In this blog post, I am going to talk about an open-source design tool to make animated mockups for free.
Animockup is an open-source design tool using which you can create stunning mockups in minutes. This platform allows you to make mockups for iPhone 11, iPhone 8, Dell UltraSharp Monitor, Apple Watch in different colors, Samsung Galaxy Note 10, Microsoft Surface Book, iPad Gold, Huawei P8 in different colors, and other devices.
To make an impressive mockup, you just need to select a device type and add the required elements to it. For example, you can use Text, Image, Color, Background Image, Size, Preset, etc. After adding all the components, you can download your mockup and use it in your small projects, social media, blog, etc. Let’s know more about the tool and create animated mockups.
Also read: Free Website to Download Animated Icons.

Create Animated Mockups with Free Open Source Design Tool
In order to create an animated mockup, you can visit the website called Animockup. As the name suggests, this is a platform to design animated mockups.
This is an open-source tool where you can design to make animated mockups for a number of devices in different presets.
To get started, the first thing you will have to do is to select a device for designing a mockup. The website provides mockups for the following devices.
- iPhone 11
- MacBook Pro Space Gray, Silver
- Apple iMac
- iPad Space Gray, Silver, Gold
- Dell XPS 15
- Google Pixel 4
- Huawei P8 Black, White
- Microsoft Surface Book
- Samsung Galaxy Note 10
- Apple Watch Black, Rose Gold, White
- Dell UltraSharp Monitor, and
- iPhone 8
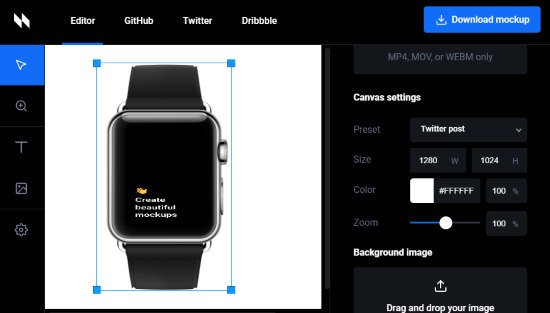
After you pick a template for a specific device, it appears on the Canvas. Below the devices, you will see the option to upload the device screen. You can upload the selected device screen in the supported formats that are MP4, MOV, and WEBM.
The next step is to set a few preferences. In the Canvas settings, you can choose a preset, size, color, zoom. For the preset, you can create mockups for Twitter, LinkedIn, Facebook, Snapchat, Dribbble, and Instagram.
If it is required, you can add an image to the background. Make sure that you upload the image only with the supported formats like PNG and JPG.

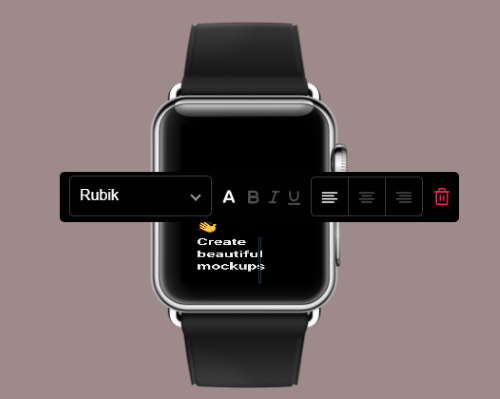
Now it is time to replace the text. On the left, you have options to add custom text, and image. You can choose different fonts provided by the tool. You can also make the text bold, italicize, underline, and set the alignment.
Apart from this, you can mention the video length. After saving and applying the elements, you can preview your animated mockup. Thereafter, you can download it as a video or GIF. The video can also be download in WEBM format.
In brief
As a model, mockup does a great job to instruct the users about the specific subject. With this open-source design tool, you can easily create cool mockups for different devices and presets. After personalizing it, you can use it for your blogs to let people enjoy your writing with animated mockups.