Today’s article talks about how to generate SVG designs based on mathematical formulas. Flow Lines is a browser-based tool that enables to create SVG designs using a mathematical formula. It is an interesting concept as you just have to provide X and Y formulas in order to get cool SVG designs.
Flow Lines lets you create random SVG designs based on random mathematical formulas. You can make changes to your SVG design as well. To customize the designs, you can use tools such as Time Step, change the width of strokes. In order to make your vector artwork look stunning, you can add colors, change colors of stroke width and background to make them look effective.
While making changes, you can mark your designs as favorites. After making your creations, you can download your designs as SVG format.
Try this online SVG builder too. It has more interesting features.

Generate SVG Designs Based on Mathematical Formula
To create amazing SVG designs, you can visit this page called Flow Lines. This is an open-source SVG generator. The role of this browser-based tool is to let you generate SVG art based on a mathematical formula.
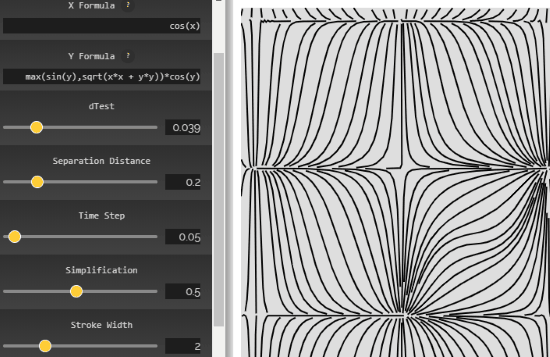
Once you visit on this platform, you will find a see random art. On the left, there are tools which are as follows:
- Mathematical Formula (x and y)
- Separation Distance
- dTest
- Time Step
- Stroke Width
- Simplication
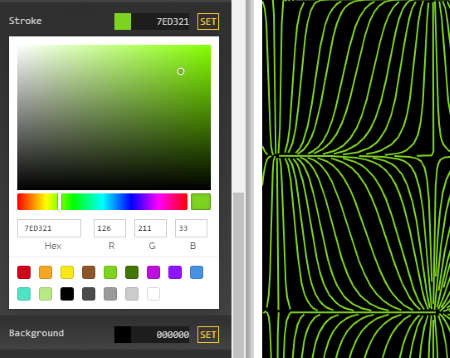
- Colors for Stroke and Background
- Seed
The above-mentioned tools help you to customize the design you create. You can use the sliders to set the design look.
For the X formula field, you can use Trignometry, Arithmetic, Operators, Constants, and Statistics.
- Trigonometry: tan, sin, cos, acos, asin, atan, atan2
- Arithmetic: abs, exp, log, sqrt, ceil, floor, random, round
- Operators: +, -, *, /, %, mod
- Constants: pi, e
- Statistics: max, min
In order to enter these formulas to create SVG designs, you can look at the following examples:
Examples: random(x) + sin(y), (y*cos(y)-sin(y)), and (y-x).
For the Y formula field, you can follow the same procedure as I mentioned right above.
When you’re done with the formulas, you will notice that your SVG will start generating in its place. Now, if you want to customize your design a bit, you can use flexible tools available on the left.

At this point, you can use the sliders to adjust the time speed of generating design, the width of SVG strokes, distance between strokes, simplification, and dTest.
You can also change the color of SVG strokes with the background. For that, click on Stoke color shade and choose your color. Don’t forget to click Set in order to apply the color to your designs.

For the background color, you can do the same. Just pick a color for SVG design background and click on Set in order to apply it.
This tool lets you save your design during each session. All you need to do is mark your changes as favorites. Later, you can open your marked designs to analyze the difference in designs. Or, this feature can help you to save designs which you can open them later.
Once you’re done making your SVG artwork, you can save your design in SVG format. The design can be used for your projects. These designs can be used for marketing materials or for making posters as well.
In brief
Flow Lines is a perfect platform for those who like to generate SVG designs. The concept which I like about this tool is that you can provide mathematical formulas to generate an SVG. Those who like to play with mathematical formulas and designing artworks are going to love this tool.
Visit Flow Lines and create SVG designs.