Animatize is a free simple animation maker to animate objects by defining the animation effects via mouse. It takes a background canvas image and a character image. You can animate the object image by specifying its motion using drag and drop mouse actions. You can drag the object on the uploaded canvas image and it will record the motion and will turn it into an animation.
It generates a preview of the final animation for you and shows you the output HTML/CSS/JavaScript code. Basically, it gives you code in the form of a <script> tag that you can add to your website. Animatize is an open source and dead simple animation tool that you can use to animate anything in a few seconds. You can use it any number of times and the animation that it generates is really smooth.
Generally, the animation tools that usually come have a complicated process to animate a character. The timeline, key frames, and other animation effects settings make a user confuse even for creating simplest of animations. But with Animatize, you don’t have to care about that. Just upload the assets, define the animation, and get the code. This is as simple as that.
Free Animation Maker to Animate Objects using Mouse Movements
There is an online version of the Animatize already, which you can use to animate objects. Since it is open source, you can also grab its source and run it on your own server or even locally on your PC. You can access the homepage of Animatize here. There is no sign up or registration required in order to use it.
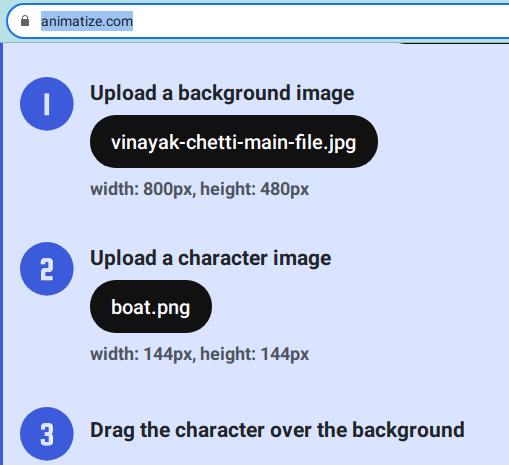
Start by uploading a background canvas image and character image that you want to animate. Ideal dimensions for background are 800px and for the characters image, 144px. You can upload a transparent PNG as a character image.

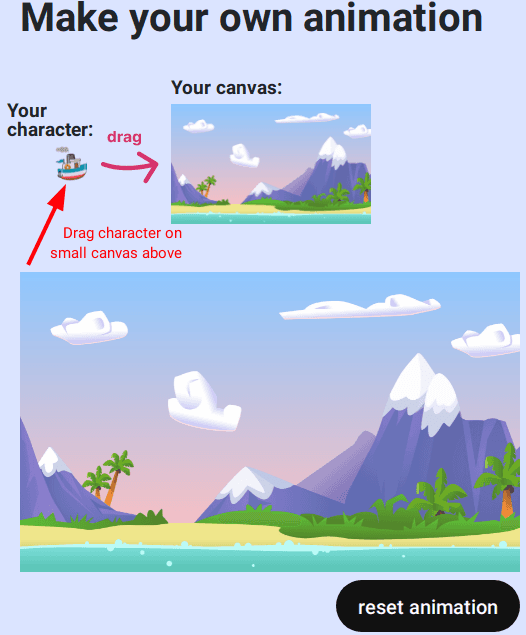
After the image uploads, it will show you both on its interface. Now, it is time to define the animation. Simply drag the character image on the canvas in any manner. It will immediately generate the final animation for you in the below preview. You can see it captured the animation effect that you wanted. Otherwise, you can reset it and start again.

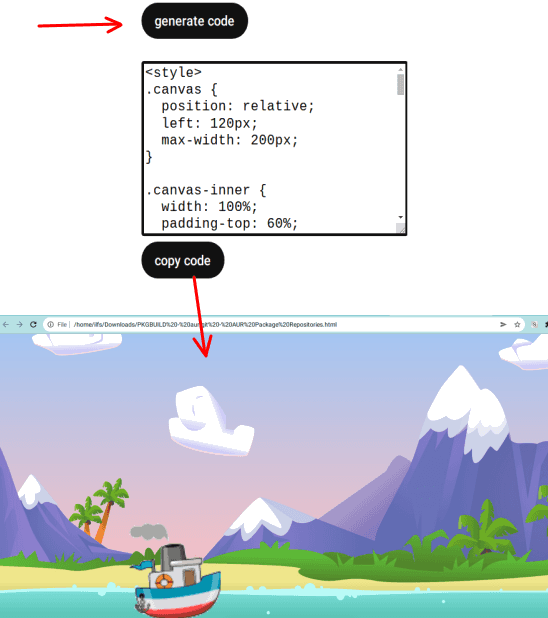
Finally, when you have the perfect animation, you can simply get the code. Scroll down to the bottom of the page and click “generate code” button. It will show you the HTML code that you can copy and add anywhere in the HTML o your website. Refresh the website to see the animation in action. This is as simple as that.

You can now use Animatize in this way to animate any character over a canvas in any way you want. Create animations for demonstrating something for your class or any other purpose. The process is very simple and straightforward, and I am sure you will like this too for its simplicity.
Final thoughts:
I am really impressed with Animatize and the way it works. This is one of the simplest animation tools I have ever used. It is a great animator for people who just want to create a simple animation without scratching their hair by using After Effects or similar animation tools. So, give it a try and let me know what you think about it.