Outline It is a Google Chrome extension that helps to outline and locate html tags of a webpage. Html tags (also known as html elements) are the essential and fundamental components in designing any webpage. This Chrome extension will locate borders of each and every html element (doctype, body, frame, code, head etc.) present in a webpage. For web designers, it can be a useful extension using which you can quickly locate html elements of a web page with just one click. Outline It is available free of cost for Google Chrome.
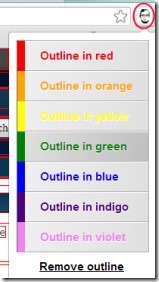
This Chrome extension provides 7 different colors (rainbow colors) which you can use to find out html elements. However, this extension doesn’t provide you which html tag is present at which place. It will only locate all tags and outline them with the selected color. Red, Yellow, Orange, Green, Blue, Indigo, and Violet (VIBGYOR) are the available colors which you can use to outline html elements.
Below screenshot shows the outlined html tags using Outline It.
How To Outline HTML Tags Using Outline It?
You can see the borders of html tags by installing this extension to Google Chrome. For locating and outlining html tags, just click on its extension icon which will be available at top right corner of your Chrome browser. Its pop up window will open up where you will find all rainbow color options as it is visible in below screenshot. Select any color and immediately after selecting a color, you will find the current web page is covered with outlines showing you border of html elements.
This is a quick way to locate all html tags of a webpage. Once after locating the borders of html elements, you can remove the outline with the help of available option present in pop up window of this extension. Likewise, any time you want to use this extension, you can click its extension icon.
Add & Install Outline It To Google Chrome:
Link for adding Outline It to Chrome browser is present at the end of the article. Once you will access that link, you can add this extension by clicking on ADD TO CHROME button available on this extension’s webpage. After installing it, you can use this extension from top right corner of your Chrome browser.
Conclusion:
Outline It is good to use extension if you want to highlight and outline all html elements available in a webpage. But this extension is not helpful to show you which html tag is outlined where. If you want to add this extension to Google Chrome, then access the below link.
Add Outline It to Google Chrome for Free.
You may also check out these other 4 free HTML editors with WYSIWYG support to create and edit webpages.