UI Guideline is a free website with UI guideline handbook to streamline your designing. It is meant for frontend developers to create beautifully looking website components from a well written code. This website has consolidated the most used web page components from the popular websites with code.
You can see all those components listed on the website and export them with code. Some of the components are yet to updated with code but they are slowly adding more components gradually to help the frontend developer community.
For inspiration or quick UI prototyping or designing, you can take help of this website. It offers the webpage components with HTML code using Tailwind CSS and BES mainly. You can see the implementation details of all the components on this website and employ these designs in your personal as well as work projects.
All the components that it has to offers are free and they are offered to create some kind of standardization that UI developers can follow. This way, it will be easy to have a control on the trends in the UI designing, which I think is a good thing.
Free Website with UI Guideline Handbook to Streamline your Designing:
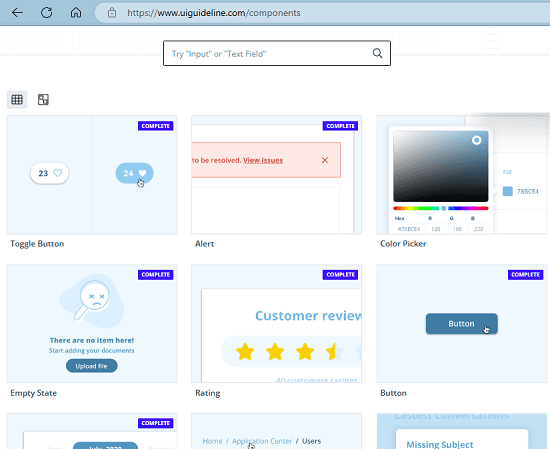
For now, you don’t need any account to use this website. Just go to its homepage here and then all the components are listed there directly. You can see the screenshot below.

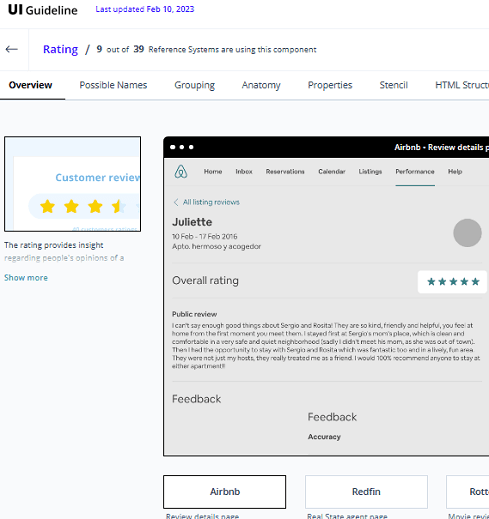
Click on any component to see more details about it. It will show you a sample of the used component on some popular website such as stripe. You can see the component in action and then try learning more about it as sometimes it includes a video.

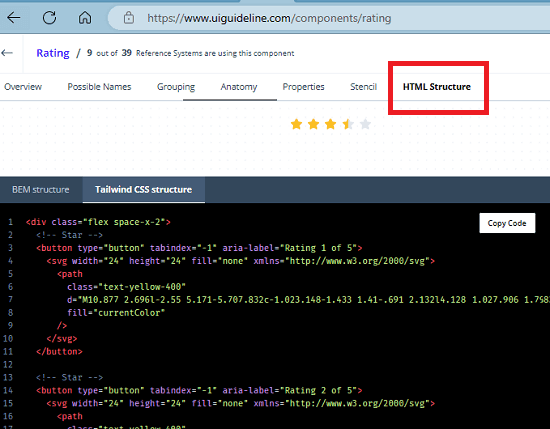
there is an HTML structure section where you can see the code of the selected component. The code is in HTML and CSS, or you can also see the corresponding tailwind version of the same as well. You can copy the code and use it in your own projects as it is.

In this way you can explore other HTML components on this website. find the component that you like and then copy its corresponding code. Right now, there are so many components that you can choose to copy and learn more about them. We have covered some websites to find tailwind components and bootstrap component but this one is quite different as it aims to standardize the UI designing process.
Closing thoughts:
if you are a UI designer or a front-end developer then I am sure you will like this website for its simplicity and the hand-picked component which are pretty awesome. The components are very well polished, and you can use them directly. All you have to do is just find a component that you want and copy its code. This is as simple as that.