Frontender is a free tool to convert Figma designs to HTML/CSS/Tailwind. It uses AI to generate code and comes as a plugin for Figma. You just activate this extension on any design and select any component to generate the HTML code. Within a few seconds, it generates a near precise code that you can copy or export. The free pan allows you to export 15 designs as code which I think it enough for individuals and freelancers.
Figma is a very popular UI prototyping and front-end designing tool. A lot of frontend developers regularly use. Interesting thing here is that Figma is extensible. You can extend its functionality with the help of plugins. And Frontender is one such plugin that you can use. It allows to quickly convert any Figma design or artboard to HTML and that too in a click.

How to Convert Figma Designs to HTML/CSS Code using AI?
All you need is a Figma account to be able to use this plugin. There is no mandatory registration or sign up is required in order to use it. just open Figma and then open your design that you want to convert to code.
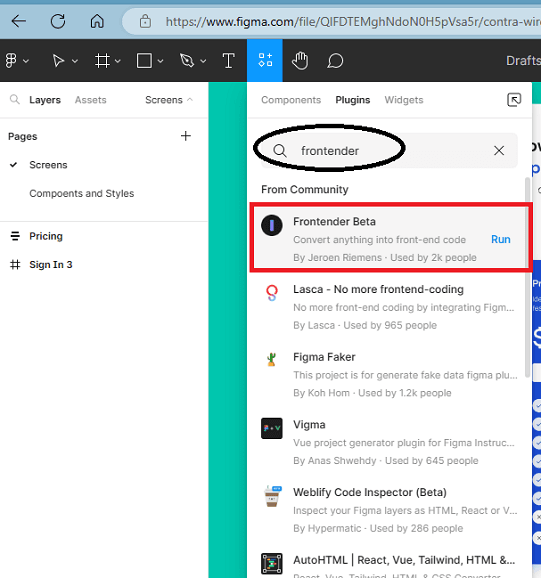
Now, you just to activate this plugin on the current design. But you will have to find it first. Go to Plugins > Find more plugins.

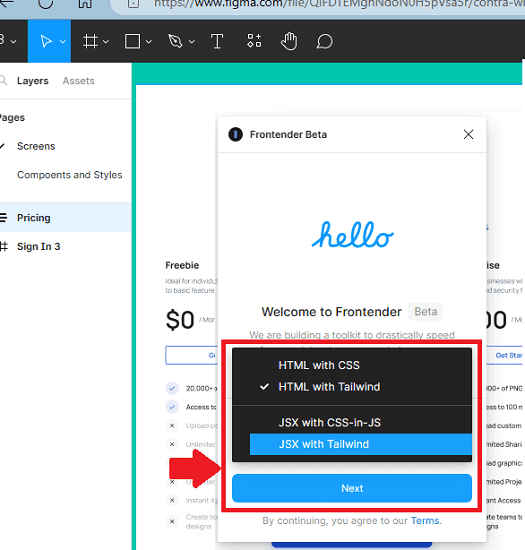
Now, activate the plugin and it will ask you to select language to generate code for. You can select the code option based on your needs. For now, it supports generating HTML, CSS, Tailwind, and JSX code.

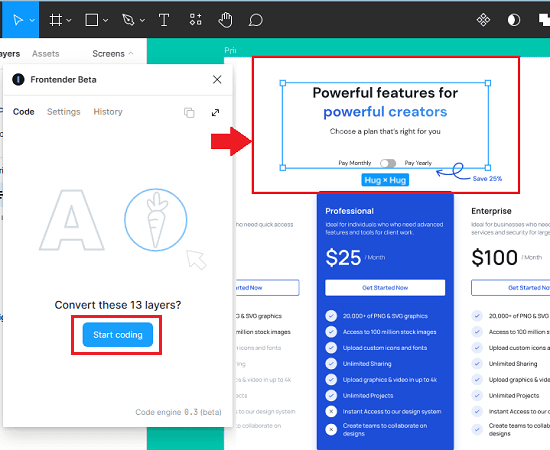
a design from the artboard. As you select a design, “Start coding” button will appear on its interface. Click on the button and it will start generating the code.

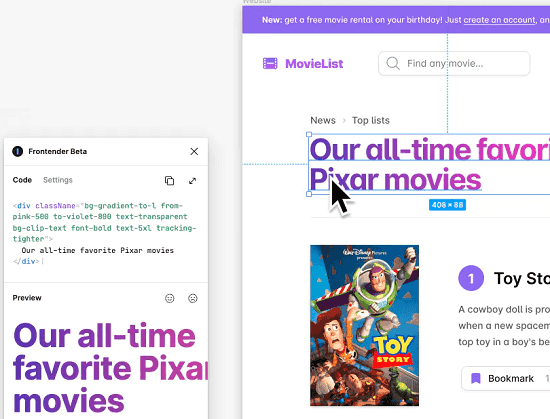
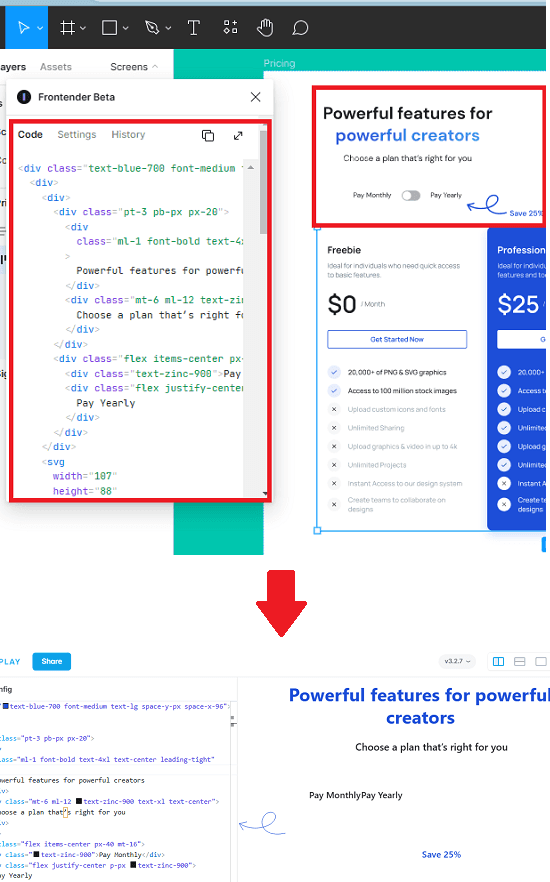
It will hardly take a few seconds before it shows you the fully generated source code. You can copy the code and check it. For example, I generated the code for a section in a design in in HTML/Tailwind. I pasted the code in an online Tailwind viewer, it works perfectly.

In this way, you can use this simple and effective code generator for Figma. Just create a Figma account, create your design and export working code in a matter of few seconds. The only limitation is that you can use it only 15 times in a month. But if you need more quota, then you can always subscribe to the premium version of the tool.
Closing thoughts:
If you are looking for a simple and AI based code generator for your Figma designs, then Frontender plugin here can be of some help. Just activate it from the Figma plugins section and then you are all good to go. I liked that it offers a very straightforward way to con convert Figma designs into code and that too very precisely. So, go give it a try and let me know what you think about it.