In Chrome 76, Google introduced the support for Lazy-Loading as mentioned in their blog. And now, they have released a WordPress plugin for the same for the people using WordPress to host their blogs and other kind of websites. However, the native integration of Lazyload in WordPress core is still a work in progress. This newly launched plugin basically, enables the lazy loading of images and iframes if the browser supports it. Otherwise, it switches the loading mechanism to the traditional one if the browser doesn’t support lazy loading. It basically adds the new “loading” attribute in the image tag in HTML and does that automatically.
Native Lazyload plugin for WordPress doesn’t really have an interface. Here you just install this plugin and then simply forget it. It will automatically handle the images loading part by itself. WordPress seems to be working on it to include this feature in its core and then you may not need thus plugin. But for now, to achieve lazy-loading to increase websites performance, you can use this plugin. You can read more about the technical aspects of this plugin here by its creator, Felix Arntz.
What is Lazy loading?
This for the people who don’t know what it lazy-loading and what are its advantages. Usually, when a web page loads and all the images or iframes load at once. Resource fetching can be a costly process and many times a user doesn’t scroll on the web page to the end. So, the resources that have already fetched and are not used for the displaying or user interaction have wasted some amount of bandwidth. This can be a bad if you are running on low bandwidth. And without lazy loading, you are just expending your bandwidth on resources that you aren’t consuming, typically on a web page.
To overcome this problem, the concept of lazy loading comes in to the picture. In the lazy load technique, a resource only loads when a user scrolls down to it. So, if a web page is divided into ten sections and each section has 2 images then in traditional way, all those images will be loaded no matter if the user scrolls to down to bottom or not. But with lazy loading, only those images will load which are available in the current view only. Rest of the images will load as the user scrolls down. You can see this in action in the following video.
Now, you know what is lazy-loading and why it should be given priority.
Using native Lazyload WordPress plugin by Google.
You can install and use this simple WordPress plugin like any other plugin. You just find it in the WordPress plugin directory or you can use this URL to reach there. After you install it, you activate it or you can simply let it do its work.

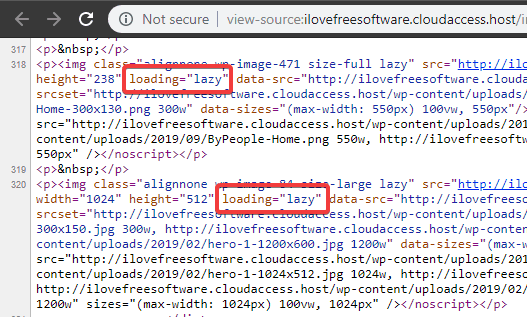
There is no UI of the plugin, it just starts doing its work all under the hood. For ensuring that it is working, you can open the page source and inspects the <img> tag in the images of your website. Or, you can use developer tools to do the same with ease. Below, you can see the screenshot of my test website in which I have added this plugin.

This is how this Native Lazyload plugin by Google works. Just install it and forget it. You can keep using it and when WordPress will integrate this in the Core then you will no longer need it. So, if you know about lazy loading and want to implement that on your site then you can do that easily.
Closing thoughts
Native Lazyload is an awesome plugin for people running their websites on WordPress. Without any coding, you can now easily enable lazy load on your websites and in just a few seconds. So, if you are looking for a simple way to add lazy load to your images on your website then you can use the WordPress plugin I have mentioned here.