors, shades etc., can be specified by adjusting these properties. While Hue is another word for color itself, Saturation refers to its purity and Brightness defines the degree of black and white mixed in it. Contrast gives the difference between light and dark.
You can change all these important aspects of color like Hue, Saturation and more using individual sliders and give your webpage that optimum look.
The results were very satisfying when we tested it on different webpages. Here are the steps:
1. The extension is not available in the Chrome web store, so you’ll have to download it manually from the link provided at the end of the article.
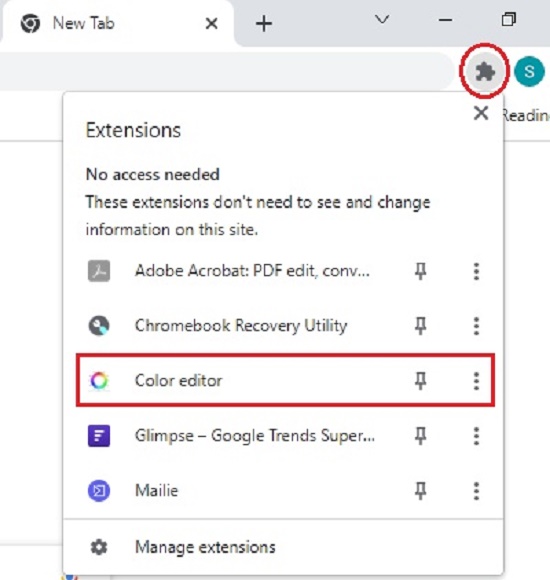
2. Once installed, click on the ‘Extension’ button in your Chrome browser and click on ‘Color Editor’

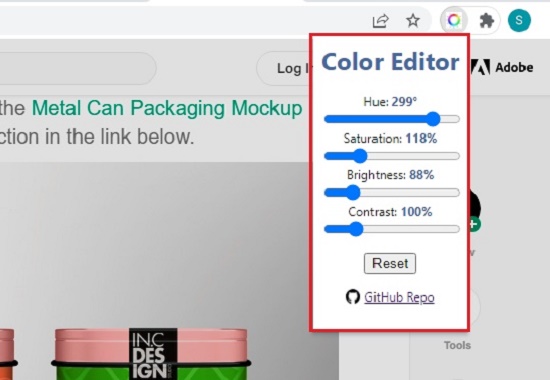
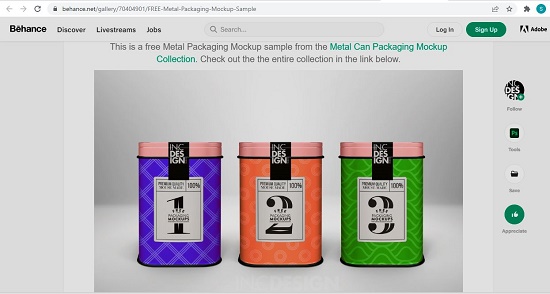
3. The popup window provides four sliders to adjust the Hue, Saturation, Brightness and Contrast. Try out the various combinations.

4. To return to the original colors, just click on ‘Reset’



Using bright colors can put a strain on your eyes. Users who spend a long time in front of their displays can be affected by this issue. Color Editor comes to the rescue over here and allows you to change the different properties of color so as to soothe your eyes during long and extended working hours.
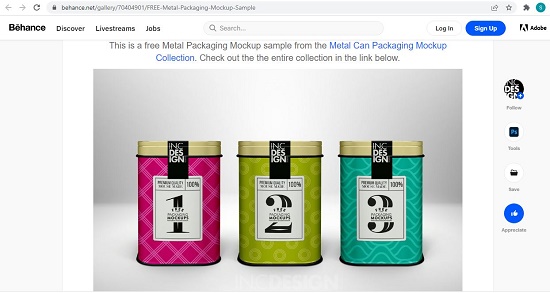
Creative designers and artists can intelligently use this tool to change various color properties and test how their layouts, logos, mockups etc. will appear without actually manipulating their designs. Once they are satisfied, they can use a Color Palette generator, grab the colors from the webpage and use the palette in their graphic application.
Cons:
- The extension is only available for Chrome. Mozilla Firefox and Microsoft Edge users are at a disadvantage.
- The extension is not deployed to the Chrome web store; hence users will have to learn the steps to install it manually.
Verdict:
Color Editor is a small, cute and excellent tool to change the Hue, Saturation, Brightness and Contrast of your webpage without any coding work. It does exactly what it claims and works like a charm.
Go ahead and download it from this link. Unzip it in a folder and follow the instructions. It’s pretty interesting to work out different combinations see the effects.